初めてのPython Dash: Webページに簡単な棒グラフを表示させてみる!
ここではPythonのライブラリDash+Plotlyを使用してWebページに簡単な棒グラフを描く方法を紹介します。
Matplotlibはグラフを画像として保存するには便利ですが、直接Webページにダイナミックに描画するのには適していません。
Dashはグラフを描画するためのライブラリではなくWeb化するためのフレームワークです。
なので、裏ではflaskが動作しています。グラフはPlotlyを使用して描画します。
Matplotlibと比較すると見た目が綺麗なグラフが簡単に描画できるといった特徴があります。
Dash+Plotlyを使用するとWebページ上で条件を変えてさまざまなグラフをダイナミックに描画させることができます。
この記事では、PandasとDash+Plotlyのライブラリを使用しますので
「記事(Article001) | 記事(Article002) | 記事(Article003) | 記事(Article004)」
を参照して事前にインストールしておいてください。
Pythonのコードを入力するときにMicrosoftのVisula Studio Codeを使用します。
まだ、インストールしていないときは「記事(Article001)」を参照してインストールしておいてください。
説明文の左側に図の画像が表示されていますが縮小されています。
画像を拡大するにはマウスを画像上に移動してクリックします。
画像が拡大表示されます。拡大された画像を閉じるには右上の[X]をクリックします。
画像の任意の場所をクリックして閉じることもできます。
DashでWebページ上に簡単な棒グラフを描画してみる
-
まずはPandasにサンプルデータをロードする
Visual Studio Codeを起動したら以下のコードを入力して実行します。
行2-6ではPythonのライブラリを取り込んでいます。
行9-13ではPandasに取り込むデータを辞書型(dict型)で定義しています。
ここでは東京と大阪のフルーツ消費量の架空データを使用しています。
行15ではPandasのDataFrame()メソッドを実行してデータをDataFrameにロードしています。
行16ではDataFrameの内容を表示しています。
# Import the necessary libraries
import dash
import dash_core_components as dcc
