ここでは、はじめてDash(※)を学習しようとする方への超入門編として、DashでWebページをデザインする方法について解説します。
DashでWebページをデザインするには、
DBC(Dash Bootstrap Components)を使う方法とHTML(Dash HTML Components)を使う方法があります。
DBCは、主にBootstrapのスタイルシートを使用したい人に向いています。
HTMLは、Bootstrapのスタイルシートにあまり依存しないで独自のスタイルシートを自分で定義したい人に向いています。
ここでは、主にDBCを使用してWebページをレイアウトする方法について解説します。
リスト1に掲載しているコードは、 HTML(Dash HTML Components)を使用した例です。
HTMLを使用するときは、基本的にスタイルシートは自分で用意します。
なので、Webページを自由にデザインすることができるという利点があります。
ただし、レスポンシブ・Webデザインに対応させるためにはスタイルシートが複雑になるという欠点があります。
リスト1: HTML(Dash HTML Components)を使用した例
from dash import Dash, html, Output, Input, State, dcc, ctx
import dash_bootstrap_components as dbc
app = Dash(__name__)
app.layout = html.Div(
[
html.H1('Design a Web Page Using Dash HTML Components'),
html.P('ここでは「Dash HTML Components」を使用してWebページをデザインしています。'),
]
)
if __name__ == '__main__':
app.run_server(debug=True)
リスト2に掲載しているコードは、DBC(Dash Bootstrap Components)を使用した例です。
