HTMLのUL/LIタグを使用して水平型のメニューを表示する
ここではHTMLのul/liタグを使用して水平型のメニューを作成する方法を解説します。
ul/li要素にCSSを適用すると簡単に水平型のメニューを作成することができます。
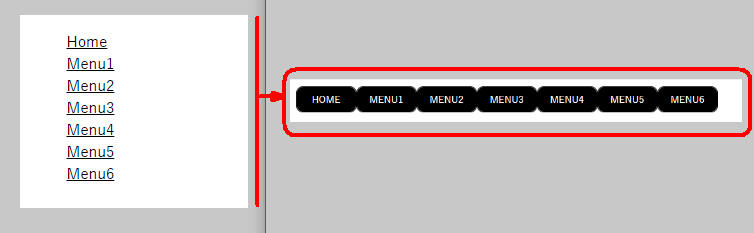
「 図1」をクリックすると拡大表示します。
 図1: 水平型メニュー
図1: 水平型メニュー
作成手順
-
VS2019(Visual Studio 2019 or Visual Studio 2022)を起動したら新規のWebフォーム「Article001.aspx」を作成します。
Webフォームのヘッダータグ内「<head>...</head>」にstyleタグを追加して以下のようなCSSを入力します。
li要素を水平に配置するにはCSSの「float: left」を使用します。
TIP: li要素に「float: left」を適用するときは、後続するHTML要素に影響を与えないように次のようなCSSを追加して「float: left」を解除します。
div#demo ul.article001::after {
content: "";
clear: both;
display: table;
}
Article001.aspx:
<style>
div#demo ul#article001 {
clear: both;
padding-top: 7px;
list-style-type: none;
display: block;
margin-left: 5px;
}
div#demo ul.article001 {
list-style-type: none;
display: block;
margin-left: 5px;
margin-top: -7px;
padding: 0;
}
div#demo ul.article001 li {
float: left;
width: 95px;
margin: 0;
padding: 0;
border: 1px solid #000;
border-radius: 10px;
-moz-border-radius: 10px;
}
div#demo ul.article001 li a {
text-transform: uppercase;
text-align: center;
display: block;
padding: 0.5em 0;
width: 100%;
background-color: black;
color: white;
text-decoration: none;
border: 1px solid #000;
border-radius: 10px;
-moz-border-radius: 10px;
}
</style>
-
Webフォームのヘッダータグ内「<head>...</head>」にscriptタグを追加してjQueryの最新のライブラリーを取り込みます。
さらに、scriptタグを追加したら以下のようなjQueryのコードを入力します。
Article001.aspx:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.slim.min.js"></script>
<script type="text/javascript">
// jQuery Document Ready Event...
$(function () {
$('input#btnAddClass').click(function () {
$('ul#article001').addClass('article001');
});
$('input#btnRemoveClass').click(function () {
$('ul#article001').removeClass('article001');
});
});
</script>
-
WebフォームにHTMLの「input type="button"」タグを追加して2個のボタンを配置します。
さらにHTMLのul/li要素とanchor要素を追加して垂直型メニューを配置します。
Article001.aspx:
<input id="btnAddClass" type="button" value="Change to Horizontal Menu !" />
<input id="btnRemoveClass" type="button" value="Reset to Vertical Menu !" />
<br /><br />
<ul id="article001">
<li><a href="#demo">Home</a></li>
<li><a href="#demo">Menu1</a></li>
<li><a href="#demo">Menu2</a></li>
<li><a href="#demo">Menu3</a></li>
<li><a href="#demo">Menu4</a></li>
<li><a href="#demo">Menu5</a></li>
<li><a href="#demo">Menu6</a></li>
</ul>
操作手順と解説
-
サンプルが表示されたら黄色の[Change to Horizotal Menu !]ボタンをクリックします。
ボタンのクリックイベントが発生して行1-3が実行されます。
行2ではjQueryのaddClass()メソッドを使用してul要素にCSSのクラス名「article001」を追加しています。
これで垂直型メニューから水平型メニューに切り替わります。
$('input#btnAddClass').click(function () {
$('ul#article001').addClass('article001');
});
-
この状態で[Reset to Vertical Menu !]ボタンをクリックすると垂直型メニューに戻ります。
ボタンをクリックするとクリックイベントが発生して行1-3が実行されます。
行2ではjQueryのremoveClass()メソッドを使用してul要素からCSSのクラス名「article001」が削除しています。
これで水平型メニューから垂直型メニューに切り替わります。
$('input#btnRemoveClass').click(function () {
$('ul#article001').removeClass('article001');
});