普段あまり使わない特殊なHTMLタグの活用法 (Article009)
ここでは普段あまり使わない特殊なHTMLタグの中から便利なものを選んで紹介します。
Webサイトを作成するとき是非活用してください。
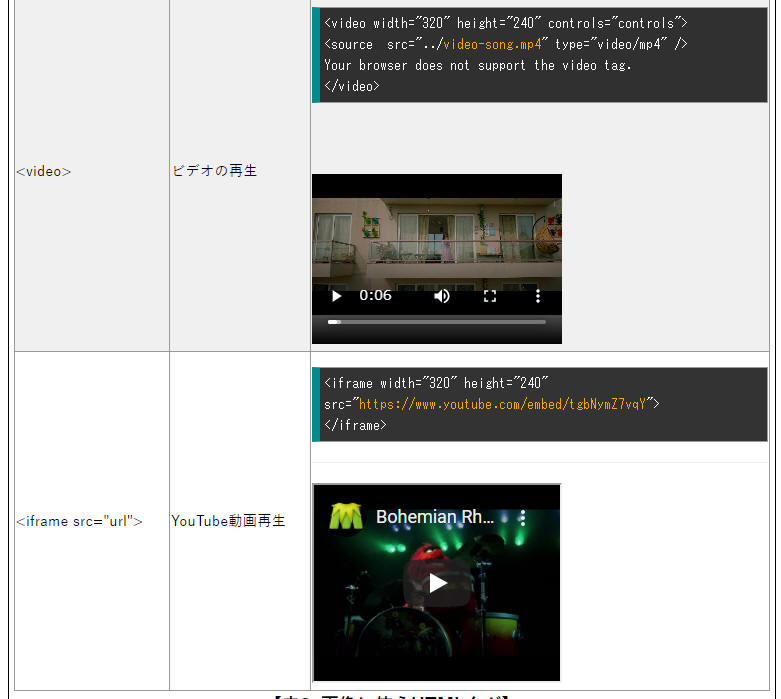
表1には「メディアに使うHTMLタグ」、表2には「画像に使うHTMLタグ」、表3には「コメントに使うHTMLタグ」、表4には「引用に使うHTMLタグ」、
表5には「フォーマットに使うHTMLタグ」を紹介しています。
表2の「画像に使うHTMLタグ」で画像を虫眼鏡で拡大するサンプルと画像をズームイン・ズームアウトするサンプルはJavaScript+jQueryを使用しています。
 図1:
図1:
図1はHTMLのvideoタグを使用して動画を再生している例です。
図1をクリックすると拡大表示します。
解説
-
HTMLのaudio要素に「controls」属性を指定すると「play」「pause」「volume」などのコントロールを表示します。
source要素には音声ファイルを指定します。source要素を複数指定したときは先頭のsource要素が選択されます。
<audio>~</audio>タグの間にあるテキストはブラウザがaudio要素をサポートしていないときに表示されます。
この例では「Your browser does not support the audio tag.」が表示されます。
<audio controls="controls">
<source src="●●●/yoyoma.mp3" type="audio/mp3" />
<source src="●●●/carpenter.mp3" type="audio/mp3" />
Your browser does not support the audio tag.
</audio>
-
HTMLのvideo要素に「controls」属性を指定すると「play」「pause」「volume」などのコントロールを表示します。
video要素には常に「width」と「height」属性を指定することをおすすめします。
source要素にはビデオファイルを指定します。source要素を複数指定したときは先頭のsource要素が選択されます。
<video>~</video>タグの間にあるテキストはブラウザがvideo要素をサポートしていないときに表示されます。
この例では「Your browser does not support the video tag.」が表示されます。
<video width="320" height="240" controls="controls">
<source src="●●●/video-song1.mp4" type="video/mp4" />
<source src="●●●/video-song2.mp4" type="video/mp4" />
Your browser does not support the video tag.
</video>
-
YouTubeの動画は、GoogleのYouTubeのサイトから「共有」をクリックしてポップアップウィンドウから「埋め込む」をクリックします。
そうすると「動画の埋め込み」ウィンドウにHTMLのiframe要素が表示されますのでコピペします。
動画の開始位置を指定するときは「開始位置」のチェックボックスをチェックして開始時間(5:10)を指定します。
開始時間を指定するとiframe要素のsrc属性のurlに「?start=310」のようにパラメータが追加されます。
YouTubeのWebサイトに表示されている動画のurlを使用するときは「?v=gBIGdJrSkMs」の箇所の動画のidをコピペします。
YouTubeの動画を「Autoplay + Muted」で表示したいときはiframeのsrc属性に
「https://www.youtube.com/▶
embed/gBIGdJrSkMs▶
?autoplay=1&mute=1」のように指定します。
YouTubeの動画を5分10秒から自動的に再生させたいときは
「https://www.youtube.com/▶
embed/gBIGdJrSkMs?start=310▶
&autoplay=1&mute=0」のように指定します。
https://www.youtube.com/watch?v=gBIGdJrSkMs <!-- YouTubeの動画のURL -->
<iframe width="320" height="240"
src="https://www.youtube.com/embed/gBIGdJrSkMs">
</iframe>