PyScriptでCSVファイルをアップロードしてPandasのDataFrameに取り込むには
この記事ではPyScriptを使用してCSVファイルをアップロードしてPandasのDataFrameに取り込む方法を解説します。
さらに、DataFrameに取り込んだデータをTabulatorにテーブル形式で表示する方法についても説明します。
まずは、「GO LIVE DEMO」をクリックして「Live DEMO」をご覧ください。
なお、「Live DEMO」で使用するCSVファイルは
「ダウンロード」
をクリックして任意のフォルダに事前に保存しておいてください。
Visual Studio Code(VSC)からHTMLファイルをブラウザに表示するには「Live Serer」を使用します。
「Live Server」のインストール手順は「記事(Article073)」で解説しています。
説明文の左側に図の画像が表示されていますが縮小されています。
画像を拡大するにはマウスを画像上に移動してクリックします。
画像が拡大表示されます。拡大された画像を閉じるには右上の[X]をクリックします。
画像の任意の場所をクリックして閉じることもできます。
 図A: PyScript DEMO #1
図A: PyScript DEMO #1
 図B: PyScript DEMO #2
図B: PyScript DEMO #2
 図C: PyScript DEMO #3
図C: PyScript DEMO #3
PyScriptでCSVファイルをPandasのDataFrameに取り込んで内容を表示する
-
新規HTMLファイルを作成してCSSを追加する
Visual Studio Code(VSC)を起動したら新規HTMLファイルを作成します。
HTMLファイルが表示されたら「!」を入力してポップアップリストから「先頭行」クリックします。
HTMLのテンプレートが表示されたら行7のtitleを書き換えます。
次に<style>...</style>を追加したら、行9-37のCSSを追加します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>How to import a CSV file into a Pandas DataFrame with PyScript (#1) 🐍</title>
<style>
body {
margin: 5% 5% !important;
}
.h1_article074 {
font-size:xx-large;
}
.button_article074 {
width: 150px;
background-color: #4c4faf;
color: white;
padding: 10px 10px;
margin: 8px 0;
border: none;
border-radius: 4px;
cursor: pointer;
}
.button_article074:hover {
background-color: #45a049;
}
.p_article074 {
border-radius: 5px;
color:coral;
background-color: #f2f2f2;
padding: 20px;
}
</style>
</head>
<body>
</body>
</html>
-
headセクションにlink, scriptを追加してPyScriptのCSS, JavaScriptライブラリを取り込む
headセクションに行40-41を追加してPyScriptのCSSとJavaScriptライブラリを取り込みます。
さらに、行42-44を追加してPythonのライブラリを宣言します。
ここではPandasのライブラリを定義しています。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>How to import a CSV file into a Pandas DataFrame with PyScript (#1) 🐍</title>
<style>
body {
margin: 5% 5% !important;
}
.h1_article074 {
font-size:xx-large;
}
.button_article074 {
width: 150px;
background-color: #4c4faf;
color: white;
padding: 10px 10px;
margin: 8px 0;
border: none;
border-radius: 4px;
cursor: pointer;