import dash_html_components as html
import plotly.express as px
import pandas as pd
# Load sample data
data = {
'Fruit': ['Apples', 'Oranges', 'Bananas', 'Apples', 'Oranges', 'Bananas'],
'Amount': [400, 100, 200, 200, 400, 500],
'City': ['Tokyo', 'Tokyo', 'Tokyo', 'Osaka', 'Osaka', 'Osaka']
}
df = pd.DataFrame(data)
print(df)
 図1
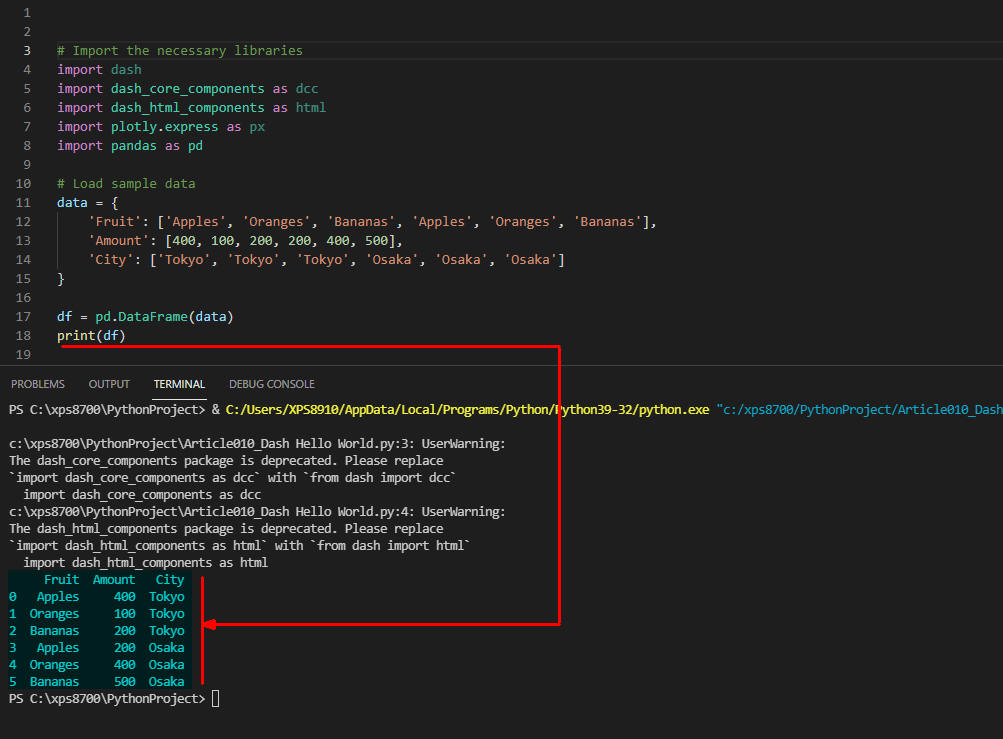
図1は実行結果です。DataFrameにロードした東京と大阪のデータが表示されています。
図1
図1は実行結果です。DataFrameにロードした東京と大阪のデータが表示されています。
-
PandasのデータをWebページ上に棒グラフで描画する
行2ではDashのフレームワークを初期化しています。
行4ではPlotlyのbar()メソッドで棒グラフを生成しています。
引数1にはPandasのDataFrameを指定しています。
引数xには「Fruit」、引数yには「Amount」を指定しています。
行6-10では、Webページに表示するコンテンツをレイアウトしています。
つまり、Webページに次のようなHTML要素と棒グラフを配置しています。
<div>
<h1>Hello Dash</h1>
<div>Comparison of fruit consumption between Tokyo and Osaka</div>
Bar Graph
</div>
行9では行4のPlotlyで生成した棒グラフを配置しています。
行13ではDashのrun_server()メソッドを実行してWebサーバーを起動しています。
Visual Studio CodeのTERMINALウィンドウにWebサイトのURL「http://127.0.0.1:8050/」が表示されたら、
URLにマウスを移動して[Ctrl+Click]でブラウザにWebページが表示されます。
# Draw a bar chart
app = dash.Dash(__name__)
fig = px.bar(df, x="Fruit", y="Amount", color="City", barmode="group")
