Google ChromeのプラグインTampermonkeyとjQueryを使用してAmazonのサイトから商品のASINを抽出する
ここではブラウザ(Chrome, Edge, Firefoxなど)の拡張機能として利用できる「Tampermonkey」を利用してAmazonのセラーセントラルから
商品のSKU、ASIN(Amazon Standard Identification Number)などを抽出する方法を紹介します。
ブラウザに「Tampermonkey」を組み込むと、Amazonのセラーセントラルではサポートしていない独自の機能を簡単に組み込むことができます。
たとえば、Amazonセラーセントラルの在庫管理(Manage Inventory)ページから商品のSKU、ASIN、
Status(Out of Stock, Potential high pricing error, Potential low pricing error, Detail Page Removed, ...)などを抽出して自分のアプリに取り込みます。
そして、「価格エラー」となった商品の販売価格を自動調整したり、
Amazonのカタログから削除された商品を自分の出品リストから削除するといったことが可能となります。
つまり、Amazonに商品を出品すると必要になるルーチン作業を自動化することが可能になります。
NOTE:本サイトはRWD(Responsive Web Design)に対応しています。
iPhone、Androidなどのモバイル端末でもご覧いただけます。
モバイル端末のPortraitで表示すると横幅がかなり狭いので図の「キャプション」は「図版」のみにしています。
その代わりにfigcaption要素にtitle属性を追加してこのタイトルに本来の「キャプション」を設定しています。
なので、図の説明はマウスを「図版」に移動すると表示されます。
Windowsでご覧になっているときは、試しにブラウザの横幅を最小限に狭めて見てください。
画像が自動的に縮小されます。