}
.button_article074:hover {
background-color: #45a049;
}
.p_article074 {
border-radius: 5px;
color:coral;
background-color: #f2f2f2;
padding: 20px;
}
</style>
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
<py-env>
- pandas
</py-env>
</head>
<body>
</body>
</html>
-
bodyセクションにHTMLのh1, button, p要素を配置する
bodyセクションにHTMLのh1, button, hr, p要素を配置します。
行8のbutton要素には「pys-onClick」属性を追加してクリック時のイベントを指定します。
ここではPythonのユーザー定義関数「read_csv」を設定しています。
この関数は後述するステップで作成します。
行10のp要素にはCSVファイルの内容を表示します。
<!DOCTYPE html>
<html lang="en">
<head>
:::
</head>
<body>
<h1 class="h1_article074">Import a CSV file into a Pandas DataFrame with PyScript (#1) 🐍</h1>
<button id="read_file" class="button_article074" pys-onClick="read_csv">Read CSV File!</button>
<hr />
<p id="output" class="p_article074"></p>
</body>
</html>
-
bodyセクションにpy-scriptを追加してPythonのコードを追加する
bodyセクションに<py-script>...</py-script>を追加してPythonのコードを記述します。
行13-14ではPythonのライブラリを取り込んでいます。
行14の「open_url」はCSVファイルをロードするときに使用します。
ブラウザからCSVファイルをロードするときは、CSVファイルの場所をURL形式で指定する必要があります。
行16-19のread_csv()関数は、Webページから[Read CSV File!]ボタンをクリックしたときに実行されます。
行17ではCSVファイル「WorldPopulation(0).csv」を取り込んでいます。
ここではCSVファイルを「./data/csv」フォルダに格納しています。
なお、ここで使用するCSVファイルは当サイトから
「ダウンロード」
することができます。
CSVファイルをダウンロードしたら適当な場所に格納してください。そして行17のCSVファイルのパスを書き換えてください。
なお、CSVファイルのパスはHTMLファイルが格納されている場所からの相対パスで指定します。
行18ではPandasのread_csv()メソッドでCSVファイルをDataFrameに取り込んでいます。
行19のpyscript.write()メソッドではDataFrameの内容をWebページに表示しています。
write()メソッドの引数1にはHTML要素のidを指定します。
引数2には表示するデータを指定します。ここではPandasのDateFrameを指定しています。
<!DOCTYPE html>
<html lang="en">
<head>
:::
</head>
<body>
<h1 class="h1_article074">Import a CSV file into a Pandas DataFrame with PyScript (#1) 🐍</h1>
<button id="read_file" class="button_article074" pys-onClick="read_csv">Read CSV File!</button>
<hr />
<p id="output" class="p_article074"></p>
<py-script>
import pandas as pd
from pyodide.http import open_url
def read_csv(args):
csv_content = open_url('./data/csv/WorldPopulation(0).csv')
df = pd.read_csv(csv_content)
pyscript.write('output', df)
