CSSを使用してアクティブなメニュー項目を緑の背景色でハイライトさせる
ここでは水平型メニューのアクティブなメニュー項目を緑の背景色で反転表示させる方法を解説します。
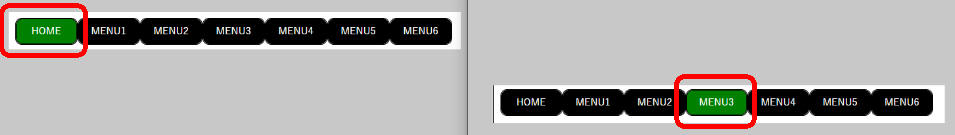
水平型メニューから任意のメニュー項目を選択するとそのメニュー項目が緑色で反転表示します。
「 図1」をクリックすると拡大表示します。
 図1: メニューが反転表示
図1: メニューが反転表示
作成手順
Coming soon...
操作手順
-
サンプルが表示されたら黄色の[Change to Horizontal Menu !]ボタンをクリックします。
-
垂直型メニューから水平型メニューに切り替わります。
[HOME]が反転表示されています。
-
この状態で[MENU3]をクリックして見ます。
-
[HOME]の反転表示が解除されて、[MENU3]が反転表示されます。
-
続けて他のメニュー項目も選択して見てください。