図のキャプションに長い説明を記述すると画像の幅よりも図のキャプションが長くなってしまいます。
なのであえてキャプションは「図版」のみにしています。
【図1~図8の説明】
-
図1ではTampermonkeyに組み込んだ機能の中からAmazonの在庫管理ページから商品のSKU(ASIN), Statusを抽出する機能を有効にしています。
AmazonのセラーセントラルのどのWebページに適用するかは、Webサイトの「URL」を指定することにより行います。
-
図2はAmazonの在庫管理ページから商品のSKU(ASIN)とStatusを抽出する機能を組み込んだjQueryのソースコードを表示したところです。
-
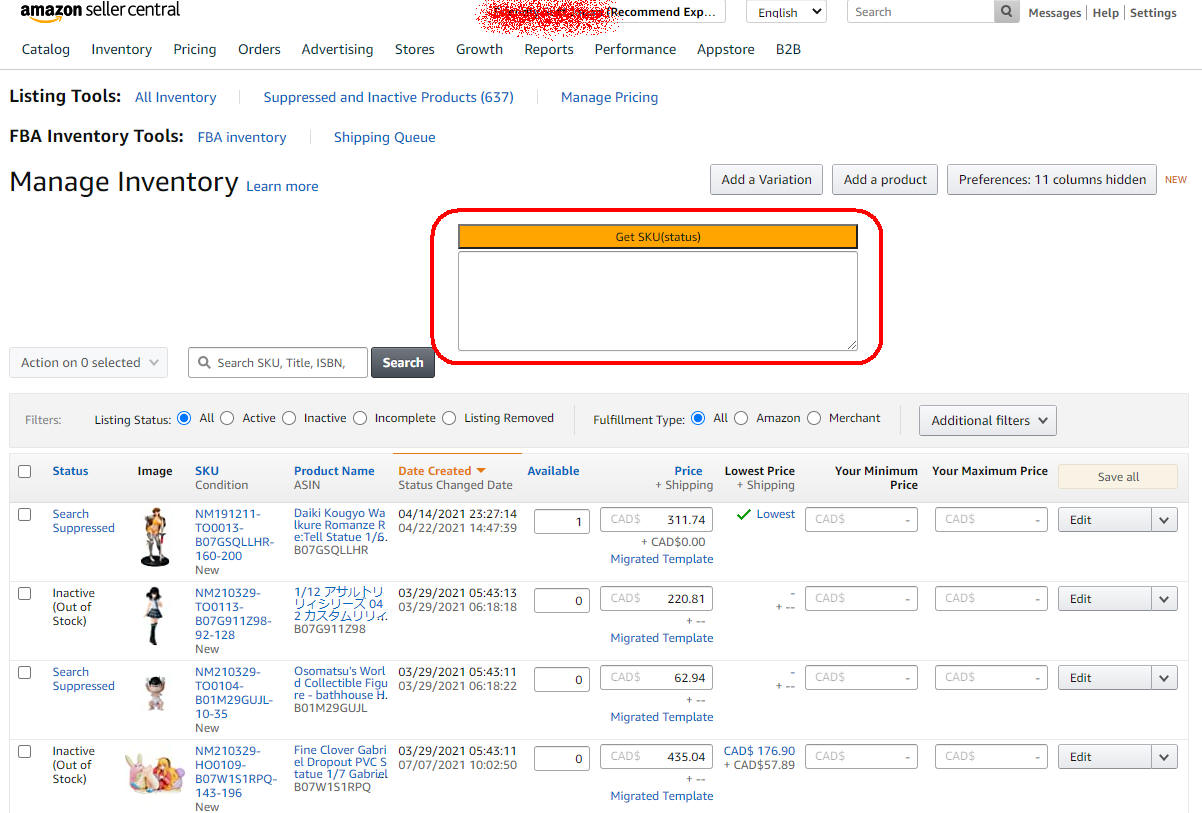
図3はAmazonのセラーセントラルの在庫管理ページを表示したところです。
Tampermonkeyで独自に組み込んだ機能が作動して「Get SKU」ボタンが表示されています。
-
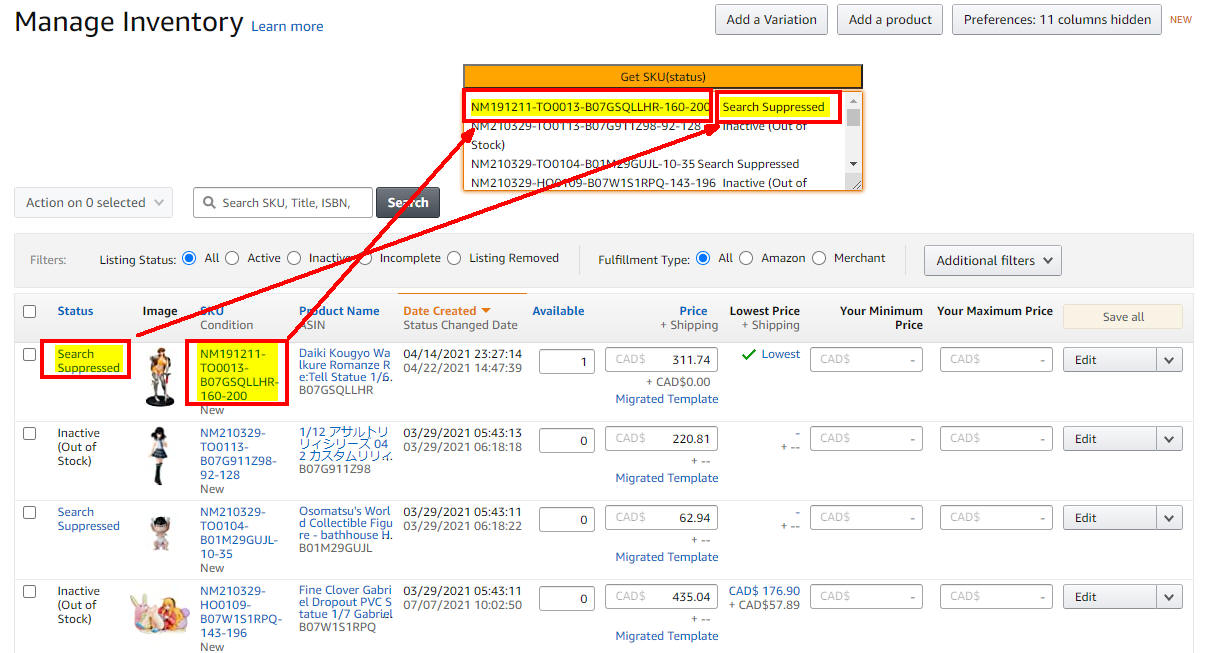
図4は「Get SKU」ボタンをクリックしてSKUとStatusと取り込んでテキストボックスに内に表示した状態です。
抽出したデータはWindowsのクリップボードに自動的にコピーされています。
この状態で抽出したデータをテキストファイルにペーストします。
-
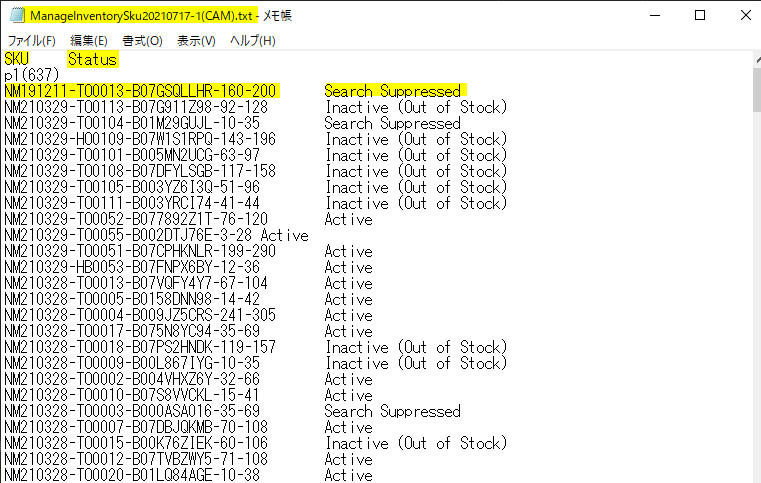
図5はAmazonのセラーセントラルから商品のSKUとStatusを抽出したデータをテキストファイルに保存しています。
-
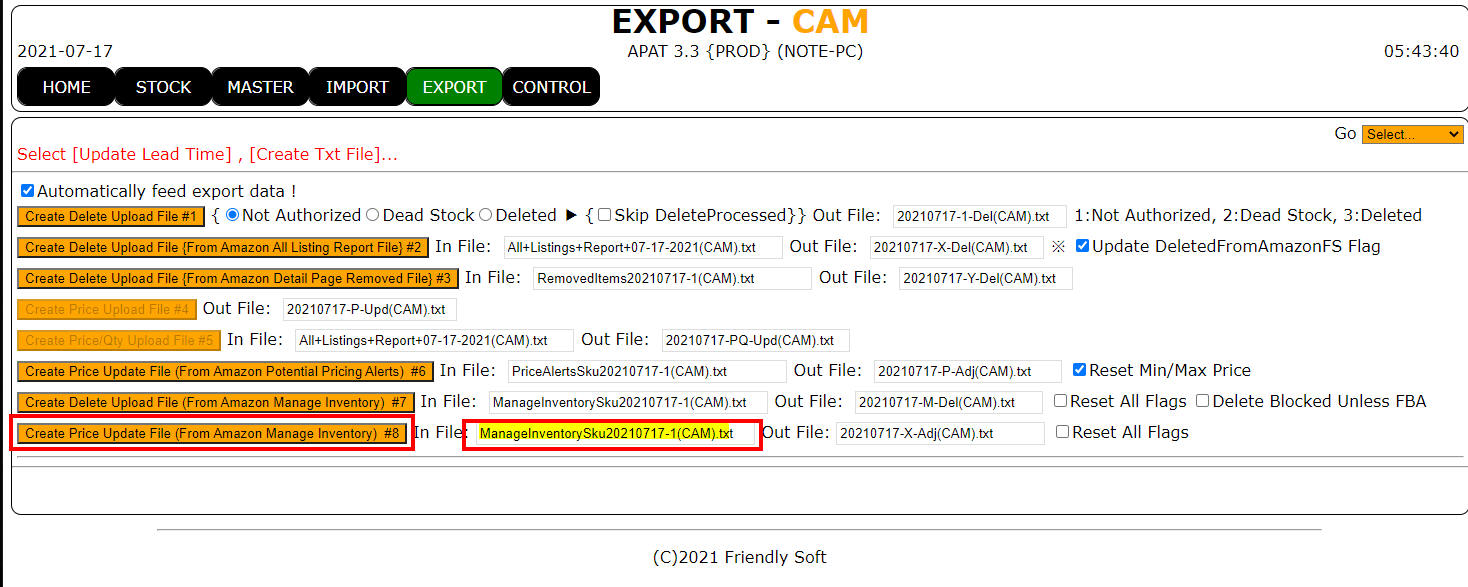
図6では後述する独自のアプリ(PAT)でテキストファイルを取り込んでいます。
-
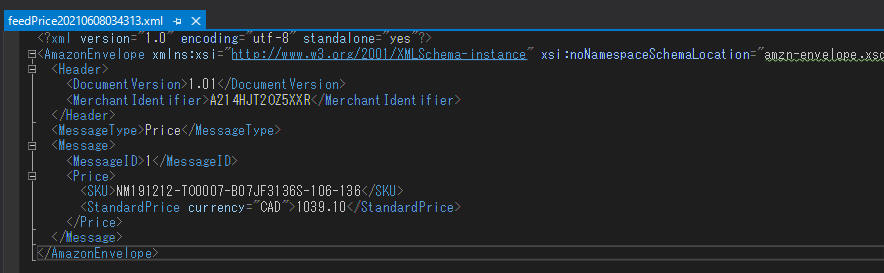
図7はアプリが自動的に作成した商品の価格調整用のデータファイルです。
アプリはこの価格調整用のファイルをAmazonのセラーセントラルに自動的にアップロードします。