</py-script>
</body>
</html>
-
HTMLファイルのすべてを掲載
最後にここで解説したHTMLファイルのすべてを掲載しましたので参考にしてください。
ここで使用するCSVファイルは当サイトからダウンロードすることができます。
csv files:
https://money-or-ikigai.com/Menu/Python/Article/data/article074/WorldPopulation(0).csv
https://money-or-ikigai.com/Menu/Python/Article/data/article074/WorldPopulation(1).csv
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>How to import a CSV file into a Pandas DataFrame with PyScript (#1) 🐍</title>
<style>
body {
margin: 5% 5% !important;
}
.h1_article074 {
font-size:xx-large;
}
.button_article074 {
width: 150px;
background-color: #4c4faf;
color: white;
padding: 10px 10px;
margin: 8px 0;
border: none;
border-radius: 4px;
cursor: pointer;
}
.button_article074:hover {
background-color: #45a049;
}
.p_article074 {
border-radius: 5px;
color:coral;
background-color: #f2f2f2;
padding: 20px;
}
</style>
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
<py-env>
- pandas
</py-env>
</head>
<body>
<h1 class="h1_article074">Import a CSV file into a Pandas DataFrame with PyScript (#1) 🐍</h1>
<button id="read_file" class="button_article074" pys-onClick="read_csv">Read CSV File!</button>
<hr />
<p id="output" class="p_article074"></p>
<py-script>
import pandas as pd
from pyodide.http import open_url
def read_csv(args):
csv_content = open_url('./data/csv/WorldPopulation(0).csv')
df = pd.read_csv(csv_content)
pyscript.write('output', df)
</py-script>
</body>
</html>
-
HTMLファイルをブラウザに表示する
Visual Studo Code(VSC)からHTMLファイルをブラウザに表示するには、「Live Server」を使用します。
「Live Server」のインストールと操作については「記事(Article073)」で解説しています。
VSCから「Explorer」アイコンをクリックしてHTMLファイルの一覧を表示します。
一覧からHTMLファイルを右クリックしてポップアップリストから先頭の「Open with Live Server」をクリックします。
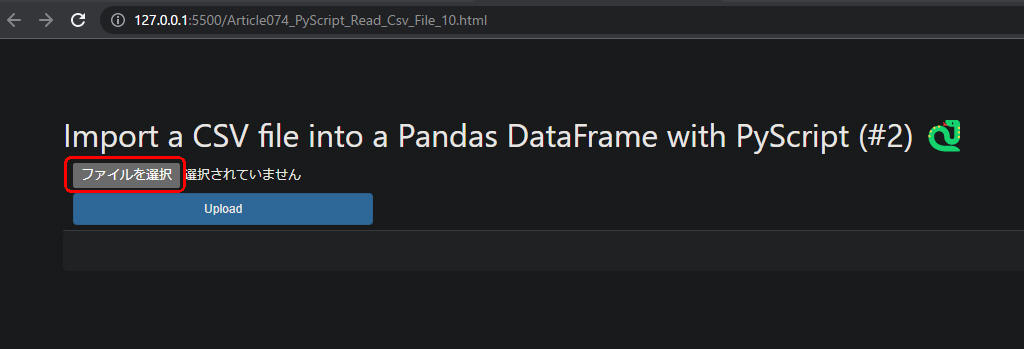
 図3-1
ブラウザにHTMLファイルが表示されたら「ファイルを選択」をクリックしてCSVファイルを選択します。
図3-1
ブラウザにHTMLファイルが表示されたら「ファイルを選択」をクリックしてCSVファイルを選択します。
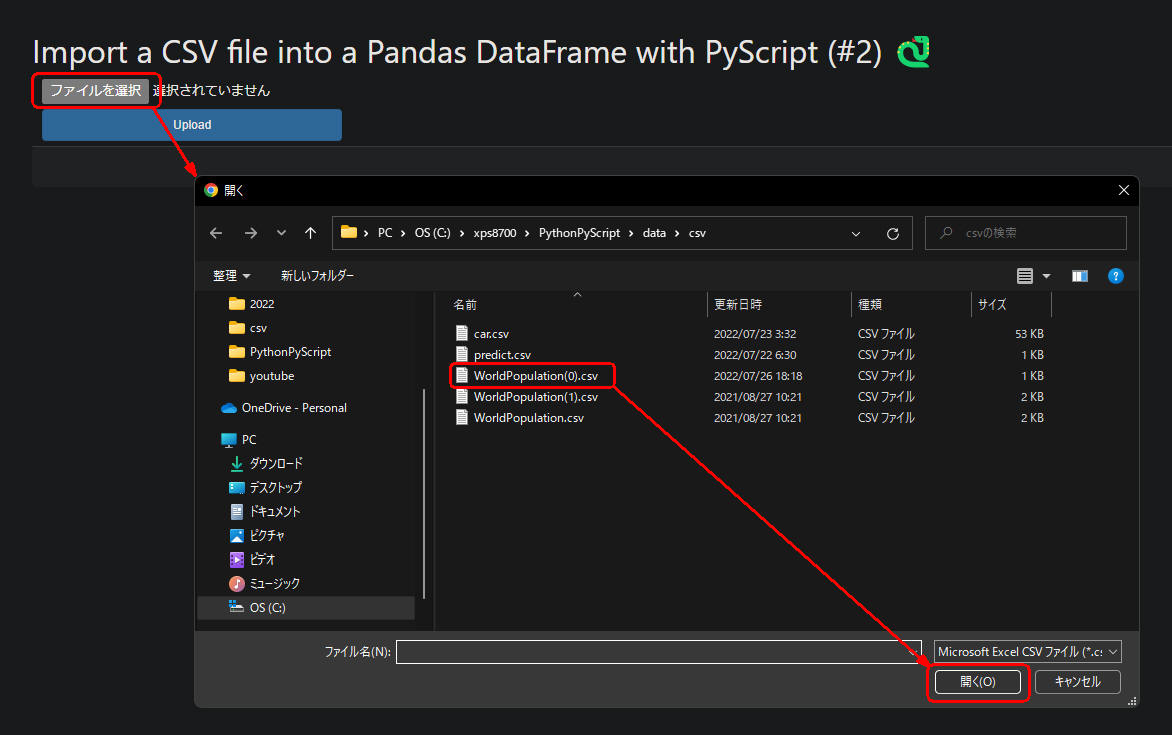
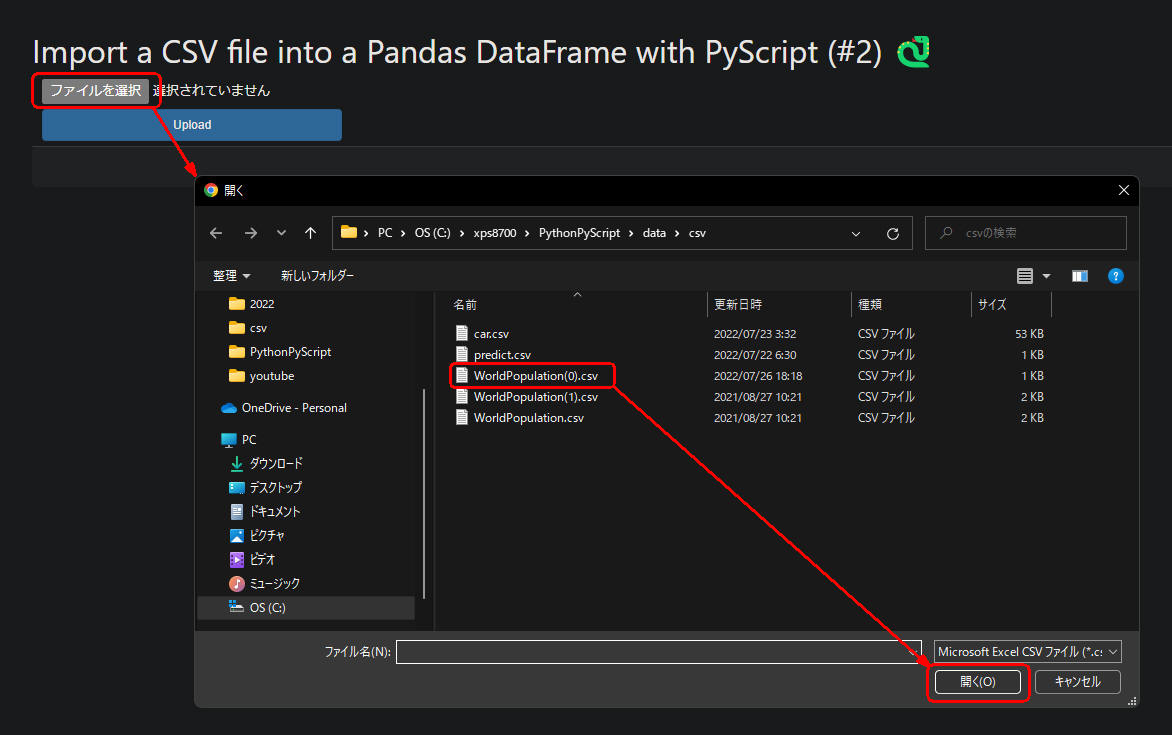
 図3-2
ファイルを「開く」ダイアログが表示されたらCSVファイルを選択します。
ここでは「WorldPopulation(0).csv」を選択しています。
最後に[開く]ボタンをクリックしてダイアログを閉じます。
図3-2
