PyScriptを使用してPythonのコードをブラウザ上で実行してみる: PyScript Hello World
この記事ではPyScriptを使用してブラウザ上でPythonのコード(Script)を実行させる方法を解説します。
ここでは、[Say Hello!]のボタンをクリックするとブラウザ上に「Hello World!」のメッセージを表示します。
まずは、「GO LIVE DEMO」をクリックして「Live DEMO」をご覧ください。
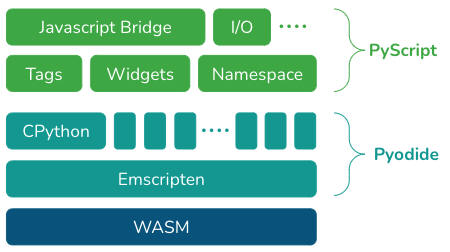
参考までにPyScriptは、Pyodideと
WASM(WebAssembly)により実装されています。
説明文の左側に図の画像が表示されていますが縮小されています。
画像を拡大するにはマウスを画像上に移動してクリックします。
画像が拡大表示されます。拡大された画像を閉じるには右上の[X]をクリックします。
画像の任意の場所をクリックして閉じることもできます。
 図A: PyScript
図A: PyScript
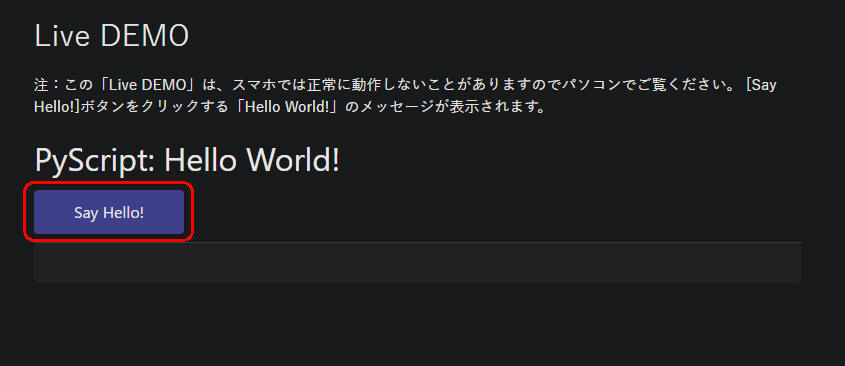
 図B: DMEO (1/2)
図B: DMEO (1/2)
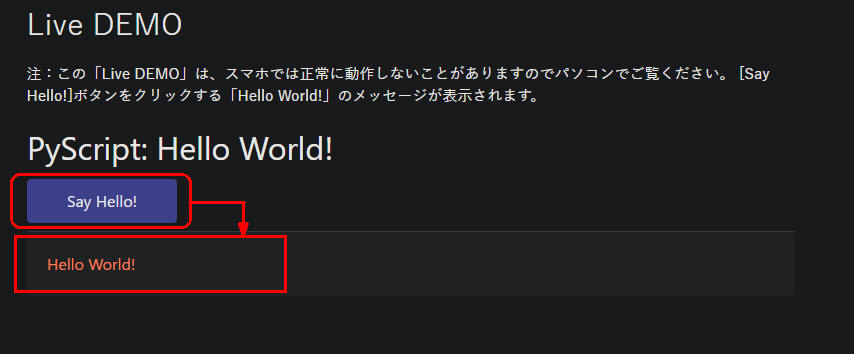
 図C: DEMO (2/2)
図C: DEMO (2/2)
HTMLファイルにPythonのコードを追加する
-
HTMLのテンプレートを作成する
Visual Studio Code(VSC)を起動したら新規HTMLファイルを作成します。
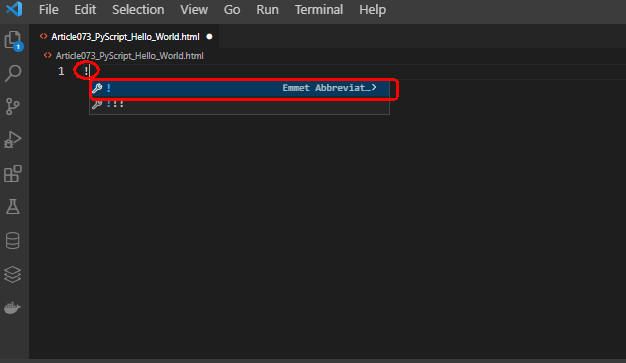
HTMLファイルが表示されたら「!」を入力してポップアップリストから「先頭行」クリックします。
すると行1-12のようなHTMLのテンプレートが生成されます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
 図1
図1はVSCの画面です。
「!」を入力したらポップアップリストから「先頭行」を選択します。
そうするとHTMLのテンプレートが生成されて表示されます。
図1
図1はVSCの画面です。
「!」を入力したらポップアップリストから「先頭行」を選択します。
そうするとHTMLのテンプレートが生成されて表示されます。
-
PyScriptのCSS(pyscript.css)とJavaScriptライブラリ(pyscript.js)を取り込む
行7のtitleを「PyScript: Hello World!」に書き換えたら、行8-9を入力します。
行8ではPyScripのCSSを取り込んでいます。
行9ではPyScriptのJavaScriptのライブラリを取り込んでいます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>PyScript: Hello World!</title>
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
</head>
<body>
</body>
</html>
-
headセクションにstyleタグを追加してCSSを入力する
headセクションに行10-36を追加してCSSを定義します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>PyScript: Hello World!</title>
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
<style>
.h1_article073 {
font-size:xx-large;
}
.button_article073 {
width: 150px;
background-color: #4c4faf;
color: white;
padding: 10px 10px;
margin: 8px 0;
border: none;
border-radius: 4px;
cursor: pointer;
}
.button_article073:hover {
background-color: #45a049;
}
.p_article073 {
border-radius: 5px;
color:coral;
background-color: #f2f2f2;
padding: 20px;
}
</style>
</head>
<body>
</body>
</html>
-
bodyセクションにh1, button, hr, pタグを配置する
bodyセクションに行39-42を追加してHTMLのh1, button, hr, pタグを配置します。
行40のbuttonタグには属性「pys-onclick="say_hello"」を追加してPyScriptのクリック時のイベントを設定します。
