-
CoinGeckoのAPIを使用して仮想通貨のMarket Capデータを取得する関数を作成する
ここでは、CoinGeckoのAPIを使用して仮想通貨のMarket Capデータを取得する関数「get_top_n_crypto_market_cap()」を作成します。
この関数の引数には「top、currency」を指定します。
たとえば、上位10位までの仮想通貨を取得するときは「top=10」を指定します。
「currency」には、時価総額(Market Cap)の通貨を指定します。
米ドルなら「usd」、日本円なら「jpy」を指定します。
この関数では、API経由で取得したデータ(JSON形式)をPandasのDataFrameに格納して返します。
DataFrameは列「id, symbol, name, market_cap, current_price, total_volume」から構成されています。
また、DataFrameには、仮想通貨がMarket Capの昇順に格納されています。
リスト1:
import requests
import numpy as np
import pandas as pd
import plotly.io as pio
import plotly.express as px
import plotly.graph_objects as go
#########################################################################
def get_top_n_crypto_market_cap(top: 20, currency='usd') -> pd.DataFrame:
global data
# CoinGecko API endpoint for top 100 coins by market cap
url = 'https://api.coingecko.com/api/v3/coins/markets'
# Parameters for the API request
params = {
'vs_currency': currency,
'order': 'market_cap_desc',
'per_page': top, # 'per_page': 20 (default value set in function definition)
'page': 1,
'sparkline': 'false'
}
# Sending a request to the API
response = requests.get(url, params=params)
