マウスをメニュー項目に移動(フォーカス)したときに赤の背景色でハイライトさせる
ここでは水平型メニューにマウスを移動したときに、そのメニュー項目を赤色で反転表示させる方法を解説します。
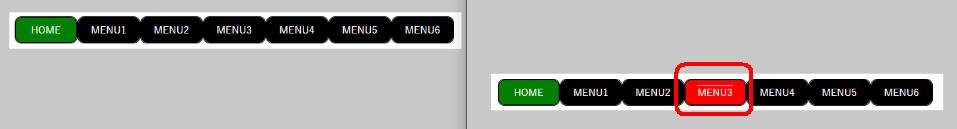
水平型メニューから任意のメニュー項目にマウスを移動するとそのメニュー項目が赤色で反転表示します。
「 図1」をクリックすると拡大表示します。
 図1: 移動したメニューが反転表示
図1: 移動したメニューが反転表示
作成手順
Coming soon...
操作手順
-
サンプルが表示されたら黄色の[Change to Horizontal Menu !]ボタンをクリックします。
-
垂直型メニューから水平型メニューに切り替わります。アクティブなメニュー項目として[HOME]が緑色で反転表示されています。
-
この状態でマウスを任意のメニュー項目に移動して見てください。
-
マウスを移動したメニュー項目が赤色で反転表示します。
-
メニュー項目をクリックすると緑色で反転表示されます。