そして、商品の価格が更新されます。
-
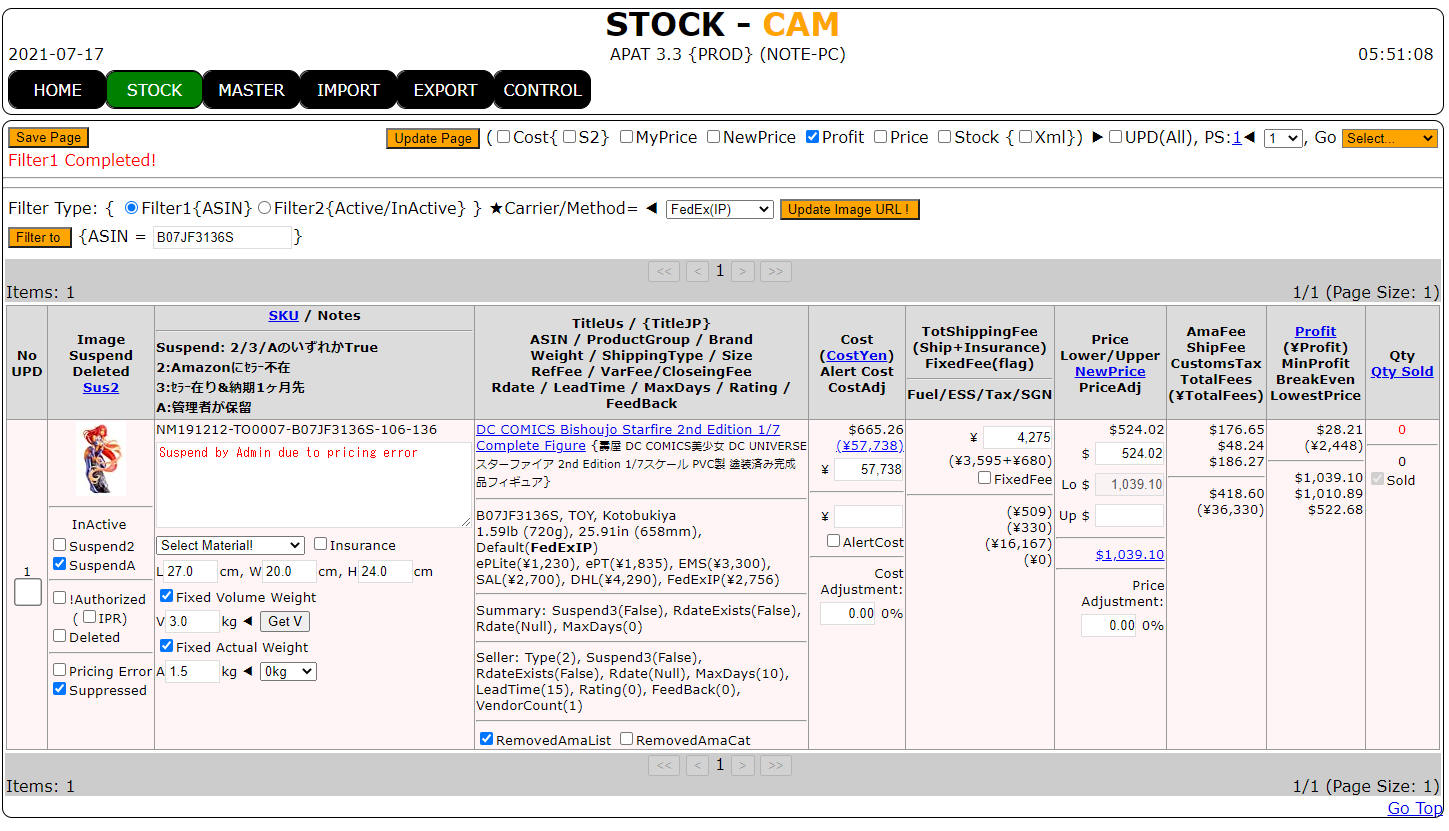
図8はアプリが管理している商品データです。
このアプリでは商品の仕入値、売値、販売手数料、送料などさまざまなデータを管理しています。
送料は日本郵便、FedEx、DHLなどに対応しています。
ちなみに、送料は日本郵便、FedEx、DHLの中から一番安い送料のものを自動的に採用します。
このアプリの特徴は、商品の利益額を設定すると、その利益額を確保するための売値を自動的に計算してAmazonの売値を自動的に調整します。
たとえば、商品Aの利益額を1,000円に設定すると、仕入値、販売手数料、送料等を計算して利益額1,000円を確保するための売値を自動的に計算します。
さらに、ライバルのセラーがいるときはライバルの販売価格も参考にして最適な売値を決定します。
アプリを24時間起動しておくとこれらの作業を24時間自動的に行います。
Amazonで商品を販売するときは、如何にライバルのセラーと差別化するかが重要となります。
このライバルとの差別化で重要となるのが毎日の作業の完全自動化です。
このルーチン作業が100%自動化できないとライバルに勝てません。
ちなみに本アプリは日常の業務をほぼ100%自動化しています。
なので、AmazonのFBAを使えばすべての作業を完全に自動化することが可能になります。
すべての作業を自動化すると、Amazonに出品する商品数が増えても作業量は増えません。
これが最大のメリットかもしれません。
作成&操作手順
-
本サイトはRWD(Responsive Web Design)に対応しています。
iPhone、Androidなどのモバイル端末でもご覧いただけます。
モバイル端末のPortraitで表示すると横幅がかなり狭いので図の「キャプション」は「図版」のみにしています。
その代わりにfigcaption要素にtitle属性を追加してこのタイトルに本来の「キャプション」を設定しています。