Bootstrapのスタイルシートは、Dash()のインスタンスを生成するとき
引数「external_stylesheets=」で指定します。
ここでは、「BOOTSTRAP」のテーマを取り込んでいます。
Bootstrapのスタイルシートを使用すると、
自動的にレスポンシブ・Webデザインに対応したWebページになるのでとても便利です。
これから、Dashを使用してWebアプリを開発しようと思っている人は、
まずはBootstrapのスタイルシートを利用することをお勧めします。
リスト2: DBC(Dash Bootstrap Components)を使用した例
from dash import Dash, html, Output, Input, State, dcc, ctx
import dash_bootstrap_components as dbc
from dash import Dash, html, Output, Input, State, dcc, ctx
import dash_bootstrap_components as dbc
app = Dash(__name__, external_stylesheets=[dbc.themes.BOOTSTRAP])
app.layout = dbc.Container(
[
html.H1('Design a Web Page Using Dash Bootstrap Components'),
html.P('ここでは「Dash Bootstrap Components」を使用してWebページをデザインしています。'),
], fluid=False,
)
if __name__ == '__main__':
app.run_server(debug=True)
※ Dashは、PythonでWebアプリケーションを作成するためのフレームワークです。
Plotlyのグラフ描画ライブラリを利用しており、データを視覚化するために最適化されています。