app.layout = html.Div(children=[
html.H1(children='Hello Dash'),
html.Div(children='Comparison of fruit consumption between Tokyo and Osaka'),
dcc.Graph(id='example-graph', figure=fig)
])
if __name__ == '__main__':
app.run_server(debug=True)
 図2
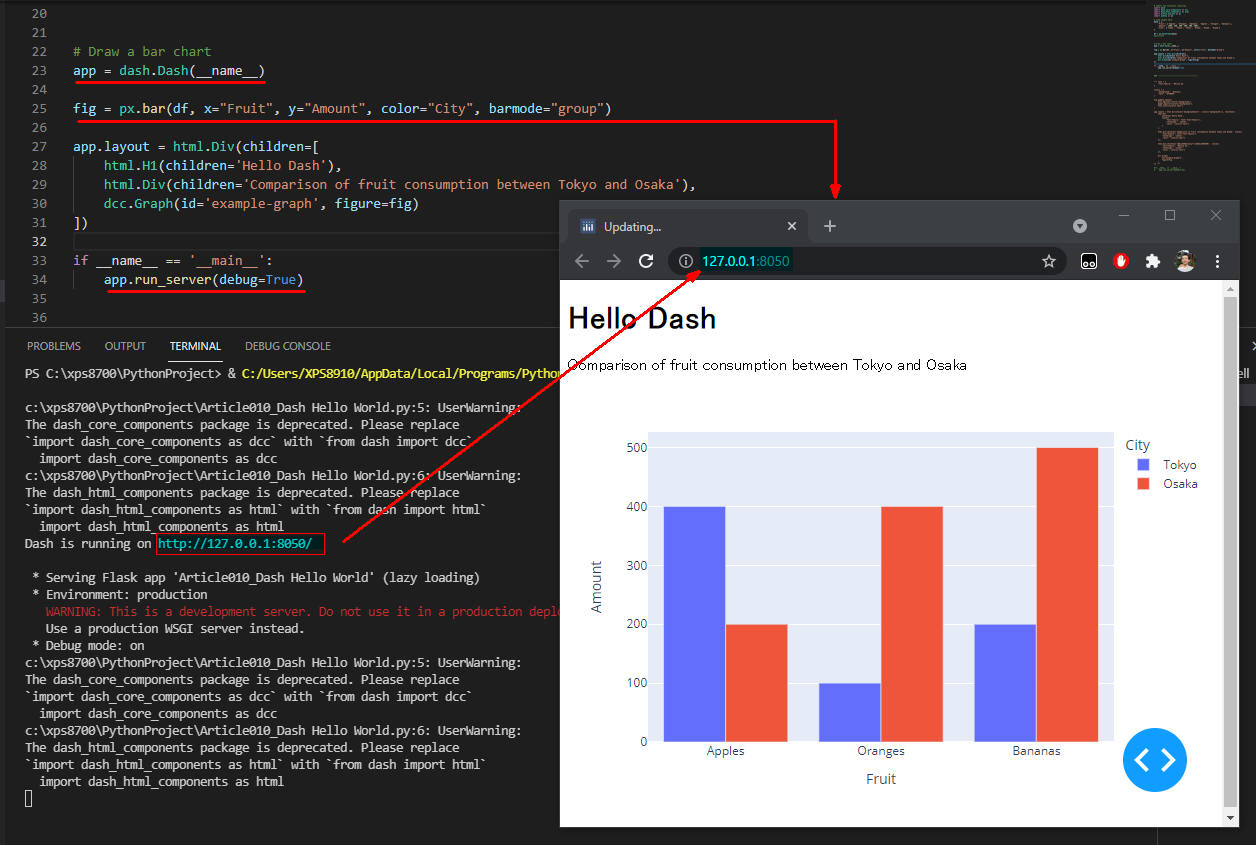
図2は実行結果です。
ブラウザが起動されてWebページ上にHTMLのコンテンツと棒グラフが描画されています。
図2
図2は実行結果です。
ブラウザが起動されてWebページ上にHTMLのコンテンツと棒グラフが描画されています。
-
CSSを追加してWebページをカスタマイズする
行1ではDashのフレームワークを初期化しています。
行3-10では変数にCSSのプロパティと値を定義しています。
行12ではPlotlyのbar()メソッドで棒グラフを生成しています。
行14-18では棒グラフのレイアウトを更新しています。
行20-46ではWebページに表示するHTML要素に次のようなCSSを適用させてカスタマイズしています。
<div style="background-color:#111111;">
<h1 style="font-family:'Meiryo UI'; text-align:center; color:#7FDBFF;">Hello Dash</h1>
<div style="font-family:'Meiryo UI'; text-align:center; color:#7FDBFF;">
Comparison of fruit consumption between Tokyo and Osaka
</div>
<div style="font-family:'Meiryo UI'; text-align:center; color:#7FDBFF;">
(東京と大阪のフルーツ消費量比較)
</div>
Bar Graph
</div>
行42-45では行12で生成した棒グラフを配置しています。
行49ではDashのrun_server()メソッドでWebサーバーを起動してブラウザにWebページを表示させています。
app = dash.Dash(__name__)
