Webページに配置した画像をズームイン・ズームアウトさせるには
ここではWebフォーム(Webページ)に配置したサムネイルをフェードイン・フェードアウトさせたり、ズームイン・ズームアウトさせる方法を解説します。
大きな画像をWebフォームに配置するときは縮小した画像にして、画像をクリックしたときに拡大して表示するといった手法を使うと
Webフォームのスペースを節約することができます。
NOTE:このWebフォームはCSSの「font-family」に「YakuHanJP」を設定して「」『』などを半角の幅にしています。
「YakuHanJP」の使い方については「Article008」を参照してください。
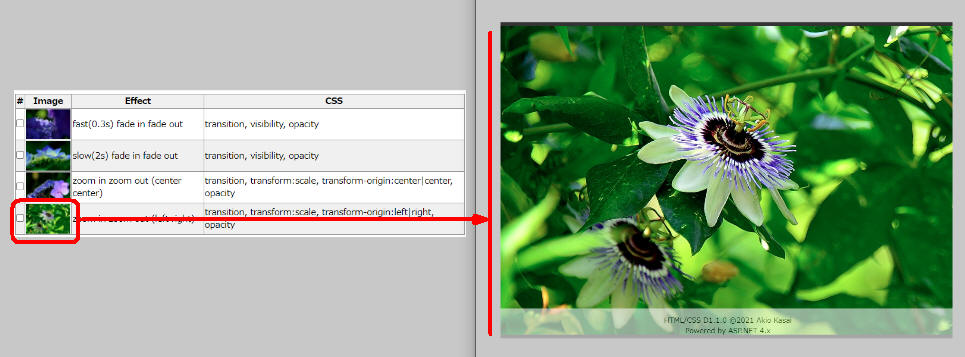
 図1: ズームイン・アウトさせる
図1: ズームイン・アウトさせる
作成手順
-
VS2019(Visual Studio 2019 or Visual Studio 2022)を起動したら新規のWebフォーム「Article005.aspx」を作成します。
-
Webフォームのヘッダータグ内「<head>...</head>」にSTYLEタグを追加して以下のようなCSSを入力します。
Article005.aspx;
<style>
table.dataView {
background-color: #FFFFFF;
border-collapse: collapse;
border-color: #999999;
border-style: none;
border-width: 1px;
font-size: smaller;
}
table.dataView tr.dataViewHeader {
background-color: #DCDCDC;
color: #000000;
}
table.dataView tr:nth-child(even) {
background: #FFFFFF;
}
table.dataView tr:nth-child(odd) {
background: #F0F0F0;
}
table.dataView tr.dataViewItem {
background-color: white;
}
table.dataView tr.dataViewItemSelect {
background-color: yellow;
}
.checkbox {
}
/* CSS for Lightbox */
img {
height: 50px;
cursor: zoom-in;
}
/* Image1 fade-in, fade-out (transition: 0.3s) */
#overlay1 {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0,0,0,0.8) none 50% / contain no-repeat;
transition: 0.3s;
visibility: hidden;
opacity: 0;
}
#overlay1.open1 {
visibility: visible;
opacity: 1;
}
#overlay1:after { /* X button icon */
content: "\2715";
position: absolute;
color: #fff;
top: 10px;
right: 20px;
font-size: 2em;
}
/* Image2 fade-in, fade-out (transition: 2s) */
#overlay2 {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0,0,0,0.8) none 50% / contain no-repeat;
cursor: pointer;
transition: 2s;
visibility: hidden;
opacity: 0;
}
#overlay2.open2 {
visibility: visible;
opacity: 1;
}
#overlay2:after { /* X button icon */
content: "\2715";
position: absolute;
color: #fff;
top: 10px;
right: 20px;
font-size: 2em;
}
/* Image3 zoom in, zoom out (center to center) */
#overlay3 {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0,0,0,0.8) none 50% / contain no-repeat;
cursor: pointer;
transition: 1.5s;
visibility: hidden;
opacity: 0;
}
#overlay3.open3 {
visibility: visible;
transform: scale(1); /* 100% zoom in */
transform-origin: center;
opacity: 1;
}
#overlay3:after { /* X button icon */
content: "\2715";
position: absolute;
color: #fff;
top: 10px;
right: 20px;
font-size: 2em;
}
#overlay3.close3 {
visibility: hidden;
transform: scale(0); /* 0% zoom out */
transform-origin: center;
opacity: 0;
}
/* Image4 zoom in zoom out (left to right) */
#overlay4 {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0,0,0,0.8) none 50% / contain no-repeat;
cursor: pointer;
transition: 1.5s;
visibility: hidden;
opacity: 0;
}
#overlay4.open4 {
visibility: visible;
transform: scale(1); /* zoom in */
transform-origin: right;
opacity: 1;
}
#overlay4:after { /* X button icon */
content: "\2715";
position: absolute;
color: #fff;
top: 10px;
right: 20px;
font-size: 2em;
}
#overlay4.close4 {
visibility: hidden;
transform: scale(0); /* zoom out */
transform-origin: left;
opacity: 0;
}
</style>
-
Webフォームのヘッダータグ内「<head>...</head>」にSCRIPTタグを追加してjQueryの最新ライブラリーを取り込みます。
ここではjQuery 3.6.0のライブラリーを取り込んでいます。 さらにSCRIPTタグを追加して、次のようなJavaScript/jQueryのコードを入力します。
12行目、21行目、30行目、41行目でCSSの「backgroundImage」を設定するとき「`url(${this.src})`」のような記述をしていますが、
これはJavaScriptのテンプレートリテラル(template literals)という記述の仕方です。
「${this.src}」の部分をバッククォート(backtick)「SHIFT+@」キーで囲むと展開してくれます。
この場合「this」はimg要素を指すのでimg要素のsrc属性が展開されます。
ちょっと紛らわしいですがピンクの「{}」は配列を意味します。
1個のCSSのみ設定するときは不要ですが、複数のCSSを設定するときに使用します。
たとえば、「.css('color','blue')」、「.css({'color:'blue', 'font-size':'20px'})」のように記述します。
Article005.aspx:
<script src="https://code.jquery.com/jquery-3.6.0.slim.min.js" integrity="sha256-u7e5khyithlIdTpu22PHhENmPcRdFiHRjhAuHcs05RI=" crossorigin="anonymous"></script>
<script type="text/javascript">
// jQuery Document Ready Event...