Dashは、PythonのWebフレームワークであるFlaskをベースにしており、
Pythonの標準ライブラリを使用しているので、
パフォーマンスが高く、実行速度が速いといった特徴があります。
Dashは、Pythonを使用したデータ分析やデータ視覚化のためのツールとして広く使用されており、
ビジネスインテリジェンス、科学、エンジニアリング、金融、医療、教育などのさまざまな分野で使用されています。
Dashを使用することで、カスタマイズされたWebアプリケーションを比較的簡単に作成できます。
Dashは、PythonによるWebアプリケーション開発において選択肢にいれておきたい開発ツールのひとつです。
説明文の左側に図の画像が表示されていますが縮小されています。
画像を拡大するにはマウスを画像上に移動してクリックします。
画像が拡大表示されます。拡大された画像を閉じるには右上の[X]をクリックします。
画像の任意の場所をクリックして閉じることもできます。
-
まずは、Pythonの開発環境を準備する
まずは、
「記事(Article137)」を参照して、
Pythonの開発環境を準備してください。
ここでは、Pythonのプロジェクトフォルダとして「Dash」を使用しています。
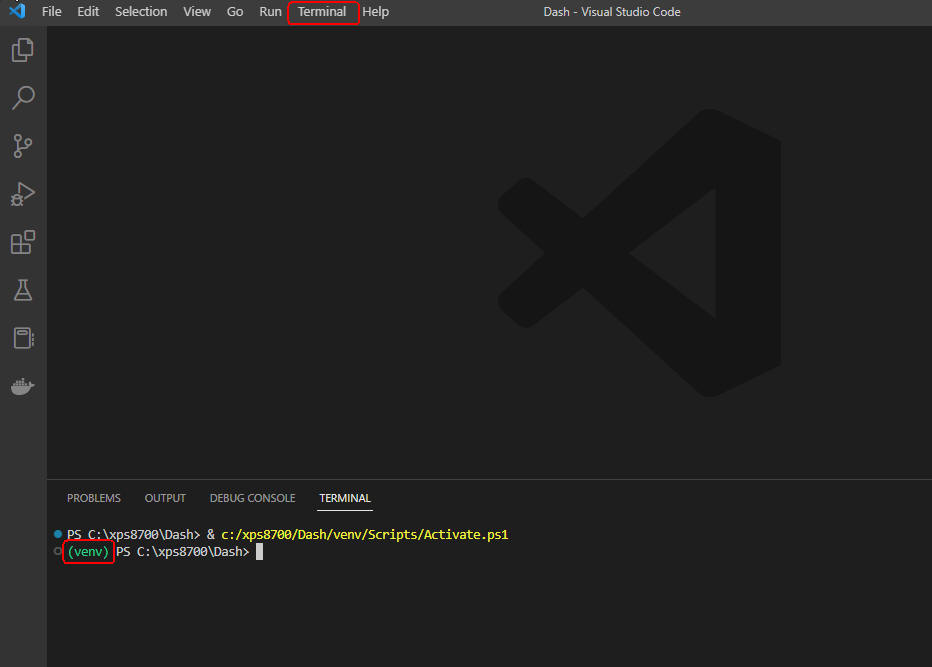
 図1
図1は、Visual Studio Code(VS Code)の「Terminal」メニューから「New Terminal」を選択して、
「Terminal」ウィンドウを開いたときの画面です。
緑色の「(venv)」が表示されていれば、Pythonの仮想環境が正常に作成されていることになります。
図1
図1は、Visual Studio Code(VS Code)の「Terminal」メニューから「New Terminal」を選択して、
「Terminal」ウィンドウを開いたときの画面です。