# Converting the response to JSON
data = response.json()
# Creating a list of dictionaries with the relevant data
crypto_data = []
for item in data:
crypto_data.append({
'id': item['id'],
'symbol': item['symbol'],
'name': item['name'],
'market_cap': item['market_cap'],
'current_price': item['current_price'],
'total_volume': item['total_volume']
})
# Creating a pandas dataframe from the list of dictionaries
df = pd.DataFrame(crypto_data)
return df
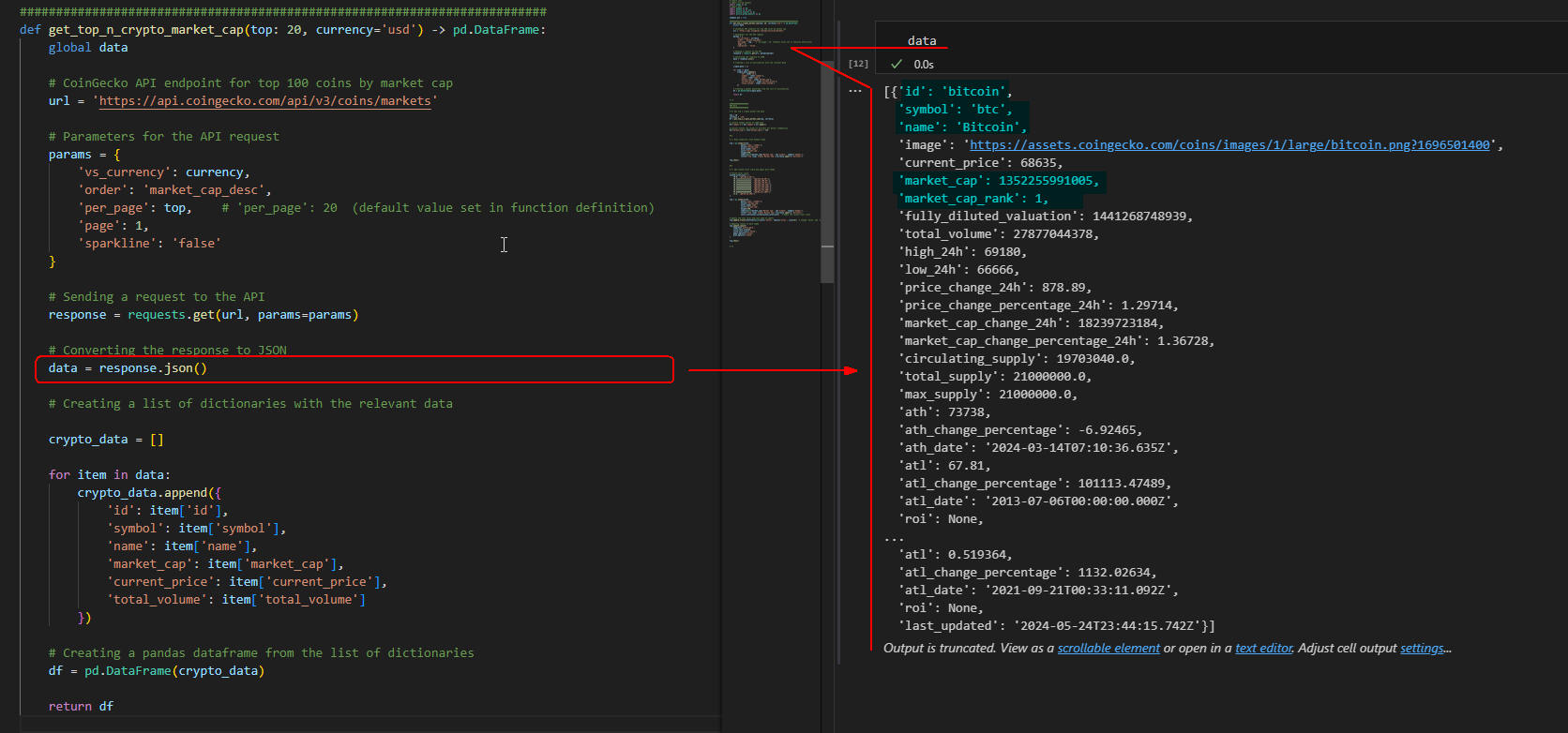
 図1-1
図1-1では、json形式のデータ(data)を表示しています。
ここでは、VS Codeの「インタラクティブ・ウィンドウ」から「data」を入力して表示しています。
「data」には、仮想通貨のさまざまなデータが格納されていますが、
ここでは、「id, symbol, name, market_cap, current_price, total_volume」を抽出してDataFrameに格納しています。
図1-1
図1-1では、json形式のデータ(data)を表示しています。
ここでは、VS Codeの「インタラクティブ・ウィンドウ」から「data」を入力して表示しています。
「data」には、仮想通貨のさまざまなデータが格納されていますが、
ここでは、「id, symbol, name, market_cap, current_price, total_volume」を抽出してDataFrameに格納しています。
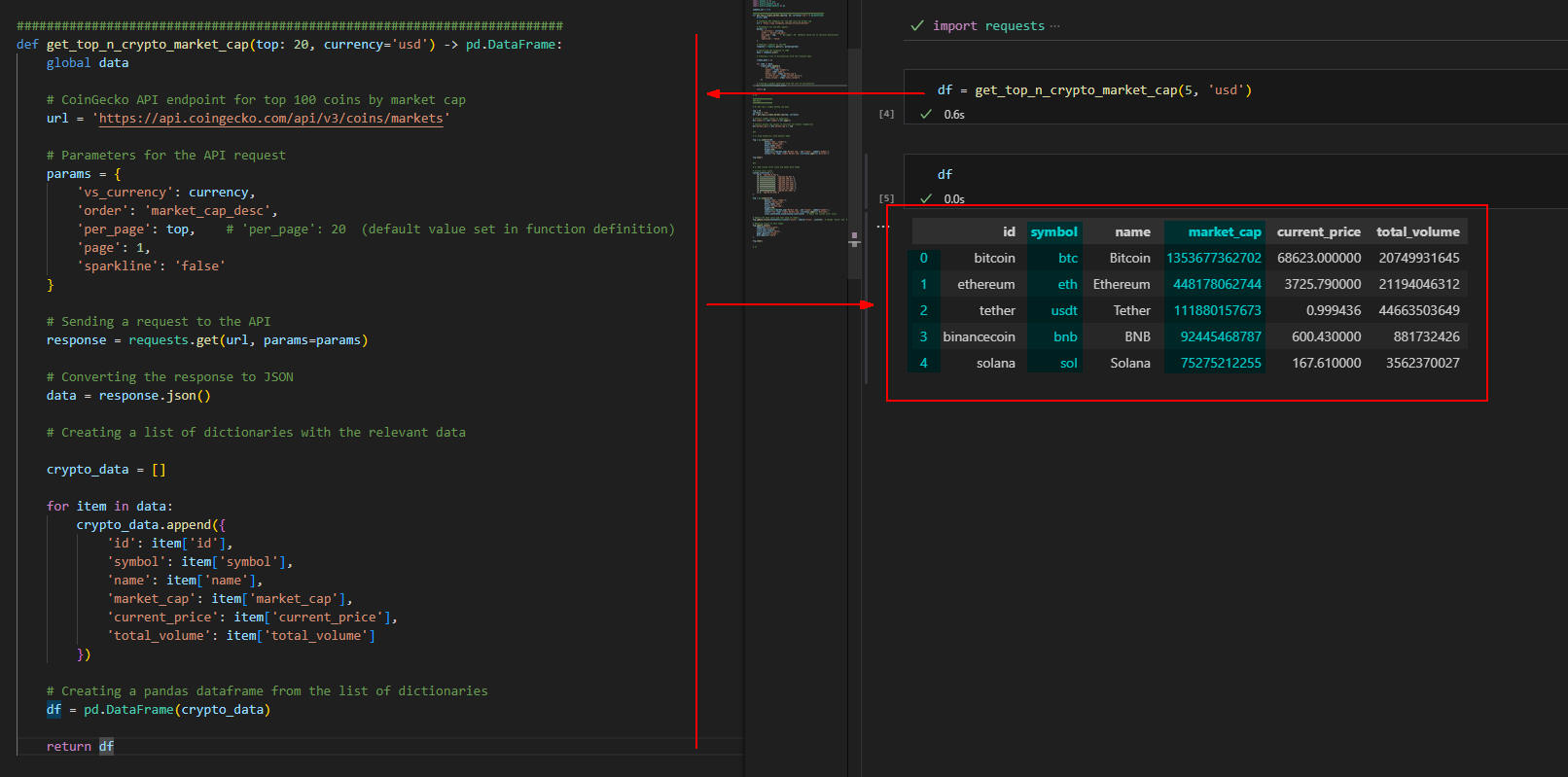
 図1-2
図1-2では、DataFrameに格納されて内容を表示しています。
DataFrameは、列「id, symbol, name, market_cap, current_price, total_volume」から構成されています。
ここでは、「get_top_n_crypto_market_cap()」の引数に「top=5」を指定しているので上位5までの仮想通貨が表示されています。
図1-2
図1-2では、DataFrameに格納されて内容を表示しています。