「pys-onclick」にはボタンをクリックしたときに実行するPythonのユーザー定義の関数名「say_hello」を設定します。
「say_hello」の関数は次のステップで追加します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>PyScript: Hello World!</title>
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
<style>
.h1_article073 {
font-size:xx-large;
}
.button_article073 {
width: 150px;
background-color: #4c4faf;
color: white;
padding: 10px 10px;
margin: 8px 0;
border: none;
border-radius: 4px;
cursor: pointer;
}
.button_article073:hover {
background-color: #45a049;
}
.p_article073 {
border-radius: 5px;
color:coral;
background-color: #f2f2f2;
padding: 20px;
}
</style>
</head>
<body>
<h1 class="h1_article073">PyScript: Hello World!</h1>
<button id="say_hello" class="button_article073" pys-onclick="say_hello">Say Hello!</button>
<hr />
<p id="output" class="p_article073"></p>
</body>
</html>
-
bodyセクションにpy-scriptタグを追加してPythonのコードを記述する
bodyセクションに行44-50を追加します。
行44と行50ではPyScript専用の開始・終了タグ<py-script></py-script>を追加しています。
行45-49にはPythonのコードを記述します。
行45-49ではPythonの関数「say_hello()」を記述しています。
行46-47ではJavaScriptのconsole.logでsay_hello()関数の引数の値を表示しています。
参考までに<py-script>...</py-script>内にはJavaSciptのコードも記述することができます。
行49ではPyScriptのwrite()メソッドで「p#output」要素に「Hello World!」を挿入して表示しています。
write()メソッドの引数1にはHTML要素のidを指定します。ここではp要素のid「output」を指定しています。
引数2には挿入するデータを指定します。ここでは文字列「Hello World!」を指定しています。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>PyScript: Hello World!</title>
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
<style>
.h1_article073 {
font-size:xx-large;
}
.button_article073 {
width: 150px;
background-color: #4c4faf;
color: white;
padding: 10px 10px;
margin: 8px 0;
border: none;
border-radius: 4px;
cursor: pointer;
}
.button_article073:hover {
background-color: #45a049;
}
.p_article073 {
border-radius: 5px;
color:coral;
background-color: #f2f2f2;
padding: 20px;
}
</style>
</head>
<body>
<h1 class="h1_article073">PyScript: Hello World!</h1>
<button id="say_hello" class="button_article073" pys-onClick="say_hello">Say Hello!</button>
<hr />
<p id="output" class="p_article073"></p>
<py-script>
def say_hello(*args, **kwargs):
console.log(f'args: {args}')
console.log(f'kwargs: {kwargs}')
pyscript.write('output', 'Hello World!')