ファイルを「開く」ダイアログが表示されたらCSVファイルを選択します。
ここでは「WorldPopulation(0).csv」を選択しています。
最後に[開く]ボタンをクリックしてダイアログを閉じます。
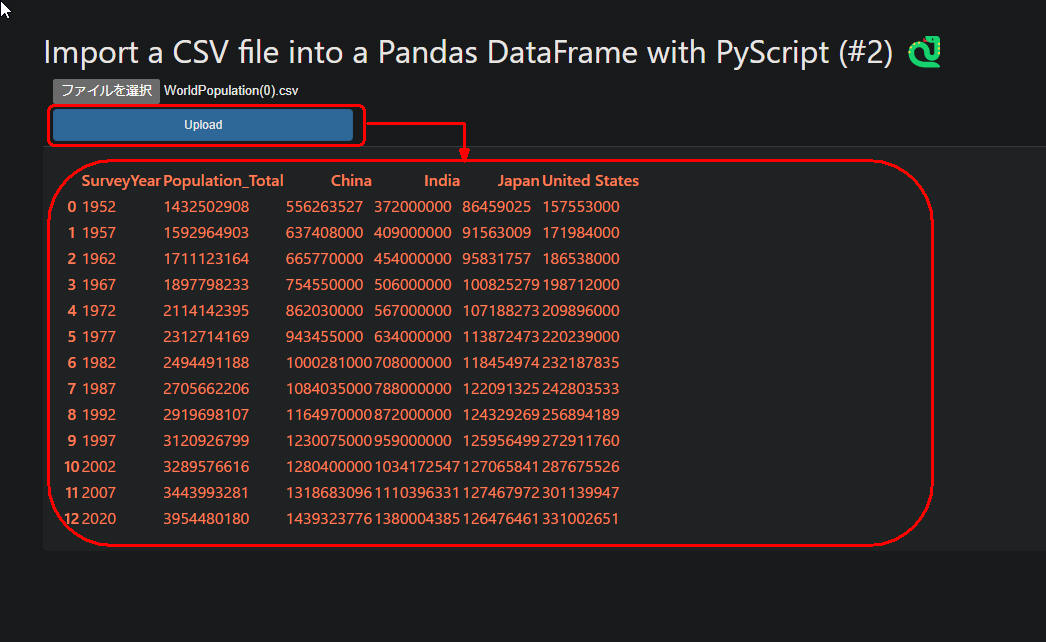
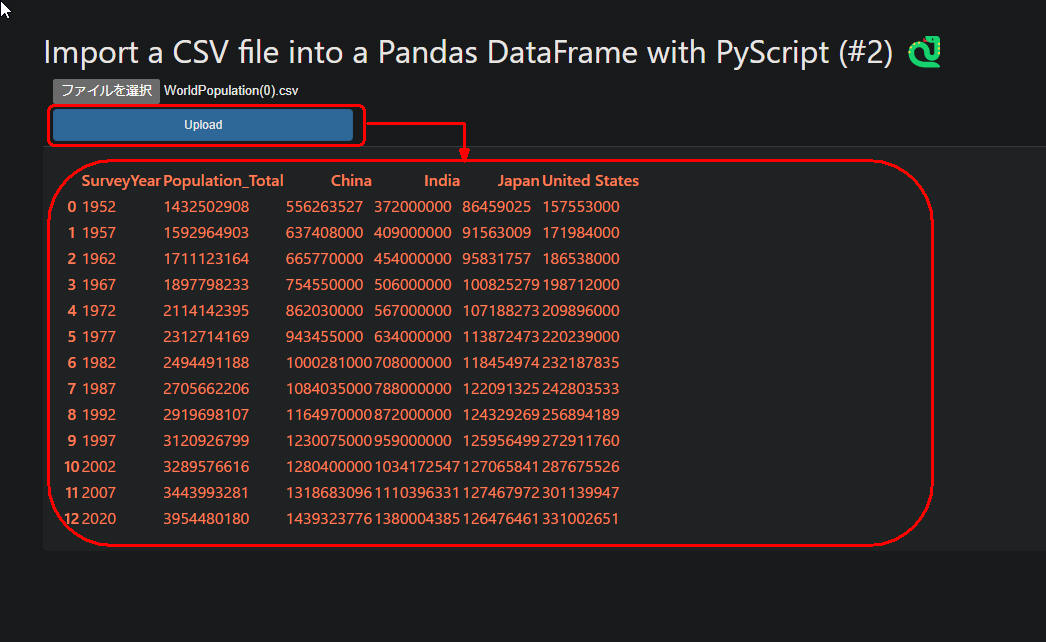
 図3-3
CSVファイルを選択したら[Upload]ボタンをクリックします。
するとCSVファイルがアップロードされてCSVファイルの内容がWebページ上に表示されます。
図3-3
CSVファイルを選択したら[Upload]ボタンをクリックします。
するとCSVファイルがアップロードされてCSVファイルの内容がWebページ上に表示されます。
PyScriptでCSVファイルをアップロードしてPandasのDataFrameに取り込んで内容を表示する
-
新規HTMLファイルを作成してHTMLのテンプレートを表示する
Visual Studio Code(VSC)から新規HTMLファイルを作成します。
HTMLファイルを作成したら「!」を入力してHTMLのテンプレートを表示します。
行7のtitle要素を書き換えます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>How to import a CSV file into a Pandas DataFrame with PyScript (#2) 🐍</title>
</head>
<body>
</body>
</html>
-
headセクションにlink, scriptタグを追加してPyScriptのCSSとJavaScriptのライブラリを取り込む
headセクションに行8-23を追加してCSSを定義します。
さらに、行25-42を追加してPyScriptのCSSとJavaScriptライブラリを取り込みます。
行38-42の「py-env」ではPythonのライブラリを宣言しています。
行41の「panel」にはバージョン番号「0.13.1a2」を指定します。
バージョン番号を指定しないと実行時に警告メッセージが表示されます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>How to import a CSV file into a Pandas DataFrame with PyScript (#2) 🐍</title>
<style>
body {
margin: 5% 5% !important;
}
.h1_article074 {
font-size:xx-large;
}
.p_article074 {
border-radius: 5px;
color:coral;
background-color: #f2f2f2;
padding: 20px;
}
</style>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vega@5"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vega-lite@5"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vega-embed@6"></script>
<script type="text/javascript" src="https://unpkg.com/tabulator-tables@4.9.3/dist/js/tabulator.js"></script>
<script type="text/javascript" src="https://cdn.bokeh.org/bokeh/release/bokeh-2.4.2.js"></script>
<script type="text/javascript" src="https://cdn.bokeh.org/bokeh/release/bokeh-widgets-2.4.2.min.js"></script>
<script type="text/javascript" src="https://cdn.bokeh.org/bokeh/release/bokeh-tables-2.4.2.min.js"></script>
<script type="text/javascript" src="https://unpkg.com/@holoviz/panel@0.13.0/dist/panel.min.js"></script>