DataFrameは、列「id, symbol, name, market_cap, current_price, total_volume」から構成されています。
ここでは、「get_top_n_crypto_market_cap()」の引数に「top=5」を指定しているので上位5までの仮想通貨が表示されています。
-
仮想通貨のMarket Cap Top 10のデータを取得する
ここでは、関数「get_top_n_crypto_market_cap()」を呼び出して、上位10位までの仮想通貨のデータを取得しています。
また、DataFrameに格納されているシンボル「symbol」を「小文字」から「大文字」に変換しています。
さらに、仮想通貨の時価総額(Market Cap)を「ビリオン(10億)」単位に変換して読みやすくしています。
「1e9」 は10の9乗、すなわち10億を表します。
この操作によって、時価総額の値がビリオン単位になります。
リスト2:
####################
### Main
####################
# 0: Get top n crypto market cap data
top = 10
currency = 'usd'
df = get_top_n_crypto_market_cap(top, currency)
# Convert symbol values to uppercase
df['symbol'] = df['symbol'].str.upper()
# Convert market cap values to billions for better readability
df['market_cap'] = df['market_cap'] / 1e9
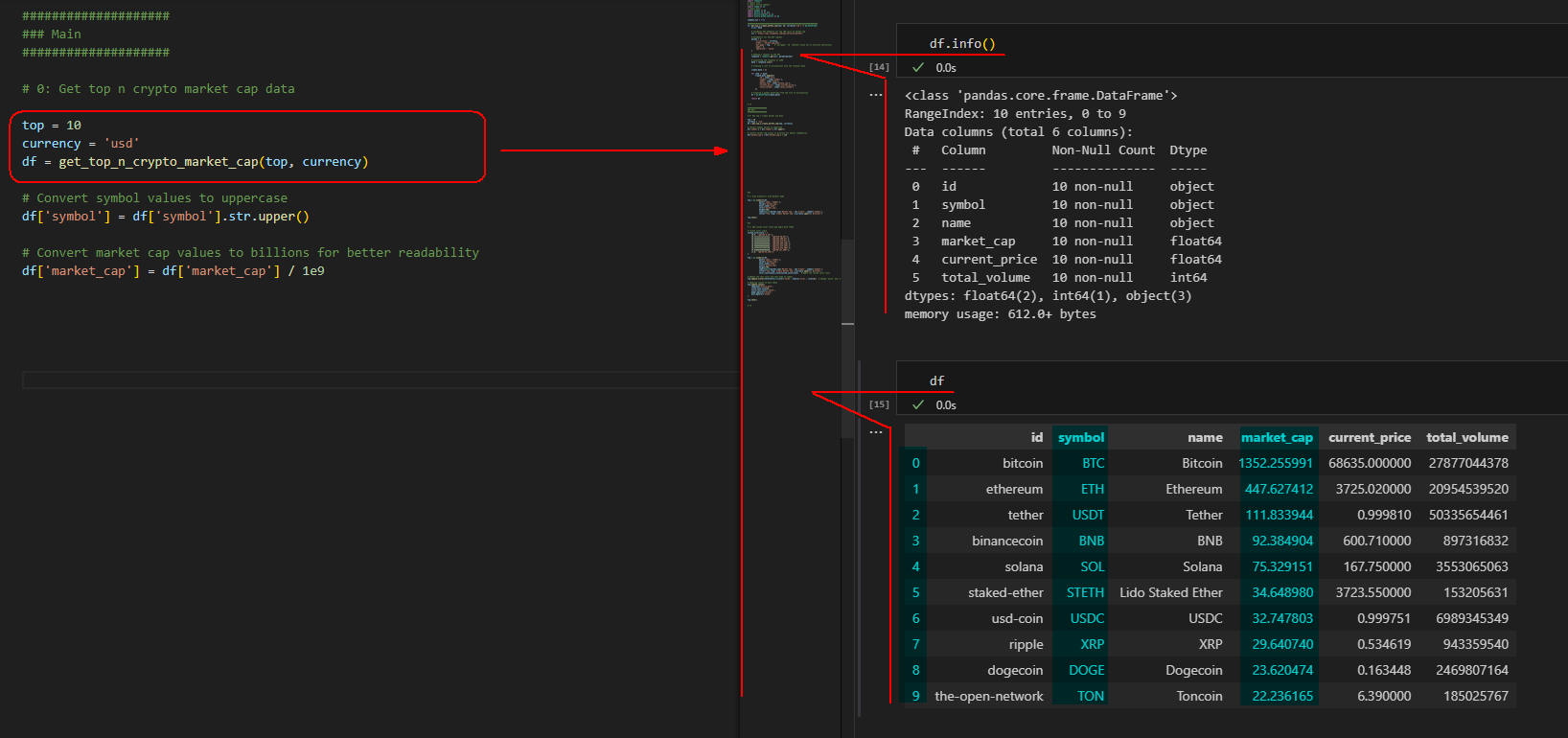
 図2-1
図2-1では、「get_top_n_crypto_market_cap()」関数で取得したDataFrameの構造と内容を表示しています。
列「symbol」は大文字に変換されています。
また時価総額(market_cap)は、「10億」単位になっています。
図2-1
図2-1では、「get_top_n_crypto_market_cap()」関数で取得したDataFrameの構造と内容を表示しています。
列「symbol」は大文字に変換されています。
また時価総額(market_cap)は、「10億」単位になっています。
-
Plotly Expressのsunburst()メソッドで仮想通貨のMarket Cap Top 10を視覚化する
ここでは、前出のデータ(df)を元にPlotly Expressの「sunburst()」メソッドでグラフを作成しています。