緑色の「(venv)」が表示されていれば、Pythonの仮想環境が正常に作成されていることになります。
-
Visual Studio Codeを起動してプログラムファイルを作成する
Pythonの開発環境の準備が完了したら、 VS Codeを起動して新規のPythonファイル(*.py)を作成します。
ここで作成したPythonのファイルには「リスト3」のコードをコピペします。
リスト3: Article138.py:
# Dash Componets Layout v00.py
from dash import Dash, html, Output, Input, State, dcc, ctx
import dash_bootstrap_components as dbc
ROW_BORDER = {
# 'border-color': 'red', # border-color: red
# 'border-style': 'solid', # border-style: dotted, solid, double
# 'border-width': 'thin', # border-width: thin, thick
# 'text-align': 'center'
}
COL_BORDER = {
'border-color': 'green', # border-color: green
'border-style': 'dotted', # border-style: dotted, solid, double
'border-width': 'thin', # border-width: thin, thick
'text-align': 'center',
}
######################
def get_row() -> list:
return [dbc.Col(html.Div(f"col{i}"), style=COL_BORDER) for i in range(1,13)]
app = Dash(__name__, external_stylesheets=[dbc.themes.BOOTSTRAP])
### Row with columns
layout_row = get_row()
app.layout = dbc.Container(
[
# Layout Template Row
dbc.Row(layout_row),
dbc.Row(html.Br()),
# Row1
dbc.Row(
# Row1, Col1
dbc.Col(html.Div("row1, col1"), style=COL_BORDER),
style=ROW_BORDER
),
dbc.Row(html.Br()),
# Row2
dbc.Row(
[
# Row2, Col1
dbc.Col(html.Div("row2, col1"), style=COL_BORDER),
# Row2, Col2
dbc.Col(html.Div("row2, col2"), style=COL_BORDER),
],
style=ROW_BORDER,
),
dbc.Row(html.Br()),
# Row3
dbc.Row(
[
# Row3, Col1
dbc.Col(html.Div("row3, col1"), style=COL_BORDER),
# Row3, Col2
dbc.Col(html.Div("row3, col2"), style=COL_BORDER),
# Row3, Col3
dbc.Col(html.Div("row3, col3"), style=COL_BORDER),
],
style=ROW_BORDER,
),
], fluid=False,
)
if __name__ == '__main__':
app.run_server(debug=True)
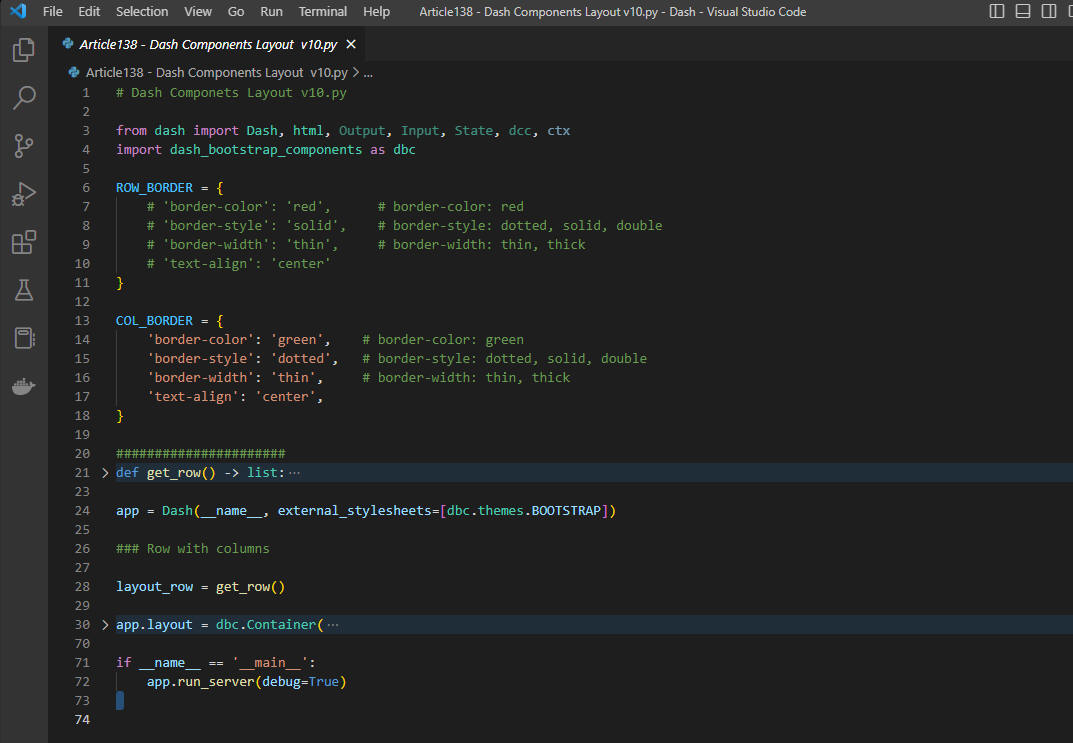
 図2
図2は、VS Codeの編集ウィンドウにプログラムのソースコードが表示されている画面です。