なので、図の説明はマウスを「図版」に移動すると表示されます。
-
 図9
図9
まずは、Tampermonkeyの「
公式サイト」
からTampermonkeyをダウンロードしてブラウザ(Google Chrome, Microsoft Edge, Safari, Firefoxなど)にインストールします。
ここではChromeにインストールします。インストールが完了するとブラウザの右上にアイコンが表示されます。
-
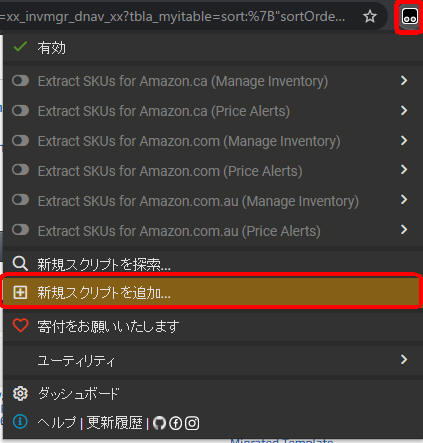
 図10
図10
ブラウザからTampermonkeyのアイコンをクリックするとドロップメニューが表示されるので[新規スクリプト]をクリックします。
-
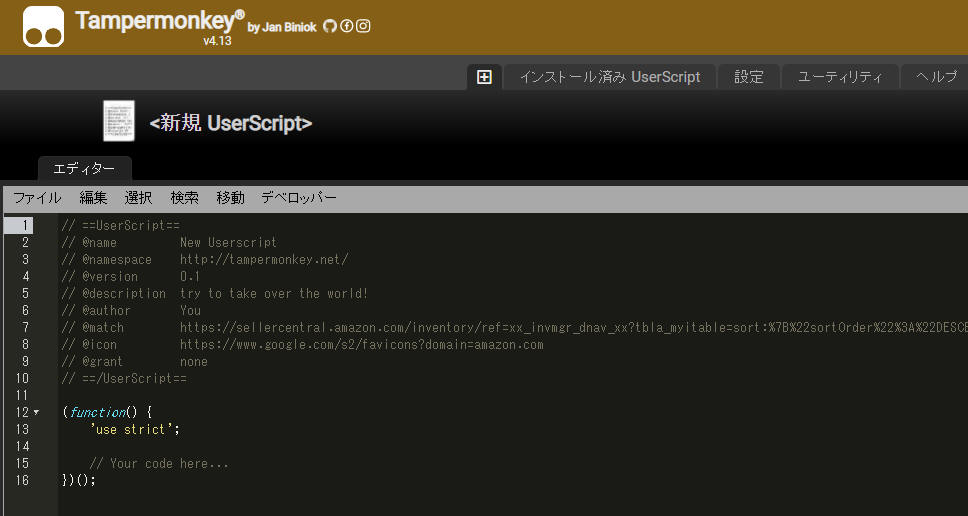
 図11
図11
ブラウザに「新規 UserScript」が表示されたら以下のようなjQueryのコードを入力します。
ソースコードの行7-9行目に「@match」が記述されていますが、ここではこの「UserScript」を適用させるWebサイトのURLを指定します。
ここでは米国、カナダ、オーストラリアのAmazon在庫管理(セラーセントラル)のWebページのURLを指定しています。
次にエディターの「ファイル」メニューから[保存]をクリックして保存します。
最後にトップメニューから[インストール済 UserScript]をクリックして「UserScrip」の一覧を表示します。
// ==UserScript==
// @name Extract SKUs for Amazon.com (Manage Inventory)
// @namespace http://tampermonkey.net/
// @version 0.1
// @description Extract SKUs from Amazon.com (Manage Inventory)
// @author Akio Kasai