ここでは、デフォルトの設定でグラフを作成しています。
後述するステップでこのグラフをカスタマイズします。
リスト3:
# 1: Draw sunburst() with default mode
fig = px.sunburst(df,
path=['name','symbol'],
values='market_cap',
hover_name='name',
color='market_cap',
height=700,
labels=dict(market_cap='Market Cap', id='Crypto', symbol='Symbol'),
title=f"Top {top} Crypto Market Cap ({currency.upper()} Billion)")
fig.show()
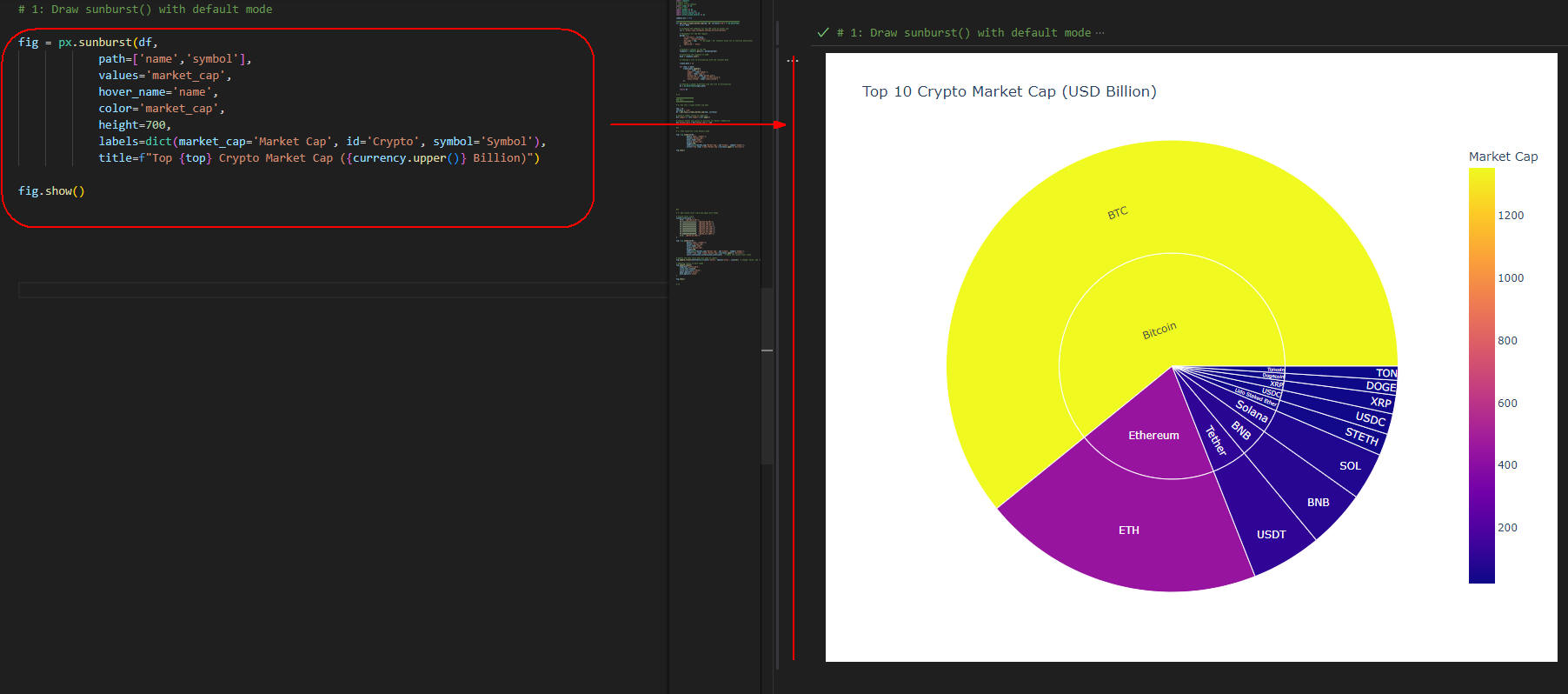
 図3-1
図3-1には、DataFrameに格納されている仮想通貨の時価総額がグラフに表示されています。
このグラフから時価総額の順位が「BTC, ETH, USDT,..」の順になっていることが分かります。
図3-1
図3-1には、DataFrameに格納されている仮想通貨の時価総額がグラフに表示されています。
このグラフから時価総額の順位が「BTC, ETH, USDT,..」の順になっていることが分かります。
-
Plotly Expressのsunburst()メソッドをカスタマイズする
ここでは、前出のグラフをカスタマイズして見やすくしています。
カスタマイズの内容は、図の解説で説明します。
リスト4:
# 2: Add custom color scale and apply dark theme
# Custom color scale
custom_colorscale = [
[0.0, 'rgb(165,0,38)'],
[0.1111111111111111, 'rgb(215,48,39)'],
[0.2222222222222222, 'rgb(244,109,67)'],
[0.3333333333333333, 'rgb(253,174,97)'],
[0.4444444444444444, 'rgb(254,224,144)'],
[0.5555555555555556, 'rgb(224,243,248)'],
[0.6666666666666666, 'rgb(171,217,233)'],
[0.7777777777777778, 'rgb(116,173,209)'],
[0.8888888888888888, 'rgb(69,117,180)'],