<script type="text/javascript">
Bokeh.set_log_level("info");
</script>
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
<py-env>
- numpy
- pandas
- panel==0.13.1a2
</py-env>
</head>
<body>
</body>
</html>
-
bodyセクションにh1, div, pタグを追加して配置する
bodyセクションにHTMLのh1, div, pタグを追加して配置します。
行8の「div#fileinput」要素にはHTMLの「intpu type="file"」要素が追加されます。
行9の「div#upload」要素にはHTMLの「button」要素が追加されます。
行11の「p#output」要素にはCSVファイルの内容が表示されます。
<!DOCTYPE html>
<html lang="en">
<head>
:::
</head>
<body>
<h1 class="h1_article074">Import a CSV file into a Pandas DataFrame with PyScript (#2) 🐍</h1>
<div id="fileinput"></div>
<div id="upload"></div>
<hr />
<p id="output" class="p_article074"></p>
</body>
</html>
-
bodyセクションに<py-script>...<pyscript />タグを追加してPythonのコードを追加する
bodyセクションに<py-script>...<pyscript />タグを追加したら行15-30のPythonのコードを入力します。
行15-18ではPythonのライブラリを取り込んでいます。
行20-23の「process_file()」関数は[Upload]ボタンをクリックしたときに実行されます。
行25-26ではdiv要素にHTMLの「input type="file"」と「button」要素を追加しています。
行27ではbutton要素に「on_click」イベントを追加しています。
「Upload」ボタンをクリックするとPythonのユーザー定義関数「process_file()」が実行されます。
<!DOCTYPE html>
<!DOCTYPE html>
<html lang="en">
<head>
:::
</head>
<body>
<h1 class="h1_article074">Import a CSV file into a Pandas DataFrame with PyScript (#2) 🐍</h1>
<div id="fileinput"></div>
<div id="upload"></div>
<hr />
<p id="output" class="p_article074"></p>
<py-script>
import asyncio
import panel as pn
import pandas as pd
from panel.io.pyodide import show
def process_file(event):
if fileInput.value is not None:
df = pd.read_csv(io.BytesIO(fileInput.value))
pyscript.write('output', df)
fileInput = pn.widgets.FileInput(accept='.csv')
uploadButton = pn.widgets.Button(name='Upload', button_type='primary')
uploadButton.on_click(process_file)
await show(fileInput, 'fileinput')
await show(uploadButton, 'upload')
</py-script>
</body>
</html>
-
HTMLファイルのすべてを掲載
最後にここで解説したすべてのHTMLファイルのすべてを掲載しましたので参考にしてください。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>How to import a CSV file into a Pandas DataFrame with PyScript (#2) 🐍</title>
<style>
body {
margin: 5% 5% !important;
