HTMLタグにCSSを適用してズームイン・アウト効果を実装する
ここではHTMLのdiv要素にCSSを適用してズームイン・アウトさせる方法を解説します。
div要素にマウスを移動すると要素が拡大したり縮小します。
さらに、画像にマウスを移動したとき画像を拡大・縮小させる方法についても解説します。
図1をクリックすると拡大表示します。
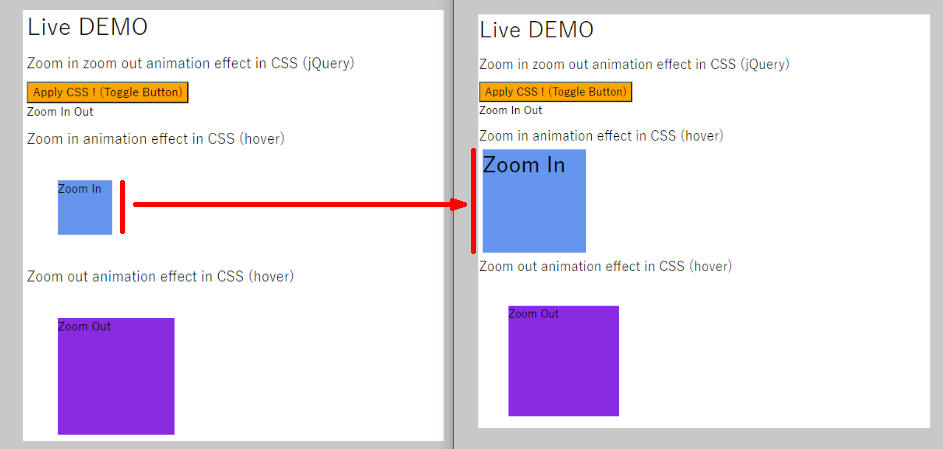
 図1: ズームイン・アウト
図1: ズームイン・アウト
作成手順
Coming soon...
操作手順
-
サンプルが表示されたら、黄色の[Apply CSS!]ボタンをクリックしてください。
-
「Zoom In Out」のボックスが表示されて拡大・縮小を繰り返します。
再度ボタンをクリックするとボックスに消えます。
-
次に青の四角いボックス上にマウスを移動して見てください。
ボックスが拡大されます。
-
紫色のボックス上にマウスを移動して見てください。
ボックスが縮小されて消えます。
-
花の画像にマウスを移動すると拡大・縮小されます。