[1.0, 'rgb(49,54,149)']
]
fig = px.sunburst(df,
path=['name','symbol'],
values='market_cap',
hover_name='name',
color='market_cap',
height=700,
labels=dict(market_cap='Market Cap', id='Crypto', symbol='Symbol'),
title=f"Top {top} Crypto Market Cap ({currency.upper()} Billion)",
color_continuous_scale=custom_colorscale) # Apply the custom color scale
# Update the text color and font name of labels
fig.update_traces(textfont=dict(color='white', family='Arial', size=18)) # Change 'white' and 'Arial' to your preferences
# Updating layout to dark theme
fig.update_layout(
template='plotly_dark',
title_font_size=24,
title_font_color='white',
paper_bgcolor='black',
plot_bgcolor='black'
)
fig.show()
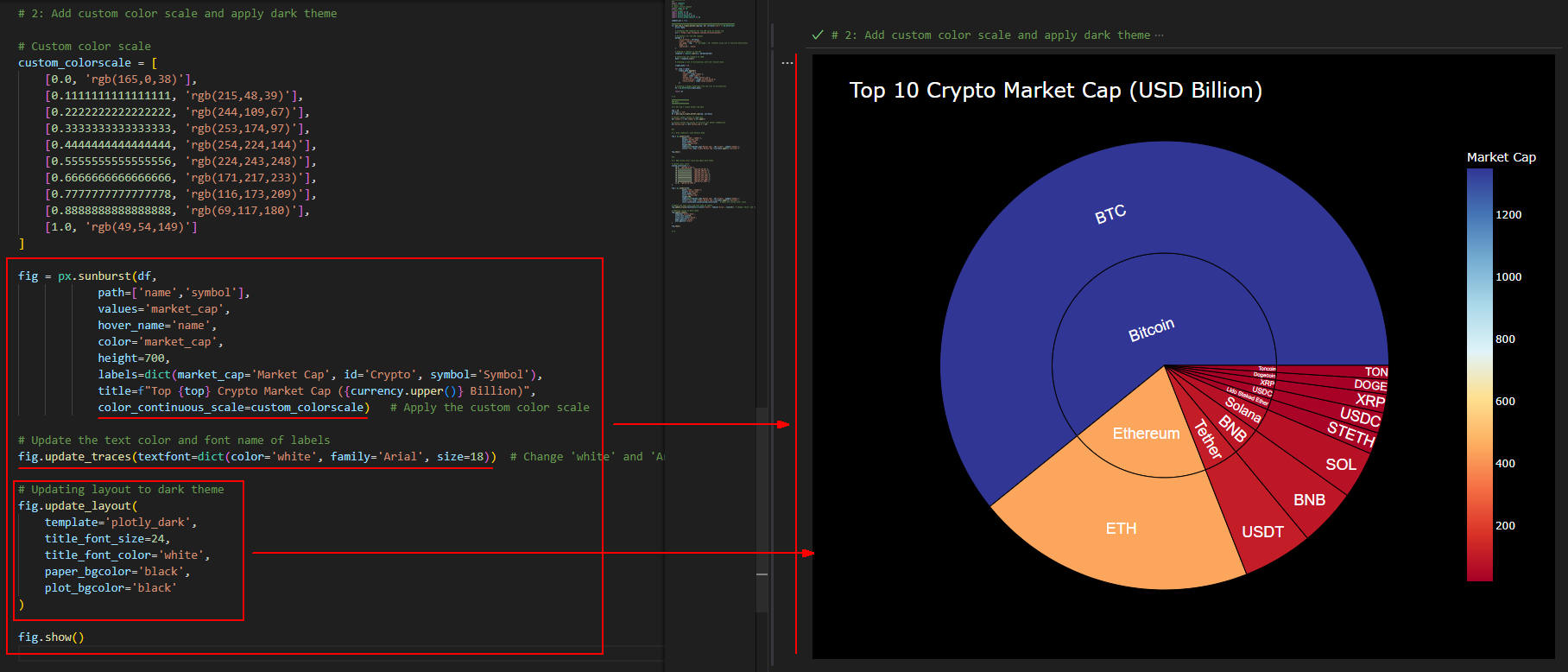
 図4-1
「fig.update_layout()」では、Plotly Expressのテーマを「ダークモード」に設定しています。
「fig.update_traces()」では、ラベルの色、フォント、フォントサイズ」を設定してカスタマイズしています。
図4-1
「fig.update_layout()」では、Plotly Expressのテーマを「ダークモード」に設定しています。
「fig.update_traces()」では、ラベルの色、フォント、フォントサイズ」を設定してカスタマイズしています。
また、Plotly Expressの「sunburst()」メソッドの引数には、
「color_continuous_scale=custom_colorscale」を追加してカスタム・カラー・スケールを適用しています。
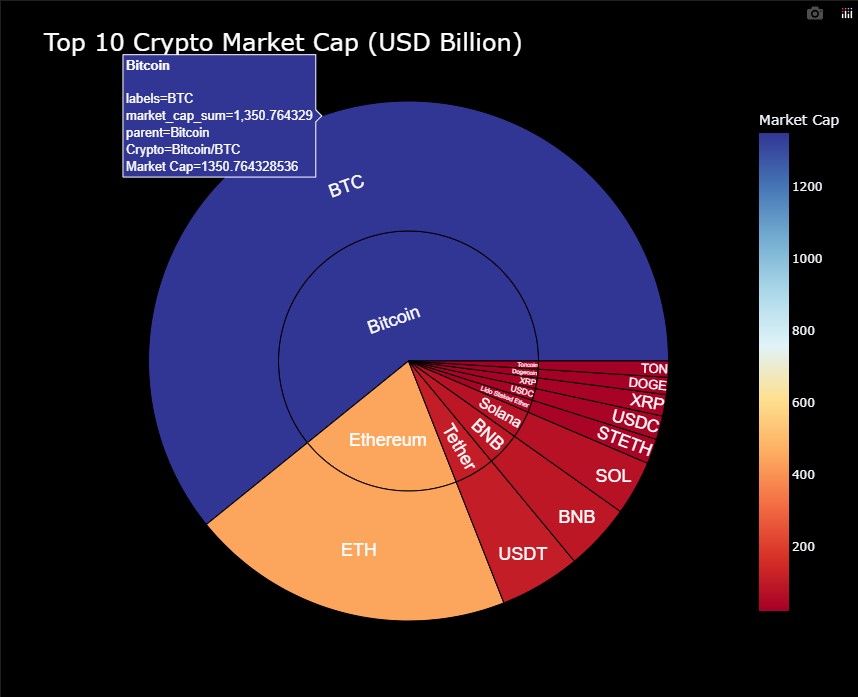
 図4-2
図4-2には、マウスを「BTC」上にホバリングして「ラベル」情報を表示しています。
