HTMLのTABLEタグをフォーマットする
ここではHTMLのtableタグにCSSを適用して罫線付きの表を作成する方法を解説します。
さらに、表をシマウマ模様のように行毎に異なる背景色を表示して見やすくする方法についても解説します。
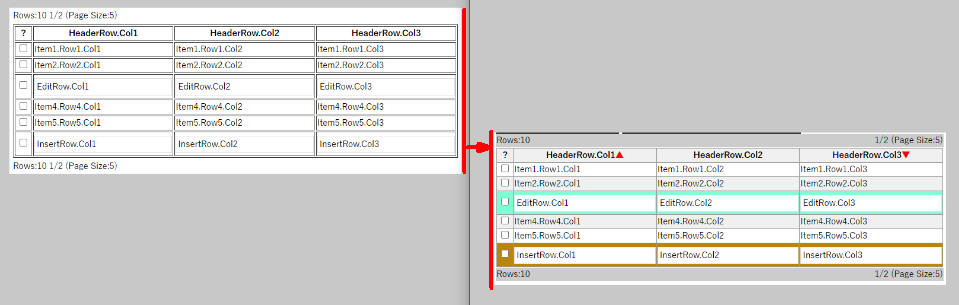
 図1: 表を見やすくする
図1: 表を見やすくする
作成手順
Coming soon...
操作手順
-
サンプルが表示されたら黄色の[Apply CSS!]ボタンをクリックします。
-
表にCSSが適用されてフォーマットされます。
この状態でさらに[Hilight Edit/Insert Rows!]ボタンをクリックします。
-
編集行と挿入行にCSSが適用されてフォーマットされます。