</py-script>
</body>
</html>
-
HTMLファイルのすべてを掲載
最後にここで解説したHTMLファイルのすべてを掲載しましたので参考にしてください。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>PyScript: Hello World!</title>
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
<style>
.h1_article073 {
font-size:xx-large;
}
.button_article073 {
width: 150px;
background-color: #4c4faf;
color: white;
padding: 10px 10px;
margin: 8px 0;
border: none;
border-radius: 4px;
cursor: pointer;
}
.button_article073:hover {
background-color: #45a049;
}
.p_article073 {
border-radius: 5px;
color:coral;
background-color: #f2f2f2;
padding: 20px;
}
</style>
</head>
<body>
<h1 class="h1_article073">PyScript: Hello World!</h1>
<button id="say_hello" class="button_article073" pys-onClick="say_hello">Say Hello!</button>
<hr />
<p id="output" class="p_article073"></p>
<py-script>
def say_hello(*args, **kwargs):
console.log(f'args: {args}')
console.log(f'kwargs: {kwargs}')
pyscript.write('output', 'Hello World!')
</py-script>
</body>
</html>
HTMLファイルをブラウザ上に表示させるためにLive Serverをインストールする
-
Visual Studio Code(VSC)からHTMLファイルをブラウザ上に表示させるために「Live Server」をインストールする
ここではVSCの「Extensions」から「Live Server」をインストール手順を解説します。
なお、インストール手順の詳細は図2-1から図2-4の説明をご覧ください。
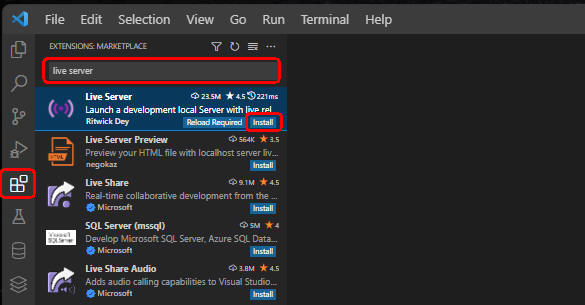
 図2-1
VSCから「Extensions」のアイコンをクリックしたら検索ボックスに「live server」を入力して検索します。
「Live Server」の「Install」をクリックしてインストールします。
図2-1
VSCから「Extensions」のアイコンをクリックしたら検索ボックスに「live server」を入力して検索します。
「Live Server」の「Install」をクリックしてインストールします。
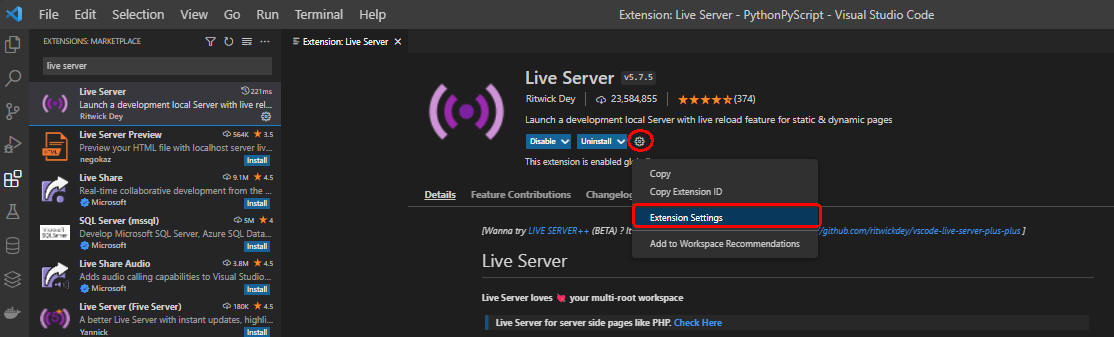
 図2-2
「Live Server」のインストールが完了したら、歯車のアイコンをクリックして「Extension Settings」をクリックします。
図2-2
「Live Server」のインストールが完了したら、歯車のアイコンをクリックして「Extension Settings」をクリックします。
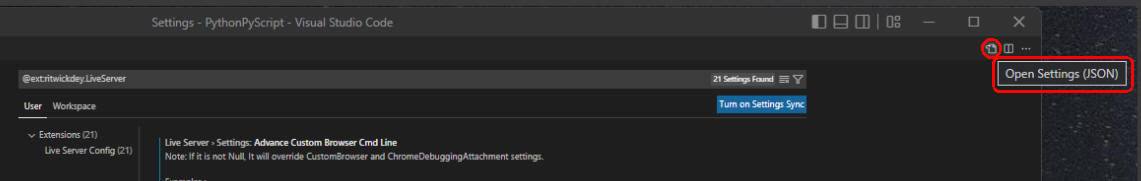
 図2-3
「Setting」が表示されたら画面右上の「Open Settings (JSON)」のアイコンをクリックします。
図2-3
「Setting」が表示されたら画面右上の「Open Settings (JSON)」のアイコンをクリックします。
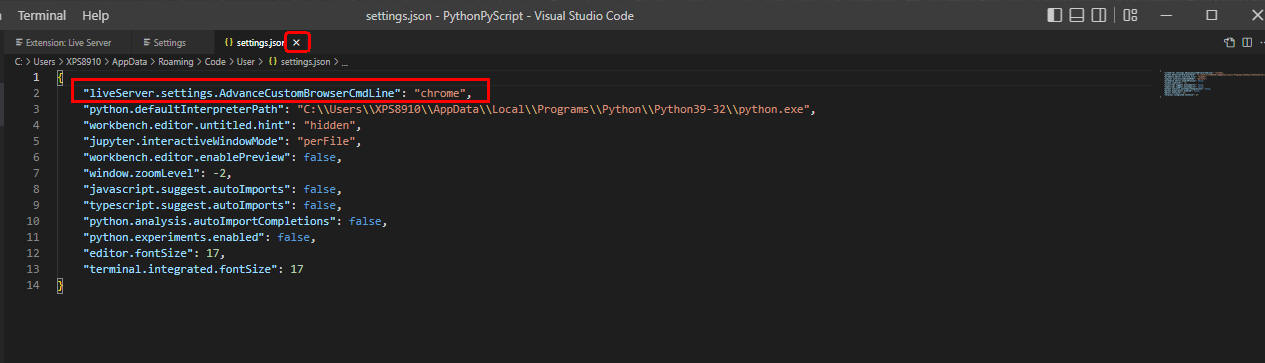
