Visual Studio Code(VS Code)から絵文字を素早く入力するには [ VS Code Emoji Extension - emojisense]
ここではVisual Studio Code (VS Code)から絵文字(EMOJI)を素早く入力する方法について解説します。
VS Codeから絵文字を入力するには「
記事(Article098)」で紹介したように、
Unicode, CLDR Names, Emoji Module等を使用する方法があります。
ここではVS Codeの拡張機能「emojisense」をインストールして絵文字を素早く入力する方法を説明します。
説明文の左側に図の画像が表示されていますが縮小されています。
画像を拡大するにはマウスを画像上に移動してクリックします。
画像が拡大表示されます。拡大された画像を閉じるには右上の[X]をクリックします。
画像の任意の場所をクリックして閉じることもできます。
 図A:
図A:
 図B:
図B:
 図C:
図C:
 図E:
図E:
 図F:
図F:
Visual Studio Code (VS Code)から絵文字を素早く入力する
-
VS Codeの拡張機能「emojisense」をインストールする
 図1-1
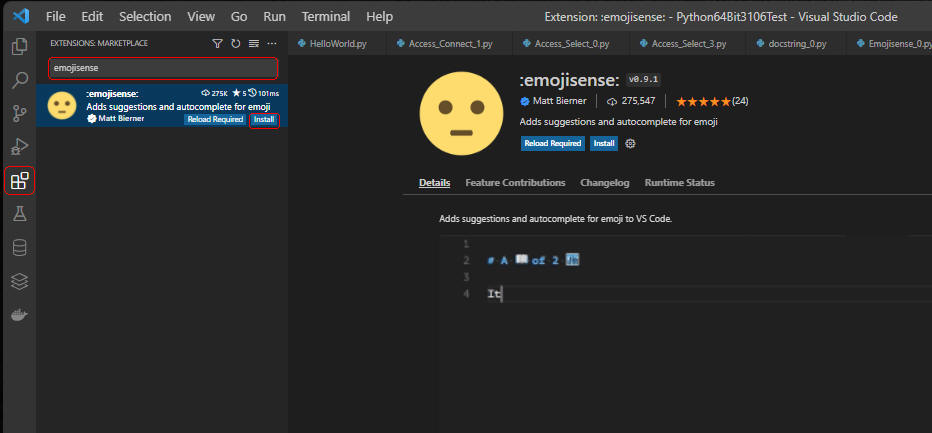
VS Codeから「Extensions」のアイコンをクリックしたら検索窓に「emojisense」を入力して検索します。
「:emojisense:」が表示されたら[Install]をクリックしてインストールします。
図1-1
VS Codeから「Extensions」のアイコンをクリックしたら検索窓に「emojisense」を入力して検索します。
「:emojisense:」が表示されたら[Install]をクリックしてインストールします。
 図1-2
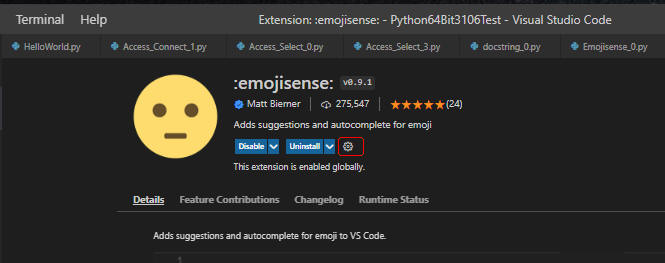
[Manage]のアイコンをクリックして一覧を表示します。
図1-2
[Manage]のアイコンをクリックして一覧を表示します。
 図1-3
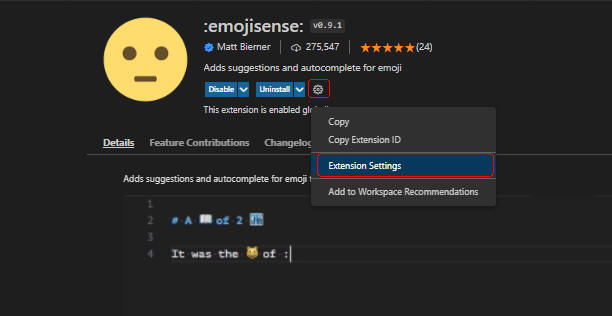
「Manage」の一覧から「Extenson Settings」を選択します。
図1-3
「Manage」の一覧から「Extenson Settings」を選択します。
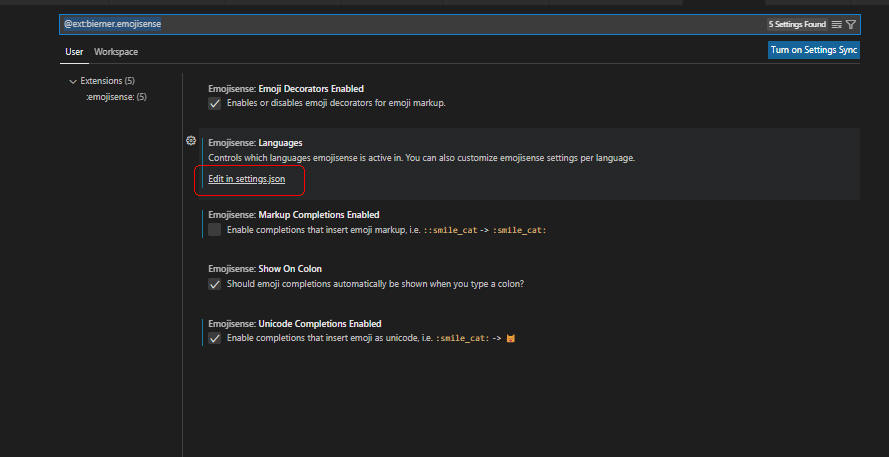
 図1-4
「Emojisense: Languages」から「Edit in settings.json」をクリックします。
図1-4