}
.h1_article074 {
font-size:xx-large;
}
.p_article074 {
border-radius: 5px;
color:coral;
background-color: #f2f2f2;
padding: 20px;
}
</style>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vega@5"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vega-lite@5"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vega-embed@6"></script>
<script type="text/javascript" src="https://unpkg.com/tabulator-tables@4.9.3/dist/js/tabulator.js"></script>
<script type="text/javascript" src="https://cdn.bokeh.org/bokeh/release/bokeh-2.4.2.js"></script>
<script type="text/javascript" src="https://cdn.bokeh.org/bokeh/release/bokeh-widgets-2.4.2.min.js"></script>
<script type="text/javascript" src="https://cdn.bokeh.org/bokeh/release/bokeh-tables-2.4.2.min.js"></script>
<script type="text/javascript" src="https://unpkg.com/@holoviz/panel@0.13.0/dist/panel.min.js"></script>
<script type="text/javascript">
Bokeh.set_log_level("info");
</script>
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
<py-env>
- numpy
- pandas
- panel==0.13.1a2
</py-env>
</head>
<body>
<h1 class="h1_article074">Import a CSV file into a Pandas DataFrame with PyScript (#2) 🐍</h1>
<div id="fileinput"></div>
<!-- <input type="file" accept=".csv"> -->
<div id="upload"></div>
<!-- <button type="button" pys-onclick="process_file">Upload</button> -->
<hr />
<p id="output" class="p_article074"></p>
<py-script>
import asyncio
import panel as pn
import pandas as pd
from panel.io.pyodide import show
def process_file(event):
if fileInput.value is not None:
df = pd.read_csv(io.BytesIO(fileInput.value))
pyscript.write('output', df)
fileInput = pn.widgets.FileInput(accept='.csv')
uploadButton = pn.widgets.Button(name='Upload', button_type = 'primary')
uploadButton.on_click(process_file)
await show(fileInput, 'fileinput')
await show(uploadButton, 'upload')
</py-script>
</body>
</html>
-
HTMLファイルをブラウザに表示する
Visual Studio Code(VSC)から「Explorer」アイコンをクリックしてHTMLファイルの一覧を表示します。
一覧からHTMLファイルを右クリックしてポップアップリストから先頭の「Open with Live Server」をクリックします。