$(function () {
// image1 (fade in, fade out)
$('img.image1').on('click', function () {
$('#overlay1')
.css({ backgroundImage: `url(${this.src})` })
.addClass('open1')
.one('click', function () { $(this).removeClass('open1'); });
});
// image2 (fade in, fade out)
$('img.image2').on('click', function () {
$('#overlay2')
.css({ backgroundImage: `url(${this.src})` })
.addClass('open2')
.one('click', function () { $(this).removeClass('open2'); });
});
// image3 (zoom in, zoom out : center to center)
$('img.image3').on('click', function () {
$('#overlay3')
.css({ backgroundImage: `url(${this.src})` })
.removeClass('close3')
.removeClass('open3')
.addClass('open3')
.one('click', function () { $(this).addClass('close3'); });
});
// image4 (zoom in, zoom out : left to right)
$('img.image4').on('click', function () {
$('#overlay4')
.css({ backgroundImage: `url(${this.src})` })
.removeClass('close4')
.removeClass('open4')
.addClass('open4')
.one('click', function () { $(this).addClass('close4'); });
});
$('input.checkbox').click(function () {
$(this).parent().parent().toggleClass('dataViewItemSelect');
});
});
</script>
-
Webフォームに「overlay1 - overlay4」のDIVタグを配置します。これらのDIV要素にはJavaScript/jQueryで画像を挿入して拡大表示します。
次にTABLEタグを追加して表を配置します。表の見出しには「#」「Image」「Effect」「CSS」を配置します。
表の1行目から4行目にはサンプルで使用する画像(image1.jpg, image2.jpg, image3.jpg, image4.jpg)を配置します。
Article005.aspx:
<div id="overlay1"></div>
<div id="overlay2"></div>
<div id="overlay3"></div>
<div id="overlay4"></div>
<table border="1" class="dataView">
<tr class="dataViewHeader">
<th>#</th>
<th>Image</th>
<th>Effect</th>
<th>CSS</th>
</tr>
<tr>
<td>
<input type="checkbox" class="checkbox" />
</td>
<td>
<img class="image1" src="●●●/image1.jpg" title="click image to zoom!" alt="click image to zoom!" />
</td>
<td>fast(0.3s) fade in fade out</td>
<td>transition, visibility, opacity</td>
</tr>
<tr>
<td>
<input type="checkbox" class="checkbox" />
</td>
<td>
<img class="image2" src="●●●/image2.jpg" title="click image to zoom!" alt="click image to zoom!" />
</td>
<td>slow(2s) fade in fade out</td>
<td>transition, visibility, opacity</td>
</tr>
<tr>
<td>
<input type="checkbox" class="checkbox" />
</td>
<td>
<img class="image3" src="●●●/image3.jpg" title="click image to zoom!" alt="click image to zoom!" />
</td>
<td>zoom in zoom out (center center)</td>
<td>transition, transform:scale, transform-origin:center|center, opacity</td>
</tr>
<tr>
<td>
<input type="checkbox" class="checkbox" />
</td>
<td>
<img class="image4" src="●●●/image4.jpg" title="click image to zoom!" alt="click image to zoom!" />
</td>
<td>zoom in zoom out (left right)</td>
<td>transition, transform:scale, transform-origin:left|right, opacity</td>
</tr>
</table>
操作手順と解説
-
サンプルが表示されたら表の画像上にマウスを移動してクリックします。
画像が拡大されて表示されます。拡大された画像を閉じるには右上の[X]をクリックするか画像の任意の場所をクリックします。
-
画像1をクリックしたときは画像がすばやくフェードイン、フェードアウトします。
画像2をクリックしたときは画像がゆっくりフェードイン、フェードアウトします。
画像をフェードインさせるには9-10行目のCSS「visibility: hidden; opacity: 0;」を
14-15行目のCSS「visibility: visible; opacity: 1;」に書き換えます。
そして画像を非可視状態から可視状態に切り換えるときの速度を8行目のCSS「transition: 0.3s」で指定します。
ちなみに画像1は0.3秒、画像2は2秒を指定しています。
12345678910111213141516171819202122232425262728293031323334#overlay1 {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0,0,0,0.8) none 50% / contain no-repeat;
transition: 0.3s;
visibility: hidden;
opacity: 0;
}
#overlay1.open1 {
visibility: visible;