図4-2
図4-2には、マウスを「BTC」上にホバリングして「ラベル」情報を表示しています。
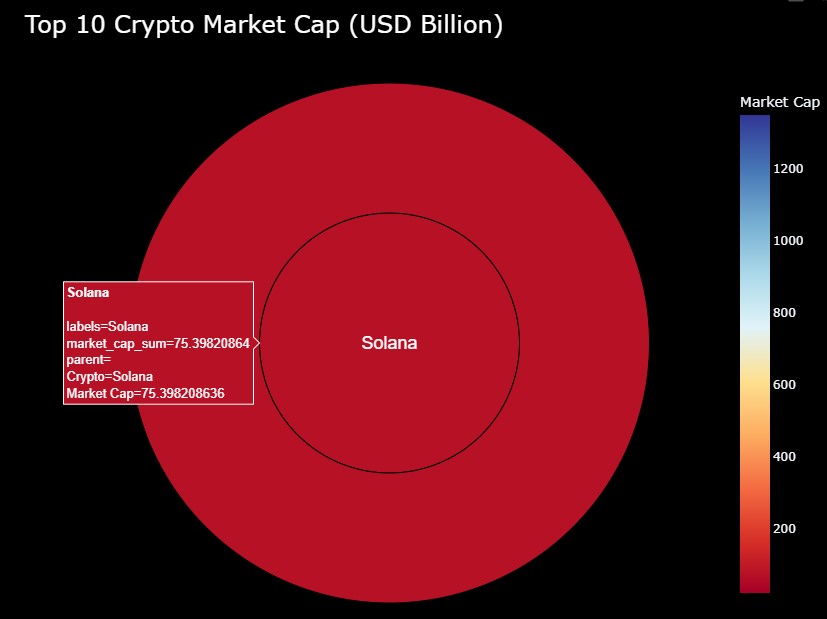
 図4-3
図4-3では、前出の図4-2から「SOL」をクリックして仮想通貨「Solana」を拡大表示しています。
図4-3
図4-3では、前出の図4-2から「SOL」をクリックして仮想通貨「Solana」を拡大表示しています。
-
この記事で紹介している全てのソースコードを掲載
ここでは、本記事で解説している全てのコードを掲載しています。
コード内にコメント「#%%」が挿入されていますが、
これはセル単位でコードを実行するときに必要になります。
コードをセル単位で実行するには、セル(「#%%」で囲まれた部分」)を選択して[Ctrl + Enter]で実行します。
すると、VS Codeの右側の「インタラクティブ・ウィンドウ」に実行結果が表示されます。
「インタラクティブ・ウィンドウ」からは、Pythonのコードを入力して[Shift + Enter」で実行させることもできます。
リスト5:
# Article155-00:
#%%
import requests
# import json
# import urllib.request
import numpy as np
# import math
import pandas as pd
import plotly.io as pio
import plotly.express as px
import plotly.graph_objects as go
comment_out = True
#########################################################################
def get_top_n_crypto_market_cap(top: 20, currency='usd') -> pd.DataFrame:
global data
# CoinGecko API endpoint for top 100 coins by market cap
url = 'https://api.coingecko.com/api/v3/coins/markets'
# Parameters for the API request
params = {
'vs_currency': currency,
'order': 'market_cap_desc',
'per_page': top, # 'per_page': 20 (default value set in function definition)