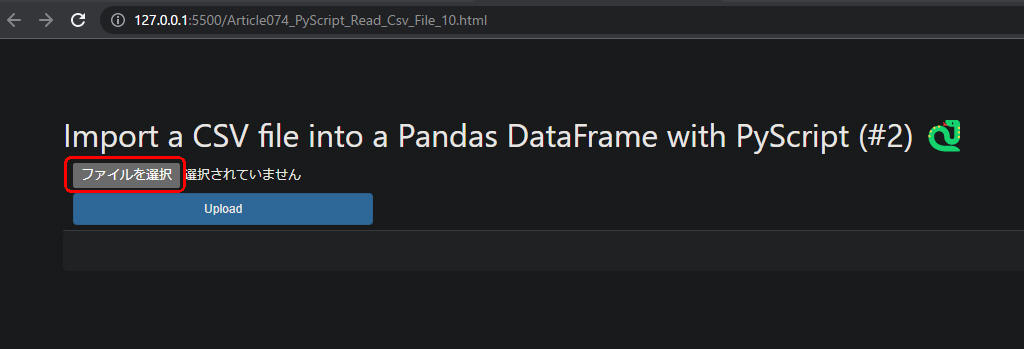
 図3-1
ブラウザにHTMLファイルが表示されたら[ファイルを選択]をクリックします。
図3-1
ブラウザにHTMLファイルが表示されたら[ファイルを選択]をクリックします。
 図3-2
Windowsの「開く」ダイアログが表示されたらCSVファイルを選択して[開く]ボタンをクリックしてダイアログを閉じます。
図3-2
Windowsの「開く」ダイアログが表示されたらCSVファイルを選択して[開く]ボタンをクリックしてダイアログを閉じます。
 図3-3
[Upload]ボタンをクリックしてCSVファイルをアップロードします。
アップロードが完了するとCSVファイルの内容がブラウザに表示されます。
図3-3
[Upload]ボタンをクリックしてCSVファイルをアップロードします。
アップロードが完了するとCSVファイルの内容がブラウザに表示されます。
PyScriptでCSVファイルをアップロードしてデータの内容をテーブル形式(Tabulator)で表示する
-
CSVファイルをアップロードしたらデータをテーブル形式(Tabulator)で表示する
行41の「dev#table」要素にはCSVファイルの内容をテーブル形式(Tabulator)でブラウザ上に表示します。
行58-60では「dev#table」要素にTabulatorを挿入しています。
行60では「dev#table」要素の「style」属性にCSSの「display:none」を追加してTabulatorのPager(ページ移動ボタン等)を非表示にしています。
ブラウザのWebページからCSVファイルを選択して[Upload]ボタンをクリックすると、
Pythonの「process_file()」関数が実行されてCSVファイルのデータがTabulatorに表示されます。
行51ではPandasのDataFrameにCSVファイルの内容を取り込んでいます。
行52ではTabulatorにPandasのDataFrameを設定しています。
行53では「div#table」要素のstyle属性のCSSを「display: block」に書き換えています。
これでTabulatorが可視状態になります。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>How to import a CSV file into a Pandas DataFrame with PyScript (#3) 🐍</title>
<style>
body {
margin: 5% 5% !important;
}
.h1_article074 {
font-size:xx-large;
}
</style>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vega@5"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vega-lite@5"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vega-embed@6"></script>
<script type="text/javascript" src="https://unpkg.com/tabulator-tables@4.9.3/dist/js/tabulator.js"></script>
<script type="text/javascript" src="https://cdn.bokeh.org/bokeh/release/bokeh-2.4.2.js"></script>
<script type="text/javascript" src="https://cdn.bokeh.org/bokeh/release/bokeh-widgets-2.4.2.min.js"></script>
<script type="text/javascript" src="https://cdn.bokeh.org/bokeh/release/bokeh-tables-2.4.2.min.js"></script>
<script type="text/javascript" src="https://unpkg.com/@holoviz/panel@0.13.0/dist/panel.min.js"></script>
<script type="text/javascript">
Bokeh.set_log_level("info");
</script>