図2
図2は、VS Codeの編集ウィンドウにプログラムのソースコードが表示されている画面です。
-
プログラムを起動してブラウザにアプリを表示する
VS Codeの右上から「▶」ボタンをクリックしてアプリを起動します。
以下、手順は図の説明で解説します。
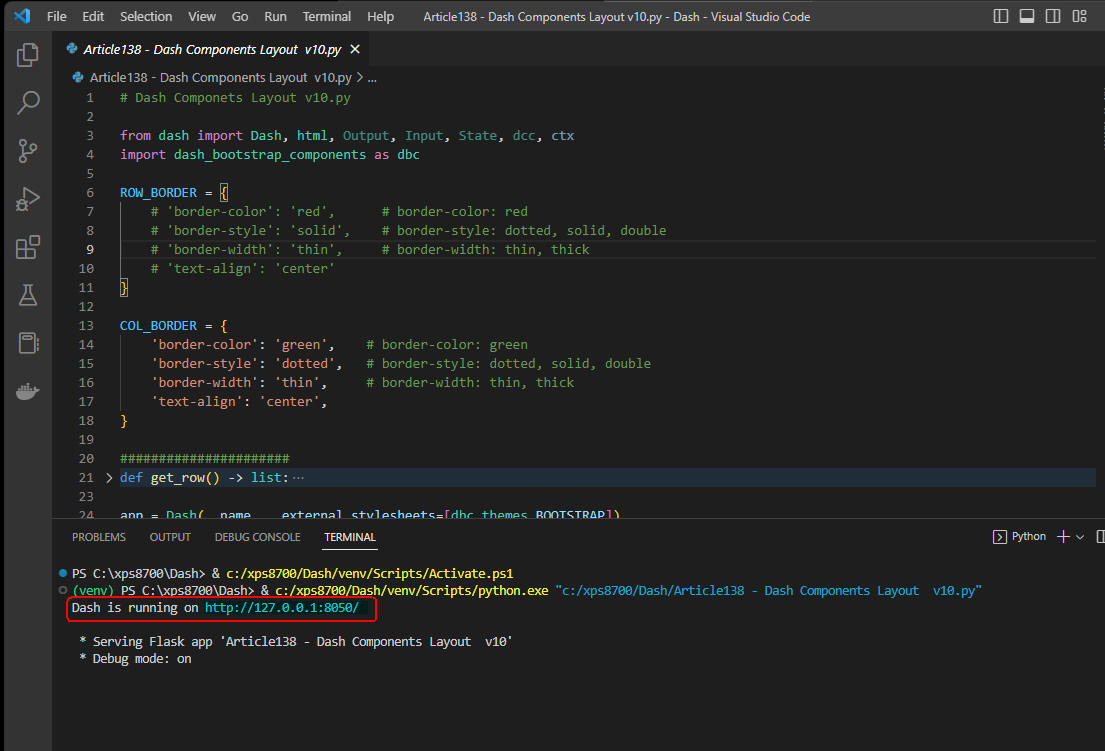
 図3-1
アプリが起動すると「Dash is running on http://....」のメッセージが表示されます。
[Ctrl]を押しながらマウスで「URL」のリンクをクリックします。
しばらくすると、デフォルトのブラウザにアプリのWebページが表示されます。
図3-1
アプリが起動すると「Dash is running on http://....」のメッセージが表示されます。
[Ctrl]を押しながらマウスで「URL」のリンクをクリックします。
しばらくすると、デフォルトのブラウザにアプリのWebページが表示されます。
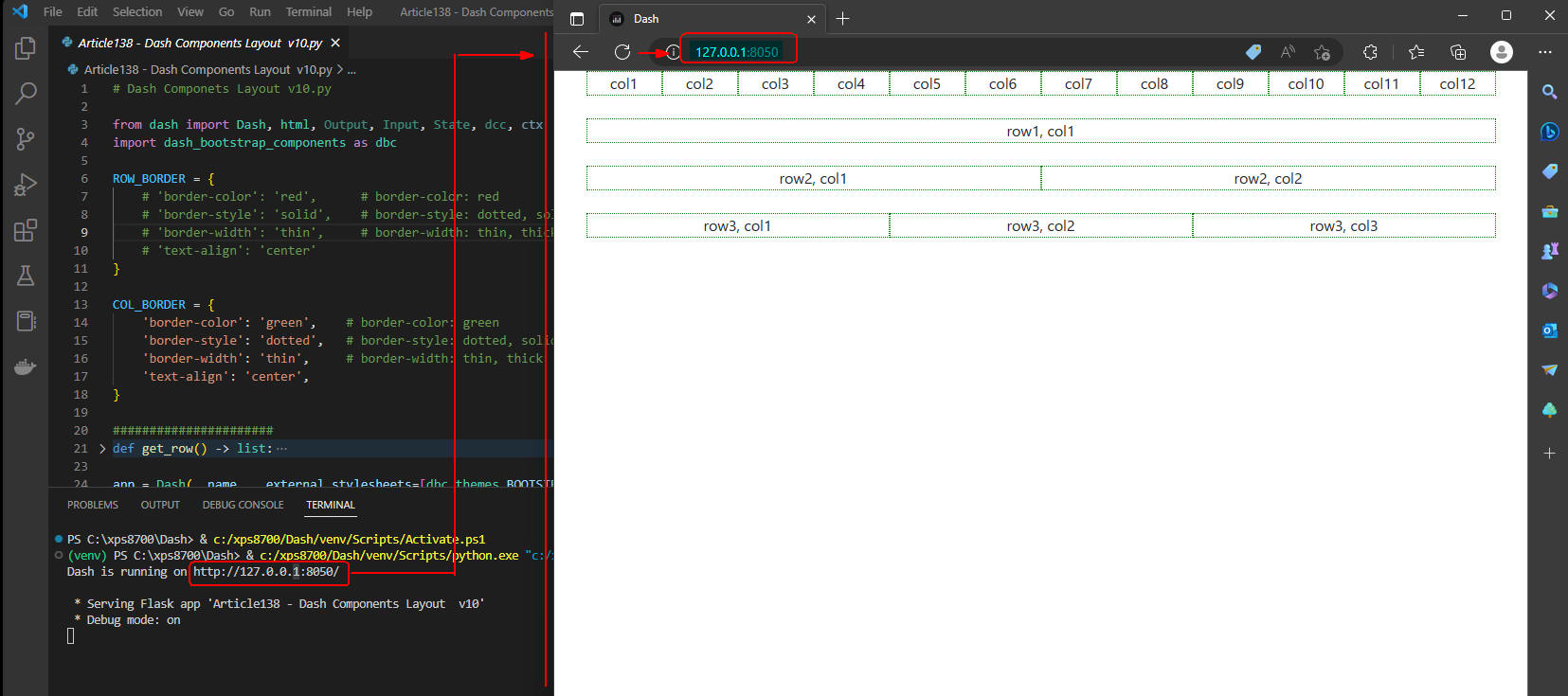
 図3-2
図3-2には、ブラウザ(MS Edge)にアプリのWebページが表示されています。
Webページの先頭に「col1からcol12」が表示されていますが、
これはWebページをレイアウトするときに利用します。
Webページのレイアウトが完了したらコメントにしておきます。
図3-2
図3-2には、ブラウザ(MS Edge)にアプリのWebページが表示されています。
Webページの先頭に「col1からcol12」が表示されていますが、
これはWebページをレイアウトするときに利用します。
Webページのレイアウトが完了したらコメントにしておきます。
ちなみに、ここではBootstrapのグリッドシステム(Grid System)を使用しています。
この場合、Webページは12カラムに分割されます。