'page': 1,
'sparkline': 'false'
}
# Sending a request to the API
response = requests.get(url, params=params)
# Converting the response to JSON
data = response.json()
# Creating a list of dictionaries with the relevant data
crypto_data = []
for item in data:
crypto_data.append({
'id': item['id'],
'symbol': item['symbol'],
'name': item['name'],
'market_cap': item['market_cap'],
'current_price': item['current_price'],
'total_volume': item['total_volume']
})
# Creating a pandas dataframe from the list of dictionaries
df = pd.DataFrame(crypto_data)
return df
####################
### Main
####################
# 0: Get top n crypto market cap data
top = 10
currency = 'usd'
df = get_top_n_crypto_market_cap(top, currency)
# Convert symbol values to uppercase
df['symbol'] = df['symbol'].str.upper()
# Convert market cap values to billions for better readability
df['market_cap'] = df['market_cap'] / 1e9
#%%
# 1: Draw sunburst() with default mode
fig = px.sunburst(df,
path=['name','symbol'],
values='market_cap',
hover_name='name',
color='market_cap',
height=700,
labels=dict(market_cap='Market Cap', id='Crypto', symbol='Symbol'),
title=f"Top {top} Crypto Market Cap ({currency.upper()} Billion)")
fig.show()
#%%
# 2: Add custom color scale and apply dark theme
# Custom color scale
custom_colorscale = [
[0.0, 'rgb(165,0,38)'],
[0.1111111111111111, 'rgb(215,48,39)'],
[0.2222222222222222, 'rgb(244,109,67)'],
[0.3333333333333333, 'rgb(253,174,97)'],
[0.4444444444444444, 'rgb(254,224,144)'],
[0.5555555555555556, 'rgb(224,243,248)'],
[0.6666666666666666, 'rgb(171,217,233)'],
[0.7777777777777778, 'rgb(116,173,209)'],
[0.8888888888888888, 'rgb(69,117,180)'],
[1.0, 'rgb(49,54,149)']
]
fig = px.sunburst(df,
path=['name','symbol'],
values='market_cap',
hover_name='name',
color='market_cap',
height=700,
labels=dict(market_cap='Market Cap', id='Crypto', symbol='Symbol'),
title=f"Top {top} Crypto Market Cap ({currency.upper()} Billion)",
color_continuous_scale=custom_colorscale) # Apply the custom color scale
# Update the text color and font name of labels
fig.update_traces(textfont=dict(color='white', family='Arial', size=18)) # Change 'white' and 'Arial' to your preferences
# Updating layout to dark theme
fig.update_layout(
template='plotly_dark',
title_font_size=24,
title_font_color='white',
paper_bgcolor='black',
plot_bgcolor='black'
)
fig.show()
# %%