// @match https://sellercentral.amazon.com/inventory/*
// @match https://sellercentral.amazon.ca/inventory/*
// @match https://sellercentral.amazon.com.au/inventory/*
// @copyright 2021+, Akio Kasai
// @require https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js
// ==/UserScript==
$(function () {
var $div = $('div.mt-header-count');
$($div).html('<div style="text-align:right"><input id="btnGetSKU" type="button" value="Get SKU(status)" style="width:400px;background-color:Orange;" /><br /><textarea id="skus" style="width:400px;height:100px;"></textarea><div id="skuPager"></div></div><hr />');
$('input#btnGetSKU').click(function () {
var row = ''; // sku{tab}status(Active or Suppressed or Inactive,...)
var sku = ''; // sku
var status = ''; // Active or Inactive or Suppressed,...
var skus = '';
$('#skus').html('');
$('table.mt-table tr td').each(function (index, item) {
var td = $(this);
var dataCol = $(td).attr('data-column'); // border, select, parent, status, image, sku,...action
if (dataCol == 'border') {
row = '';
sku = '';
status = '';
}
if (dataCol == 'status') {
var divText = $(td).find('div.mt-text');
if (divText.length != 0) {
var span = $(divText).find('span.mt-text-content');
status = $(span).text(); // Active, Inactive,...
status = status.trim();
}
var divLink = $(td).find('div.mt-link');
if (divLink.length != 0) {
var anchorSup = $(divLink).find('a.mt-link-content');
status = $(anchorSup).html(); // Suppressed, Inactive
status = status.trim();
}
var divPrice = $(td).find('div.a-alert-content');
if (divPrice.length != 0) {
var pricingError = $(divPrice).text();
status = status + ' (' + pricingError.trim() + ')'; // Inactive (Potential high pricing error)
status = status.trim();
}
}
if (dataCol == 'sku') {
var anchorSku = $(td).find('a.mt-link-content');