 図2-4
「settings.json」ファイルが表示されたら行2を追加して保存します。
ここではブラウザとして「chrome」を設定しています。
他のブラウザを使用するときは書き換えてください。
図2-4
「settings.json」ファイルが表示されたら行2を追加して保存します。
ここではブラウザとして「chrome」を設定しています。
他のブラウザを使用するときは書き換えてください。
settings.json:
{
"liveServer.settings.AdvanceCustomBrowserCmdLine": "chrome",
"python.defaultInterpreterPath": "C:\\Users\\XPS8910\\AppData\\Local\\Programs\\Python\\Python39-32\\python.exe",
"workbench.editor.untitled.hint": "hidden",
"jupyter.interactiveWindowMode": "perFile",
"workbench.editor.enablePreview": false,
"window.zoomLevel": -2,
"javascript.suggest.autoImports": false,
"typescript.suggest.autoImports": false,
"python.analysis.autoImportCompletions": false,
"python.experiments.enabled": false,
"editor.fontSize": 17,
"terminal.integrated.fontSize": 17
}
TIP-1: Visual Studio Code(VSC)の[Extensions]から「PyScript」をインストールする
HTMLファイルでPySciptを使用するときは、VSCの「Extensions」から「PyScript」をインストールすることをお勧めします。
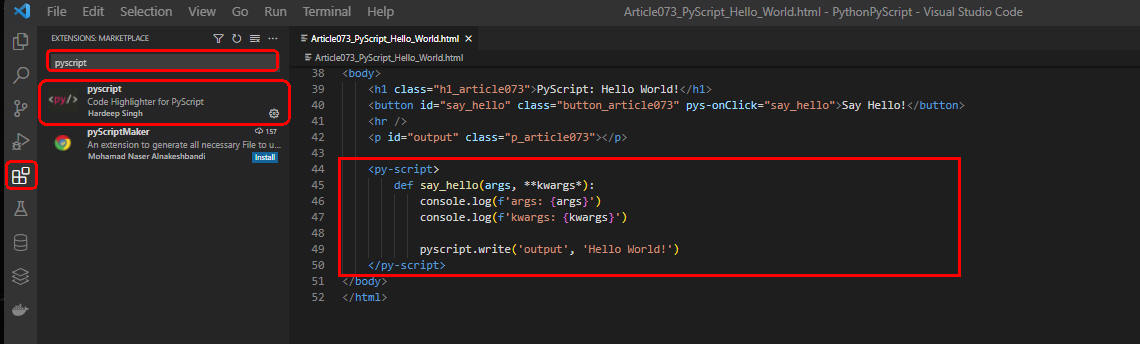
 図TIP-1
HTMLファイルに記述したPythonのコードがハイライトされて表示されます。
図TIP-1
HTMLファイルに記述したPythonのコードがハイライトされて表示されます。
HTMLファイルをブラウザに表示する
-
HTMLファイルをブラウザに表示する
Visual Studio Code(VSC)から「Explorer」アイコンをクリックしてHTMLファイルの一覧を表示します。
一覧からHTMLファイルを右クリックしてポップアップリストから先頭の「Open with Live Server」をクリックします。
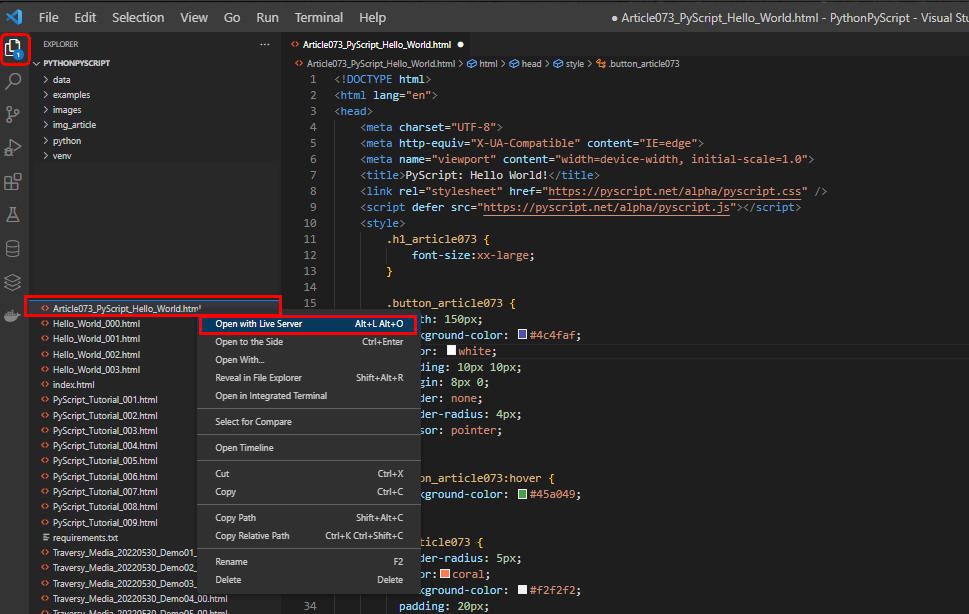
 図3
HTMLファイルを右クリックしてポップアプリストから「Open with Live Server」をクリックします。
図3
HTMLファイルを右クリックしてポップアプリストから「Open with Live Server」をクリックします。
-
ブラウザにHTMLファイルが表示される
ブラウザにHTMLファイルが表示されたら「Say Hello!」ボタンをクリックします。
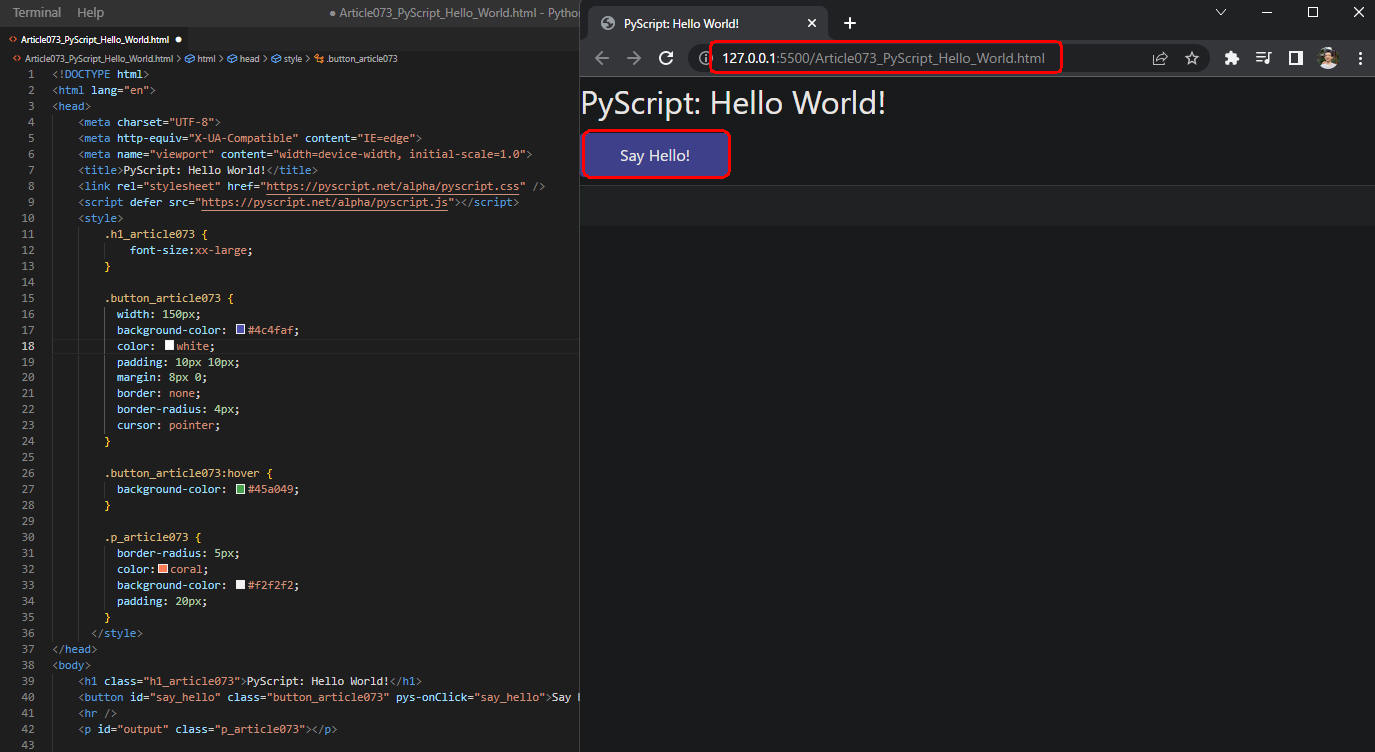
 図4-1
ブラウザにHTMLファイルが表示されたら「Say Hello!」ボタンをクリックします。
図4-1
ブラウザにHTMLファイルが表示されたら「Say Hello!」ボタンをクリックします。
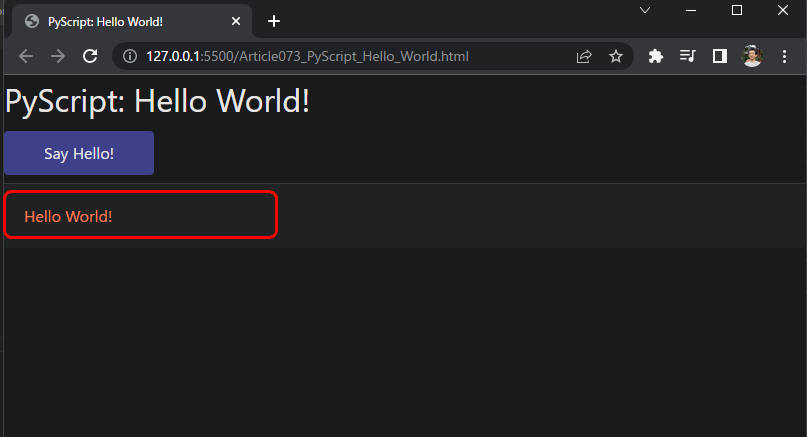
 図4-2
Pythonのコードが実行されて「Hello World!」が表示されます。
「Live DEMO」から「Say Hello!」ボタンをクリックして実際に試して見てください。
図4-2
Pythonのコードが実行されて「Hello World!」が表示されます。
「Live DEMO」から「Say Hello!」ボタンをクリックして実際に試して見てください。