たとえば、ボタンなどの位置を決めるときは、何番目のカラムに表示するかを指示することになります。
具体的な使用方法は後述する記事で解説します。
図3-2には「row1からrow3」が表示されていますが、
ここでは、DBCの「Row()」コンポーネントを使用しています。
「row1」には1個のカラム「col1」が表示されていますが、
これは、DBCの「Col()」コンポーネントを使用しています。
このように、DBCの「Row(), Col()」を使用すると、
自由なレイアウトをデザインすることができます。
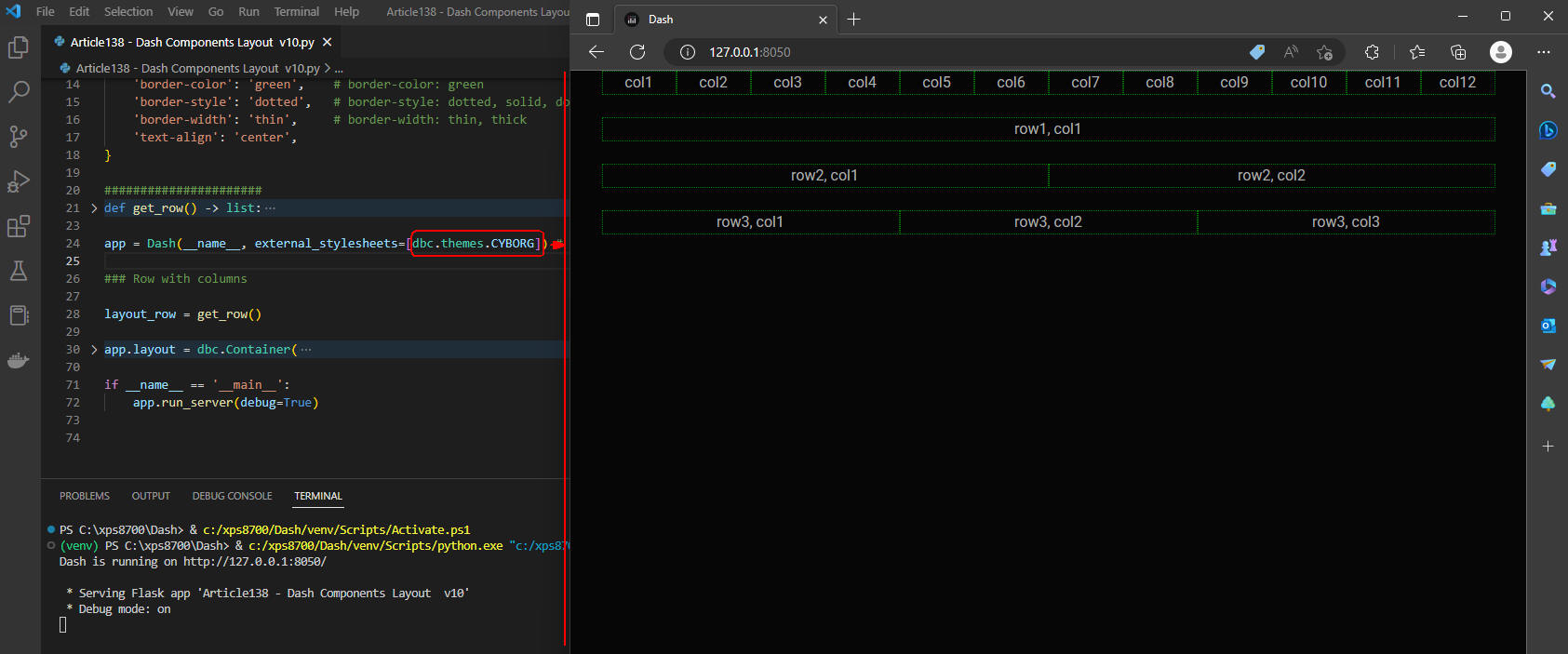
 図3-3
図3-3は、Bootstrapのテーマを「BOOTSTRAP」から「CYBORG」に切り替えたときの画面です。
「CYBORG」のテーマを使用すると背景色が「黒」になります。
図3-3
図3-3は、Bootstrapのテーマを「BOOTSTRAP」から「CYBORG」に切り替えたときの画面です。
「CYBORG」のテーマを使用すると背景色が「黒」になります。
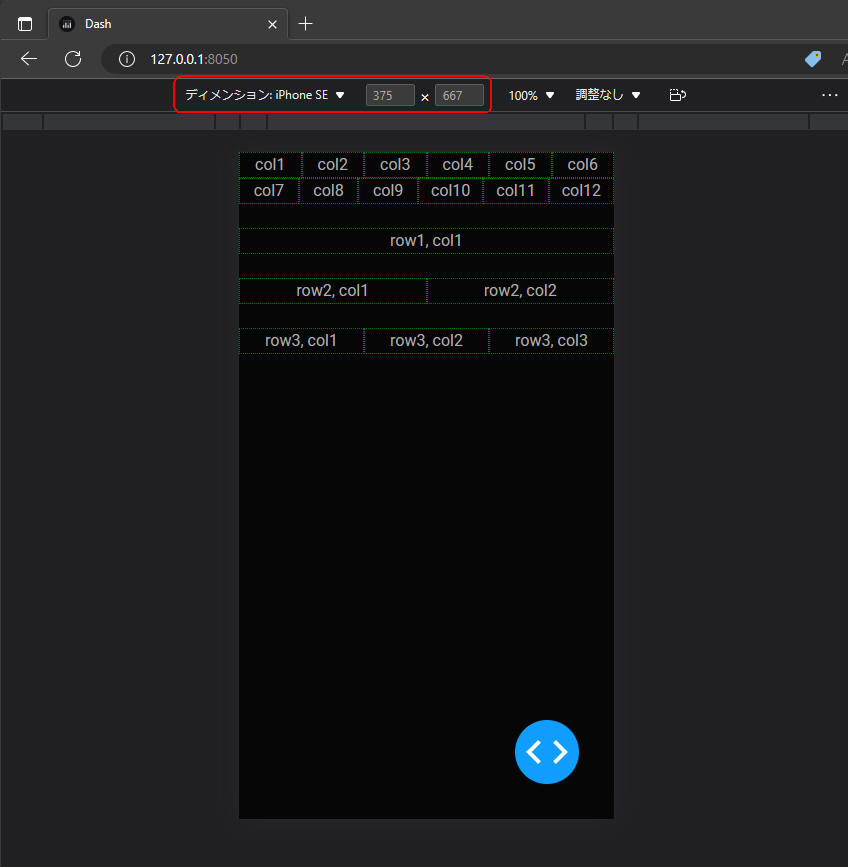
 図3-4
図3-4は、ブラウザの開発ツールを開いて、モバイル、ラブレットの端末で表示させたときの画面です。
ここでは「iPhone SE」の端末に表示させています。
Bootstrapは、レスポンシブ・Webデザインに対応していることが分かります。
図3-4
図3-4は、ブラウザの開発ツールを開いて、モバイル、ラブレットの端末で表示させたときの画面です。
ここでは「iPhone SE」の端末に表示させています。
Bootstrapは、レスポンシブ・Webデザインに対応していることが分かります。
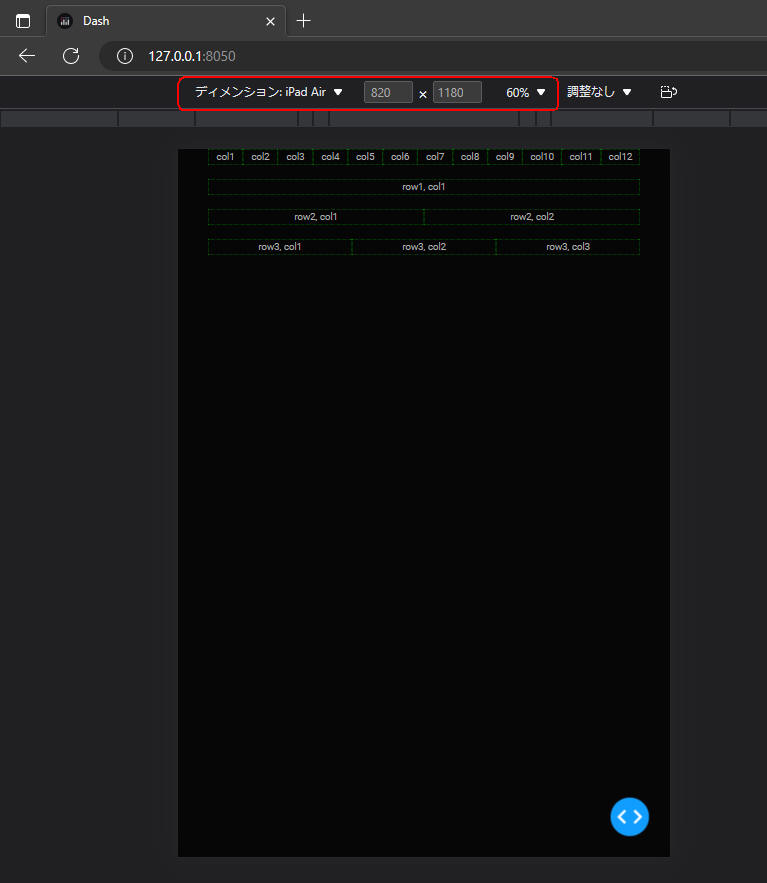
 図3-5
図3-5は、「iPad Air」に表示したときの画面です。
図3-5
図3-5は、「iPad Air」に表示したときの画面です。
-