opacity: 1;
}
#overlay2 {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0,0,0,0.8) none 50% / contain no-repeat;
cursor: pointer;
transition: 2s;
visibility: hidden;
opacity: 0;
}
#overlay2.open2 {
visibility: visible;
opacity: 1;
}
画像1(image1.jpg)をクリックするとjQueryの1-6行目のクリック時のイベントが実行されます。
3行目では「id="overlay1"」のdiv要素のstyle属性に「backgroundImage: url(...)」のCSSを追加して「image1.jpg」を背景画像に設定しています。
4行目ではdiv要素のclass属性に「open1」クラスを追加しています。
これでdiv要素に背景画像が表示されます。5行目ではdiv要素にクリック時のイベントを登録しています。
div要素(背景画像)をクリックすると、クリック時のイベント「removeClass('open1')」が実行されて、div要素のclass属性から「open1」クラスが削除されます。
これでdiv要素の背景画像が消えます。画像2(image2.jpg)をクリックするとjQueryの8-13行目のクリック時のイベントが実行されて同様の処理を行います。
12345678910111213$('img.image1').on('click', function () {
$('#overlay1')
.css({ backgroundImage: `url(${this.src})` })
.addClass('open1')
.one('click', function () { $(this).removeClass('open1'); });
});
$('img.image2').on('click', function () {
$('#overlay2')
.css({ backgroundImage: `url(${this.src})` })
.addClass('open2')
.one('click', function () { $(this).removeClass('open2'); });
});
-
画像3をクリックしたときは画像が画面の中央からズームイン、ズームアウトします。
画像4をクリックしたときは画像が左側からズームインして左側にズームアウトします。
画像をズームインさせるには15行目の「transform: scale(1);」を適用させます。
画像をズームアウトさせるには21行目の「transform: scale(0);」を適用させます。
画面の中央からズームインして中央にズームアウトさせるには16行目と22行目の「transform-origin: center;」を適用させます。
画像を左側から右側にズームインさせるには41行目の「transform-origin: right;」を適用させます。
画像を右側から左側にズームアウトさせるには47行目の「transform-origin: left;」を適用させます。
12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849#overlay3 {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0,0,0,0.8) none 50% / contain no-repeat;
cursor: pointer;
transition: 1.5s;
visibility: hidden;
opacity: 0;
}
#overlay3.open3 {
visibility: visible;
transform: scale(1); /* zoom in */
transform-origin: center;
opacity: 1;
}
#overlay3.close3 {
visibility: hidden;
transform: scale(0); /* zoom out */
transform-origin: center;
opacity: 0;
}
#overlay4 {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0,0,0,0.8) none 50% / contain no-repeat;
cursor: pointer;
transition: 1.5s;
visibility: hidden;
opacity: 0;
}
#overlay4.open4 {
visibility: visible;
transform: scale(1); /* zoom in */
transform-origin: right;
opacity: 1;
}
#overlay4.close4 {
visibility: hidden;
transform: scale(0); /* zoom out */
transform-origin: left;
opacity: 0;
}
画像3(image3.jpg)をクリックするとjQueryの1-8行目のクリック時のイベントが実行されます。
3行目では「id="overlay3"」のdiv要素のstyle属性に「backgroundImage: url(...)」のCSSを追加して「image3.jpg」を背景画像に設定してします。
4-5行目ではdiv要素のclass属性から「close3, open3」クラスを削除しています。
6行目ではdiv要素のclass属性に「open3」クラスを追加しています。
これでdiv要素に背景画像が表示されます。
7行目ではdiv要素にクリック時のイベントを登録しています。
div要素(背景画像)をクリックすると、クリック時のイベント「addClass('close3')」が実行されてdiv要素のclass属性に「close3」クラスが追加されます。
これでdiv要素の背景画像が消えます。
画像4(image4.jpg)をクリックするとjQueryの10-17行目のクリック時のイベントが実行されて同様の処理を行います。
1234567891011121314151617$('img.image3').on('click', function () {
$('#overlay3')
.css({ backgroundImage: `url(${this.src})` })
.removeClass('close3')
.removeClass('open3')
.addClass('open3')
.one('click', function () { $(this).addClass('close3'); });
});
$('img.image4').on('click', function () {
$('#overlay4')
.css({ backgroundImage: `url(${this.src})` })
.removeClass('close4')
.removeClass('open4')
.addClass('open4')
.one('click', function () { $(this).addClass('close4'); });
});
-
画像が正常にフェードイン・フェードアウト、ズームイン・ズームアウトしないときは2-3回繰り返してみてください。
-
表の行左端のチェックボックスをクリックすると、その行を黄色でハイライトします。