font = {
'font-family': 'Meiryo UI'
}
colors = {
'background': '#111111',
'text': '#7FDBFF'
}
fig = px.bar(df, x="Fruit", y="Amount", color="City", barmode="group")
fig.update_layout(
plot_bgcolor=colors['background'],
paper_bgcolor=colors['background'],
font_color=colors['text']
)
app.layout = html.Div(style={'backgroundColor': colors['background']}, children=[
html.H1(
children='Hello Dash',
style={
'font-family': font['font-family'],
'textAlign': 'center',
'color': colors['text']
}
),
html.Div(children='Comparison of fruit consumption between Tokyo and Osaka', style={
'font-family': font['font-family'],
'textAlign': 'center',
'color': colors['text']
}),
html.Div(children='(東京と大阪のフルーツ消費量比較)', style={
'font-family': 'Meiryo UI',
'textAlign': 'center',
'color': colors['text']
}),
dcc.Graph(
id='example-graph-2',
figure=fig
)
])
if __name__ == '__main__':
app.run_server(debug=True)
 図3
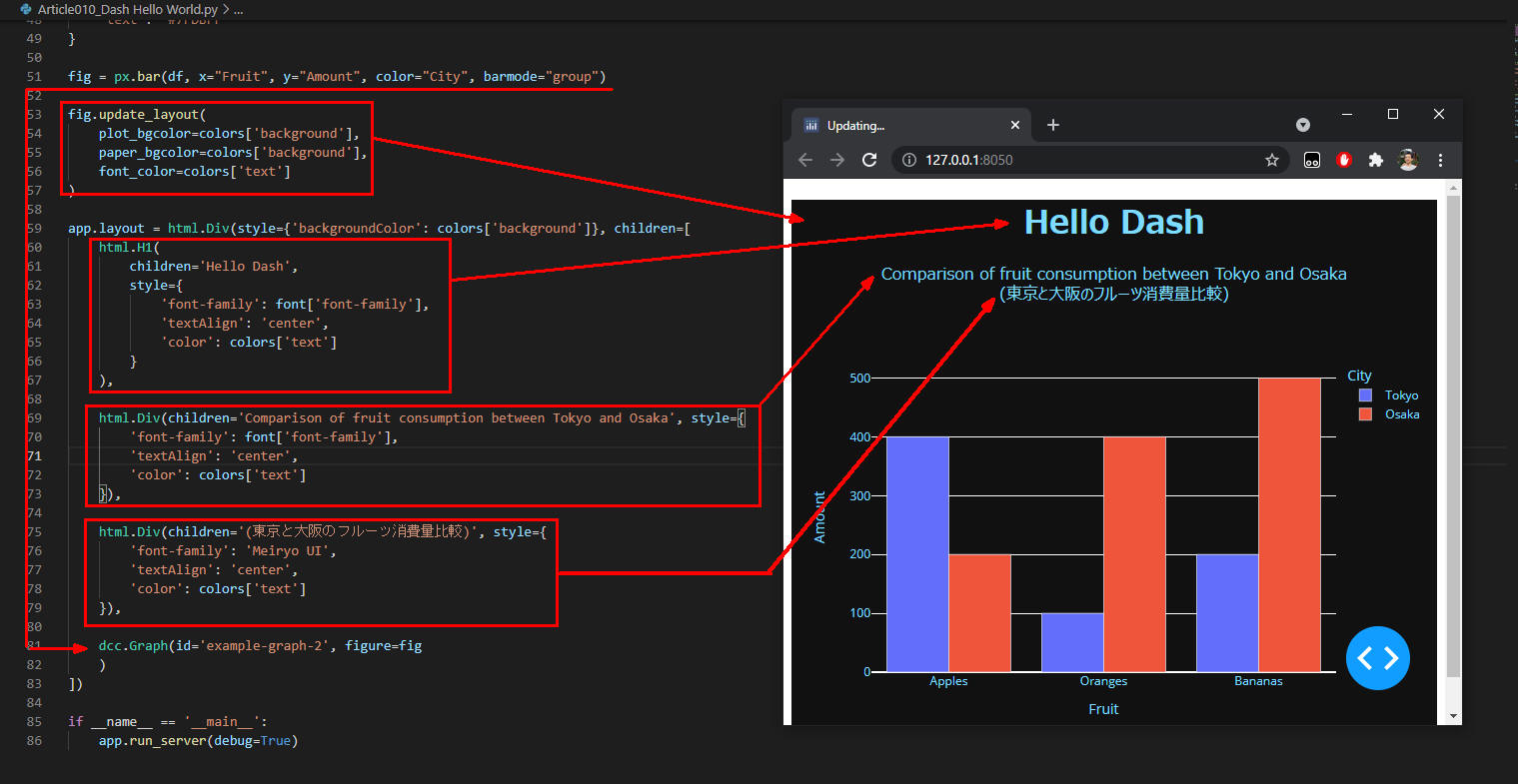
図3は実行結果です。
Webページと棒グラフの背景色が黒に変わっています。
「Hell Dash」がセンタリングされて、テキストに指定したフォントが適用されています。
図3
図3は実行結果です。
Webページと棒グラフの背景色が黒に変わっています。
「Hell Dash」がセンタリングされて、テキストに指定したフォントが適用されています。