DashのHTML/DBCコンポーネントの違いを理解する
ここでは、Dashの「HTMLコンポーネント」と「DBCコンポーネント」の違いを理解して頂きます。
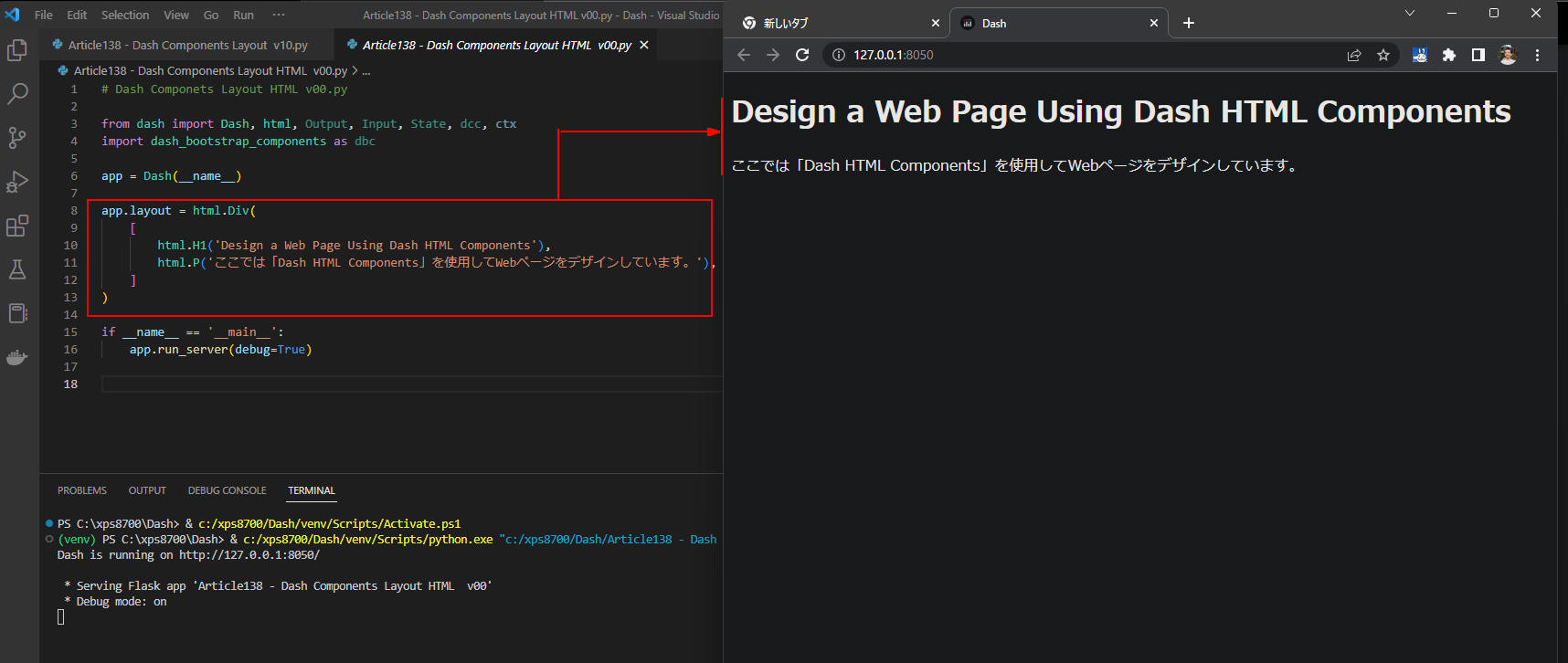
 図4-1
図4-1では、Dashの「HTMLコンポーネント」を使用したアプリをWebページに表示しています。
HTMLコンポーネントを使用したときは、デフォルトの状態でWebブラウザの全領域が表示領域として使用されます。
図4-1
図4-1では、Dashの「HTMLコンポーネント」を使用したアプリをWebページに表示しています。
HTMLコンポーネントを使用したときは、デフォルトの状態でWebブラウザの全領域が表示領域として使用されます。
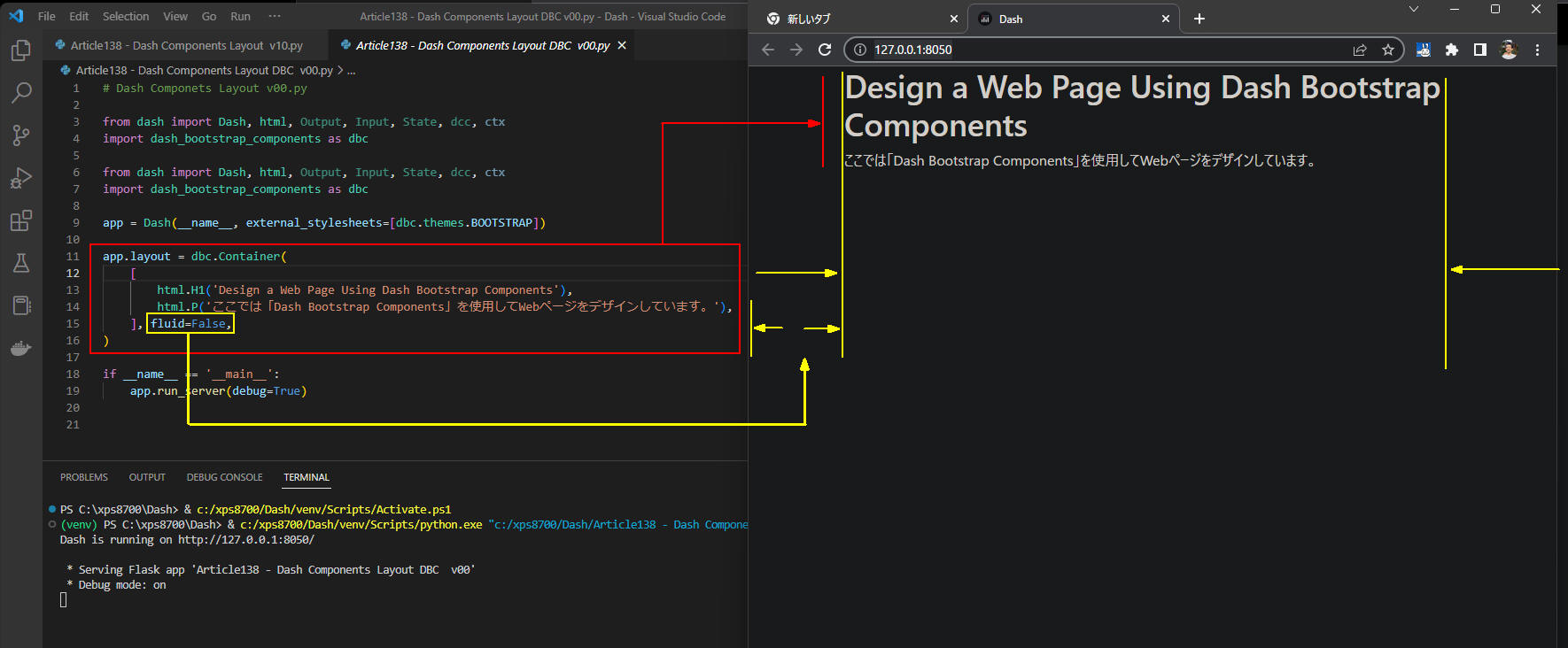
 図4-2
図4-2では、Dashの「DBCコンポーネント」を使用したアプリをWebページに表示しています。
DBCの「Container」に「fluid=False」を指定しているので、ブラウザの両サイドにマージンが確保されます。
ちなみに「fluid」プロパティのデフォルト値は「False」です。
図4-2
図4-2では、Dashの「DBCコンポーネント」を使用したアプリをWebページに表示しています。
DBCの「Container」に「fluid=False」を指定しているので、ブラウザの両サイドにマージンが確保されます。
ちなみに「fluid」プロパティのデフォルト値は「False」です。
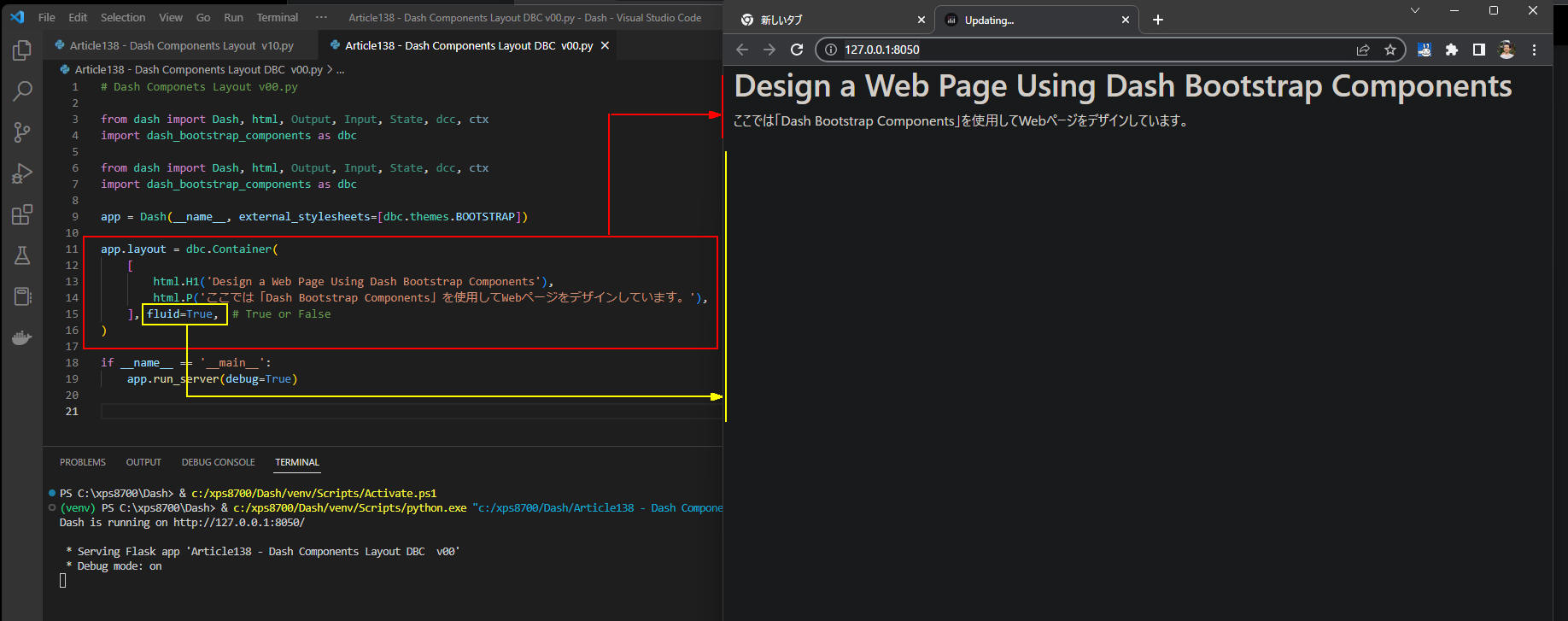
 図4-3
図4-3では、「Container」の「fluid」プロパティに「True」を設定しています。
この場合、ブラウザの全領域が表示領域として利用できます。
図4-3
図4-3では、「Container」の「fluid」プロパティに「True」を設定しています。
この場合、ブラウザの全領域が表示領域として利用できます。