「Emojisense: Languages」から「Edit in settings.json」をクリックします。
settings.json:
{
"liveServer.settings.AdvanceCustomBrowserCmdLine": "chrome",
"python.defaultInterpreterPath": "C:\\Users\\XPS8910\\AppData\\Local\\Programs\\Python\\Python310\\python.exe",
"workbench.editor.untitled.hint": "hidden",
"jupyter.interactiveWindowMode": "perFile",
"workbench.editor.enablePreview": false,
"window.zoomLevel": -2,
"javascript.suggest.autoImports": false,
"typescript.suggest.autoImports": false,
"python.analysis.autoImportCompletions": false,
"python.experiments.enabled": false,
"editor.fontSize": 17,
"terminal.integrated.fontSize": 17,
"emojisense.unicodeCompletionsEnabled": true,
"emojisense.markupCompletionsEnabled": false,
"emojisense.languages": {
"python": true,
"javascript": true,
"markdown": true,
"plaintext": {
"markupCompletionsEnabled": false,
"emojiDecoratorsEnabled": false
},
"scminput": true,
"git-commit": true
}
}
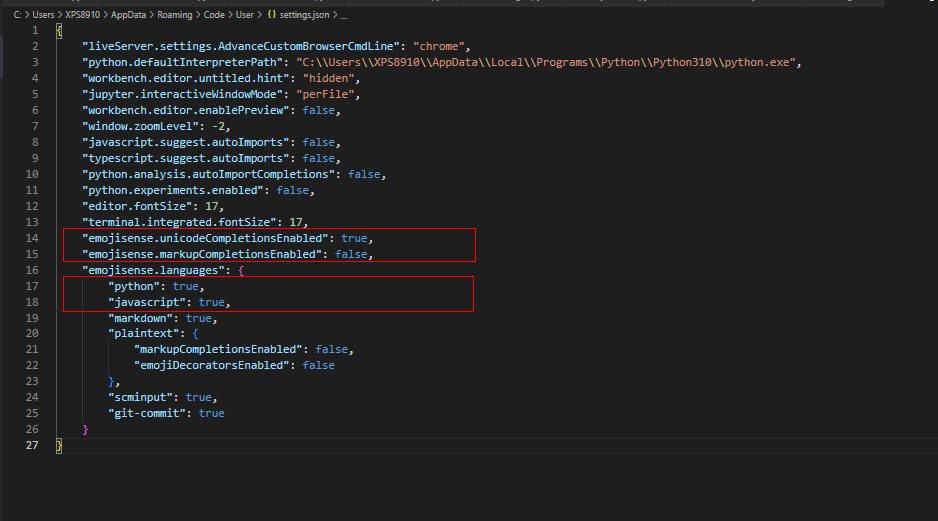
 図1-5
「settings.json」ファイルが表示されたら行14-15を入力(コピペ)して追加します。
さらに行17-18を入力(コピペ)して追加します。
最後に[X]をクリックして保存します。
図1-5
「settings.json」ファイルが表示されたら行14-15を入力(コピペ)して追加します。
さらに行17-18を入力(コピペ)して追加します。
最後に[X]をクリックして保存します。
-
「emojisense」を使用して絵文字を入力する