sku = $(anchorSku).html();
sku = sku.trim(); // remove whitespaces from both sides of sku
row = sku + '\t' + status;
skus = skus + row + '\t\n';
}
});
$('#skus').html(skus);
$('#skus').select();
document.execCommand('copy');
});
});
-
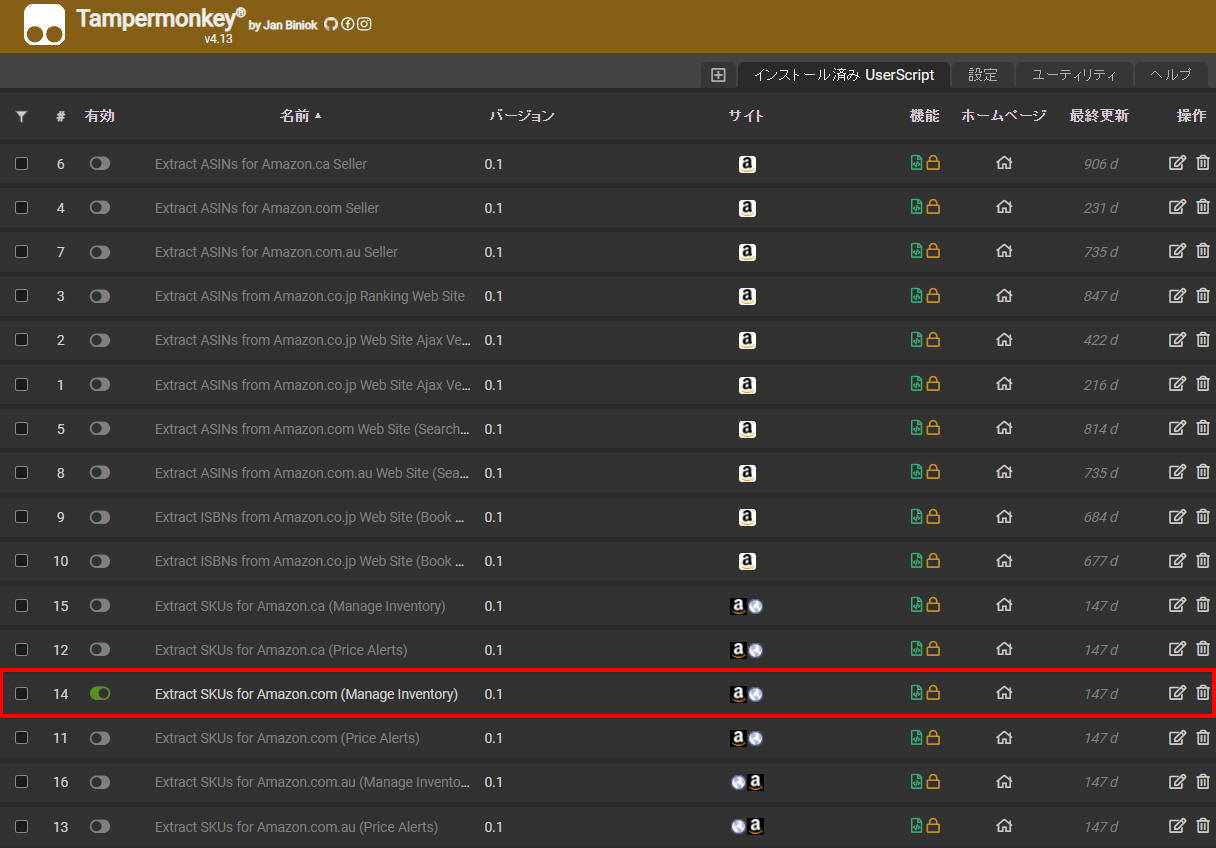
 図12
図12
「インストール済 UserScript」の一覧から14番目のスクリプトのトグルボタンをクリックして[ON]にします。
トグルボタンがグレーから緑色に変わります。これでスクリプトが有効になっています。
-
 図13
図13
Amazonのセラーセントラルに移動して在庫管理(Manage Inventory)のWebページを表示します。
Tampermonkeyに組み込んだUserScriptが作動して「Get SKU(status)」のウィンドウが表示されます。
-
 図14
図14
[Get SKU]ボタンをクリックして在庫管理リストから「SKU」と「Status」を抽出します。
抽出したデータはテキストボックスに表示されてWindowsのクリップボードにコピーされます。
-
 図15
図15
この状態で抽出したデータをテキストファイル「ManageInventorySku20210717-1(CAM).txt」にペースト(貼り付け)します。
すべてのデータを抽出したらテキストファイルを保存します。
-
 図16
図16
後述するアプリ(APAT)を起動したらメニューから[EXPORT]を選択します。
次に[Create Price Update File (...) #8]ボタンをクリックして抽出データをシステムに取り込みます。
-
 図17
図17