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
<py-env>
- numpy
- pandas
- panel==0.13.1a2
</py-env>
</head>
<body>
<h1 class="h1_article074">Import a CSV file into a Pandas DataFrame with PyScript (#3) 🐍</h1>
<div id="fileinput"></div>
<div id="upload"></div>
<div id="table"></div>
<py-script>
import asyncio
import panel as pn
import pandas as pd
from panel.io.pyodide import show
def process_file(event):
if fileInput.value is not None:
df = pd.read_csv(io.BytesIO(fileInput.value))
table.value = df
document.getElementById('table').style.display = 'block'
fileInput = pn.widgets.FileInput(accept='.csv')
uploadButton = pn.widgets.Button(name='Upload', button_type = 'primary')
table = pn.widgets.Tabulator(pagination='remote', page_size=10)
# hide pagination 'First, Prev [1][2][3] Next, Last'
document.getElementById('table').style.display = 'none'
uploadButton.on_click(process_file)
await show(fileInput, 'fileinput')
await show(uploadButton, 'upload')
await show(table, 'table')
</py-script>
</body>
</html>
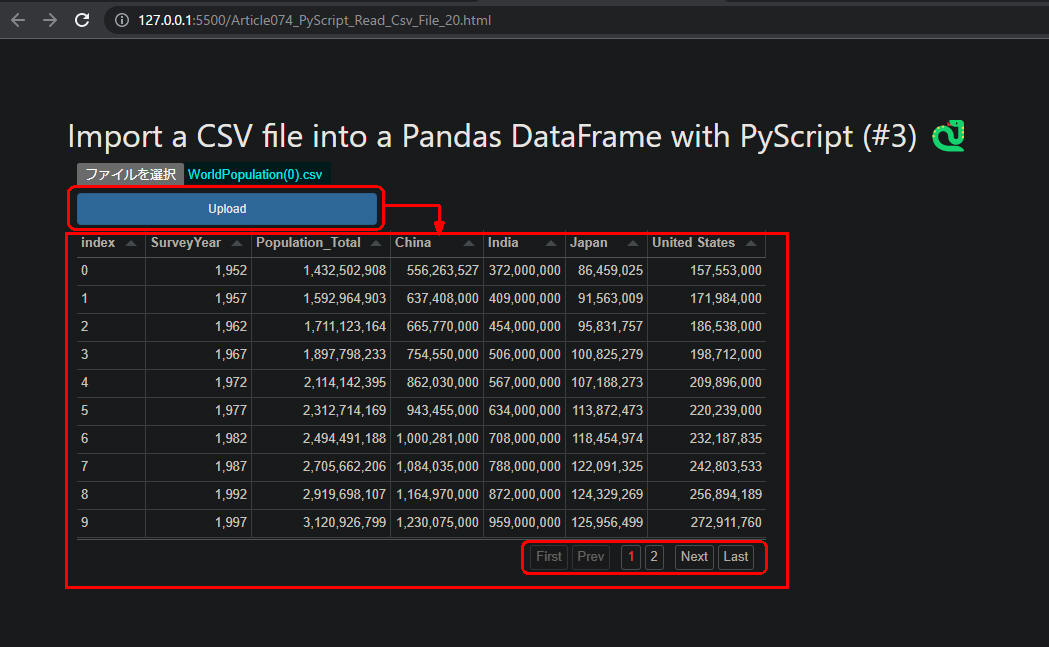
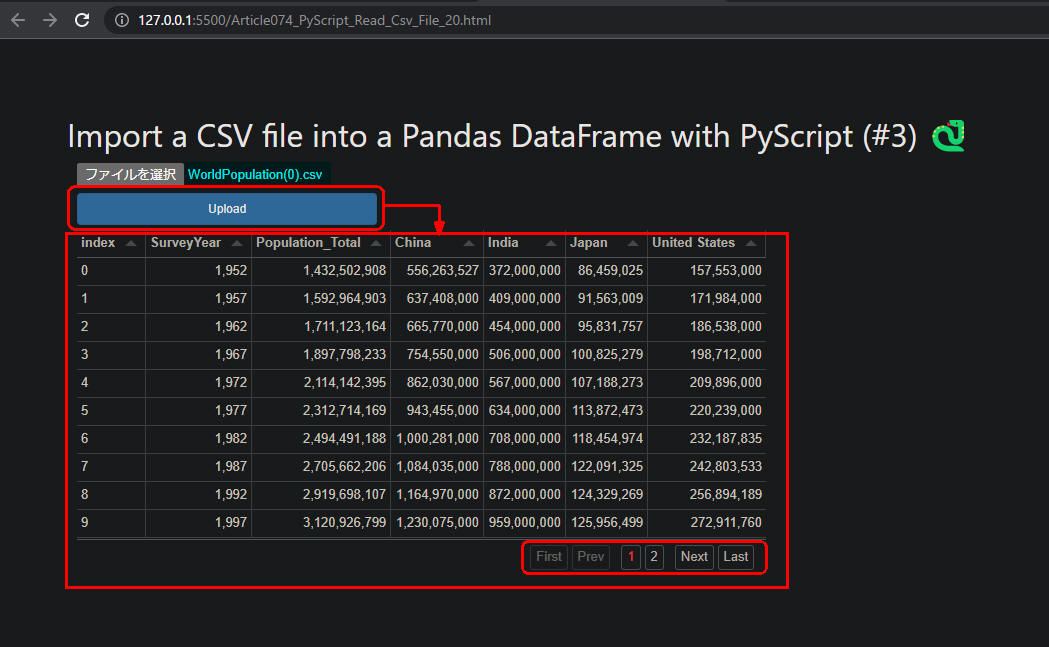
 図4-1
ブラウザにHTMLページが表示されたら「ファイルを選択」をクリックしてCSVファイルを選択します。
ここでは「WorldPopulation(0).csv」を選択しています。
CSVファイルを選択したら[Upload]ボタンをクリックしてアップロードします。
アップロードが完了するとCSVファイルの内容がTabulatorに表示されます。
図4-1
ブラウザにHTMLページが表示されたら「ファイルを選択」をクリックしてCSVファイルを選択します。
ここでは「WorldPopulation(0).csv」を選択しています。
CSVファイルを選択したら[Upload]ボタンをクリックしてアップロードします。
アップロードが完了するとCSVファイルの内容がTabulatorに表示されます。
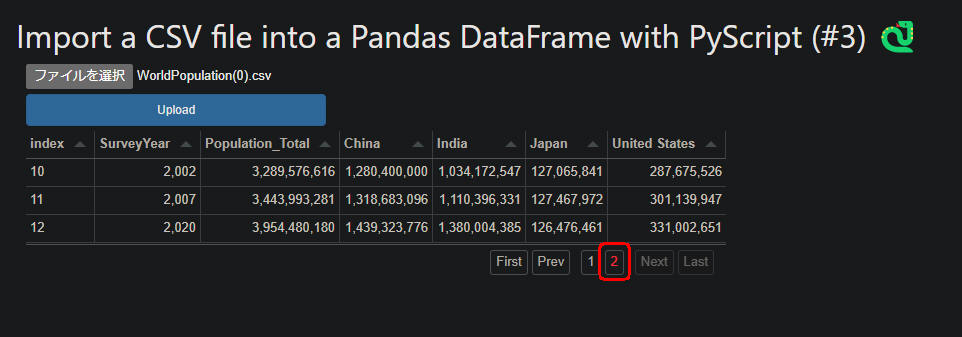
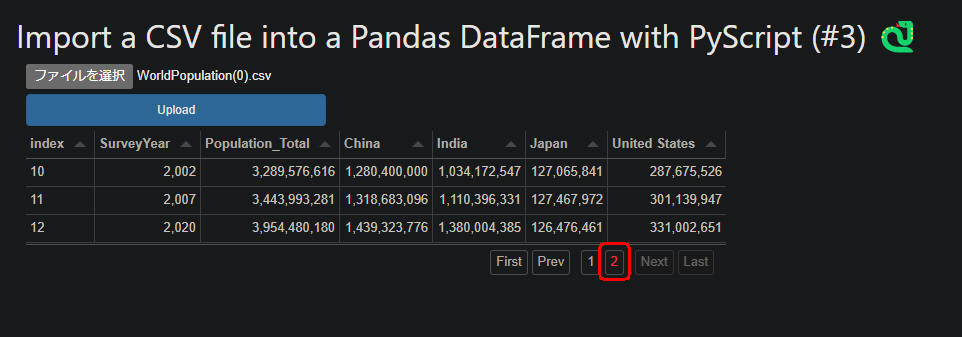
 図4-2
Tabulatorからはページ番号を選択して任意のページに移動することができます。
また[First][Prev][Next][Last]ボタンをクリックしてページを移動することができます。
図4-2
Tabulatorからはページ番号を選択して任意のページに移動することができます。
また[First][Prev][Next][Last]ボタンをクリックしてページを移動することができます。
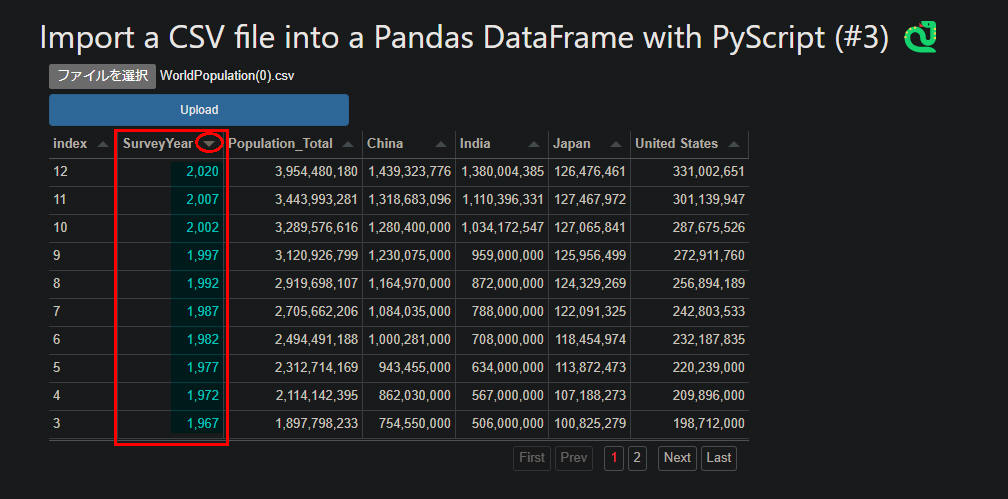
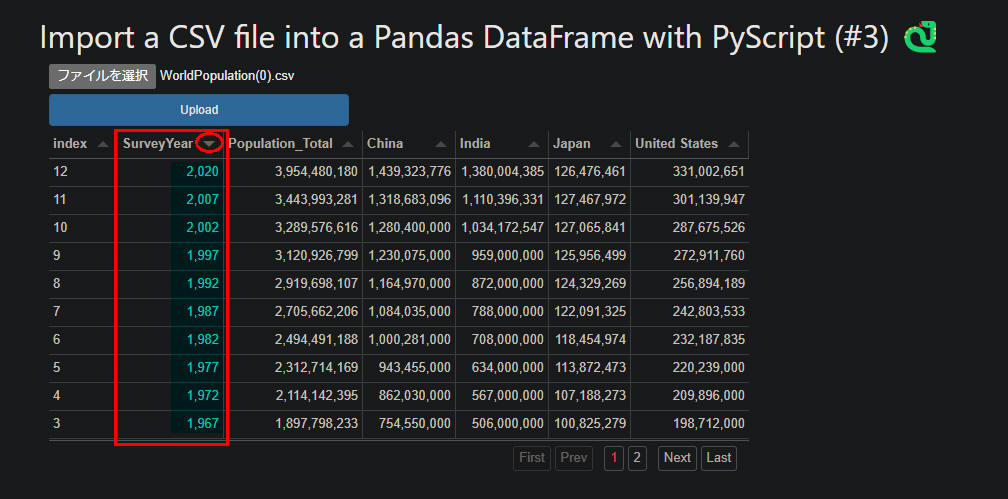
 図4-3
Tabulatorからは列名をクリックして昇順・降順に並べ替えることもできます。
ここでは「Surver Year」の列を降順に並べ替えています。
Tabulatorは列の幅も調整することができます。
図4-3
Tabulatorからは列名をクリックして昇順・降順に並べ替えることもできます。
ここでは「Surver Year」の列を降順に並べ替えています。
Tabulatorは列の幅も調整することができます。