VS Codeを起動したらPythonの新規ファイルを作成します。
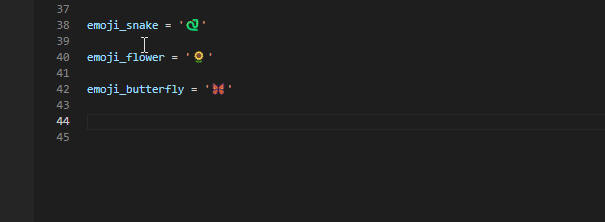
ここでは「emojisense」を使用して3種類の絵文字「🐍🌻🦋」を入力します。
emoji_snake = '🐍'
emoji_flower = '🌻'
emoji_butterfly = '🦋'
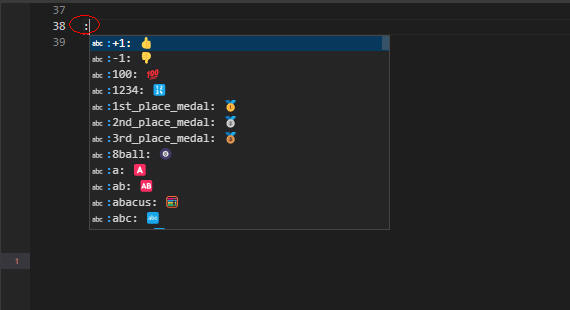
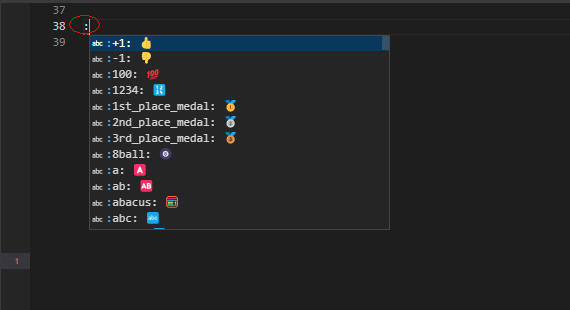
 図2-1
emojisenseを有効にするにはコロン[:]を入力します。
するとドロップダウンリストに絵文字の候補が表示されます。
図2-1
emojisenseを有効にするにはコロン[:]を入力します。
するとドロップダウンリストに絵文字の候補が表示されます。
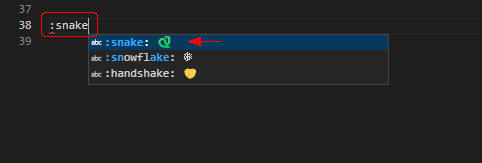
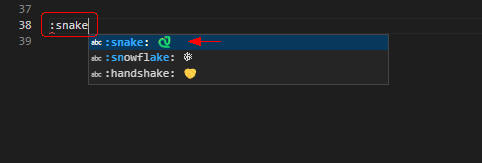
 図2-2
コロン[:]の後に続けて文字を入力すると絵文字の候補リストを絞り込むことができます。
ここでは「:snake」を入力して絵文字の候補リストを絞り込んでいます。
そして候補リストから「:snake:🐍」を選択します。
図2-2
コロン[:]の後に続けて文字を入力すると絵文字の候補リストを絞り込むことができます。
ここでは「:snake」を入力して絵文字の候補リストを絞り込んでいます。
そして候補リストから「:snake:🐍」を選択します。
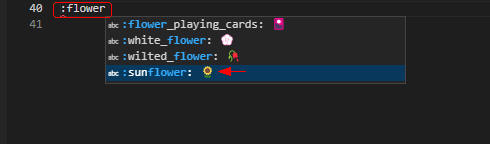
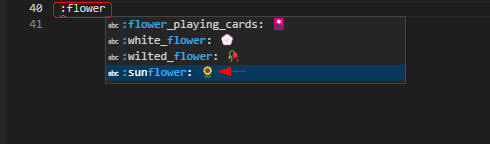
 図2-3
図2-3では「:flower」を入力して絵文字の候補リストから「:sunflower:🌻」を選択します。
図2-3
図2-3では「:flower」を入力して絵文字の候補リストから「:sunflower:🌻」を選択します。
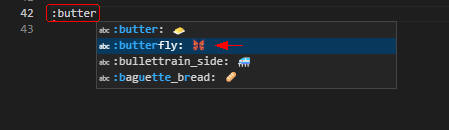
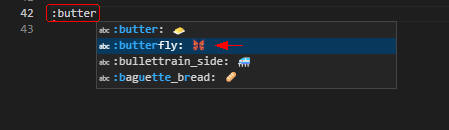
 図2-4
図2-4では「:butter」を入力して絵文字の候補リストから「:butterfly:🦋」を選択します。
図2-4
図2-4では「:butter」を入力して絵文字の候補リストから「:butterfly:🦋」を選択します。
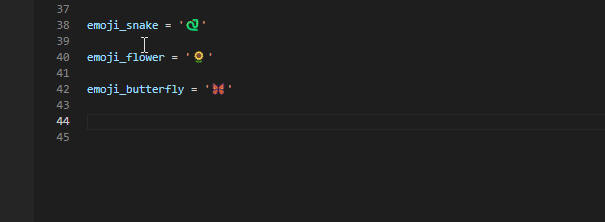
 図2-5
図2-5では変数に絵文字を格納しています。
図2-5
図2-5では変数に絵文字を格納しています。