抽出データを取り込むと商品のステータスが「Potential High Pricing Error」「Potential Low Pricing Error」のときは自動的に価格更新ファイルを
作成してアップロードします。これでAmazonの価格が更新されます。
商品のステータスが「Detail Page Removed」のときは、
商品がAmazonのカタログから削除されたので出品リストから削除するためのデータを作成してアップロードします。
これでAmazonの出品リストから削除されます。
-
 図18
図18
図18はアプリの在庫管理画面です。
このアプリでは商品の仕入値、売値、販売手数料、送料などさまざまなデータを管理しています。
送料は日本郵便、FedEx、DHLなどに対応しています。
ちなみに、送料は日本郵便、FedEx、DHLの中から一番安い送料のものを自動的に採用します。
商品を梱包したあとにサイズを入力すれば容積重量も自動的に計算します。
さらに、「Zip Code」「Postal Code」を入力すれば受け取り人の地域が遠隔地料金が発生するかどうかも通知します。
このアプリの特徴は、商品の利益額を設定すると、
その利益額を確保するための売値を自動的に計算してAmazonの売値を自動的に調整します。
たとえば、商品Aの利益額を1000円に設定すると、仕入値、販売手数料、送料等を計算して利益額1000円を確保するための売値を自動的に計算します。
さらに、ライバルのセラーがいるときはライバルの販売価格も参考にして最適な売値を決定します。
-
 図19
図19
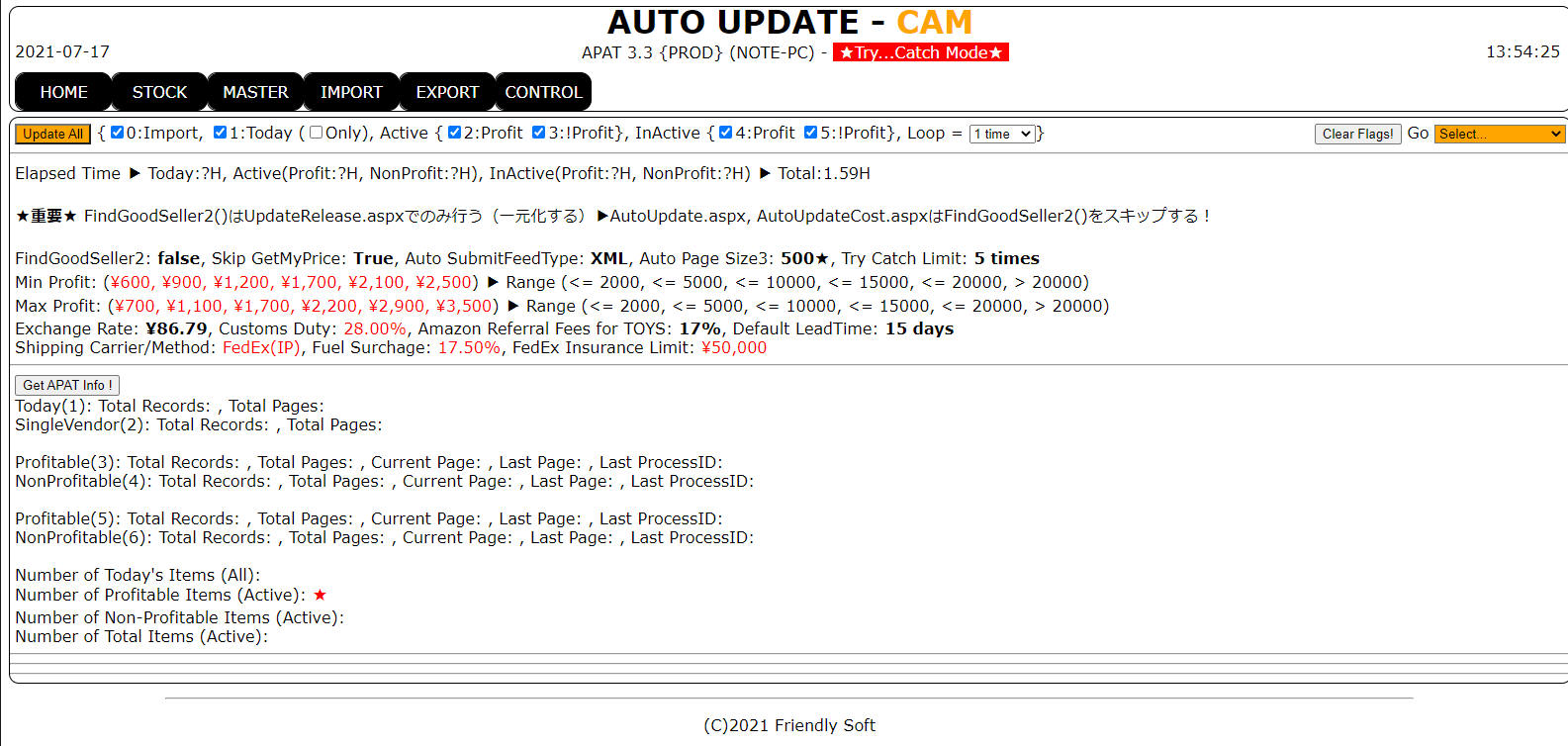
図19はアプリの自動更新画面です。
[Update All]ボタンをクリックすると、Amazonに出品中のすべての商品を24時間監視します。
そして、ライバルのセラーが価格を更新したときは、それに対応させて出品中の商品の売値も自動的に調整します。
そしてAmazonに価格更新ファイルをアップロードして価格を更新します。
さらに、仕入先が在庫切れのときは出品中の商品の在庫も自動的に更新します。