-
ここでは、「記事155」で解説している
ユーザー定義関数「get_top_n_crypto_market_cap()」を呼び出して仮想通貨の時価総額(Market Cap)上位100を取得しています。
関数の引数には「top=100」と「currency='usd'」を指定しています。
この場合、仮想通貨の時価総額上位100のデータがPandasのDataFrameに格納されて返されます。
時価総額は米ドルになります。
リスト1:
#######################
### Main
#######################
# [0] Get top 100 crypto market cap data
top = 100
currency = 'usd'
df = get_top_n_crypto_market_cap(top, currency)
# Convert symbol values to uppercase
df['symbol'] = df['symbol'].str.upper()
# Convert market cap values to billions for better readability
df['market_cap'] = df['market_cap'] / 1e9
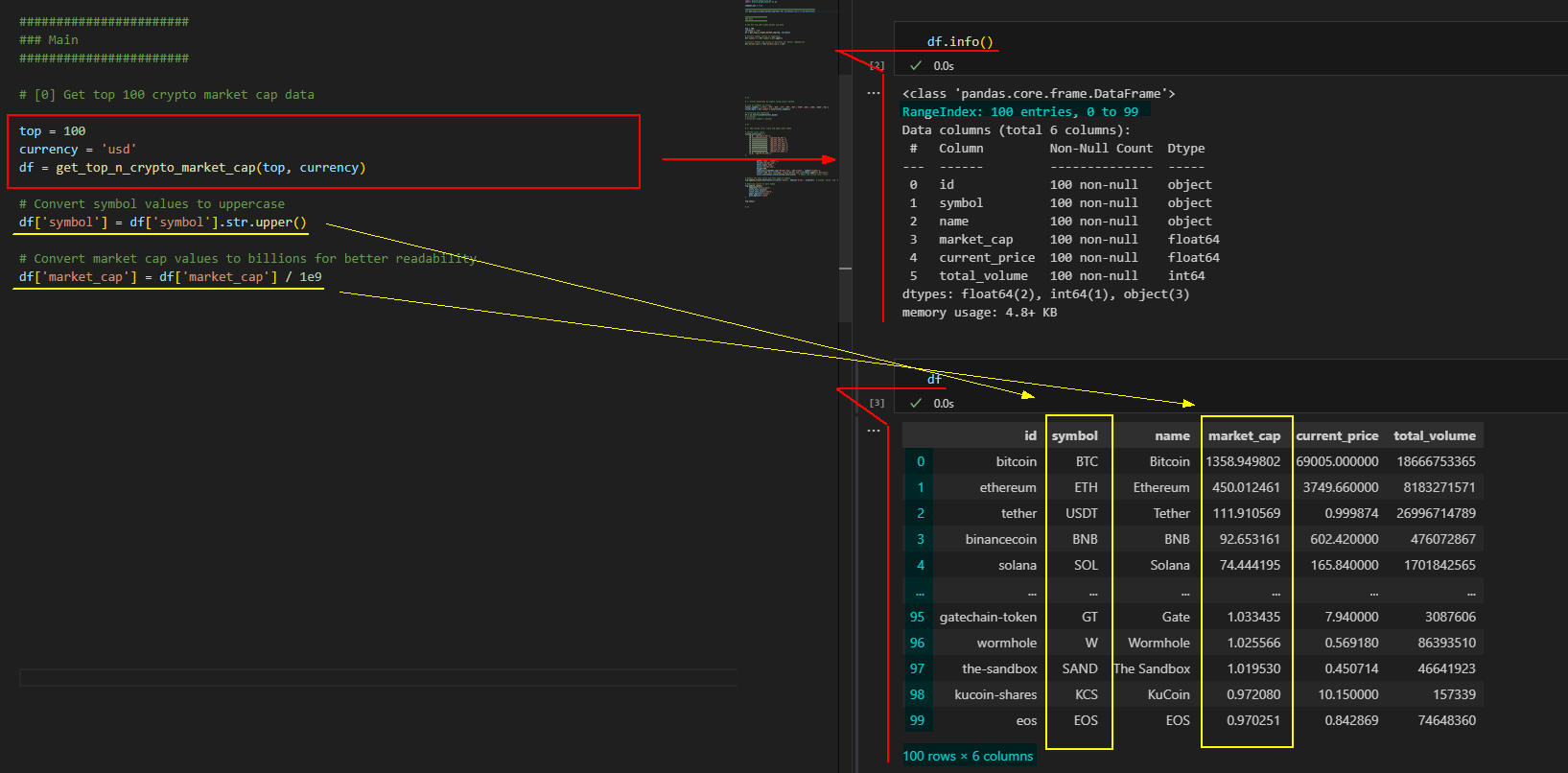
 図1-1
図1-1には、PandasのDataFrameの構造と内容を表示しています。
DataFrameは列(id, symbol, name, market_cap, current_price, totoal_volume)から構成されています。
シンボル(symbol)は大文字に変換されています。
また、時価総額は米ドルでビリオンの単位になっています。
図1-1
図1-1には、PandasのDataFrameの構造と内容を表示しています。
DataFrameは列(id, symbol, name, market_cap, current_price, totoal_volume)から構成されています。
シンボル(symbol)は大文字に変換されています。
また、時価総額は米ドルでビリオンの単位になっています。
-
Pandas DataFrameの「isin()」メソッドを使用してGMOコインのレバレッジ取引用11銘柄を絞り込む
ここでは、PandasのDataFrameに格納されている100種類の仮想通貨をGMOコインのレバレッジ取引用の11銘柄に絞り込んでいます。
DataFrameのデータを絞り込むには、DataFrameの「isin()」メソッドを使用しています。
リスト2:
# 1: Filter dataframe by symbol using isin() method
# List of symbols to filter
filter_symbols = ['BTC','ETH','BCH','LTC','XRP','DOT','ATOM','ADA','LINK','DOGE','SOL']
filter_mask = df['symbol'].isin(filter_symbols)
# Filtering the dataframe
df = pd.DataFrame(df[filter_mask])
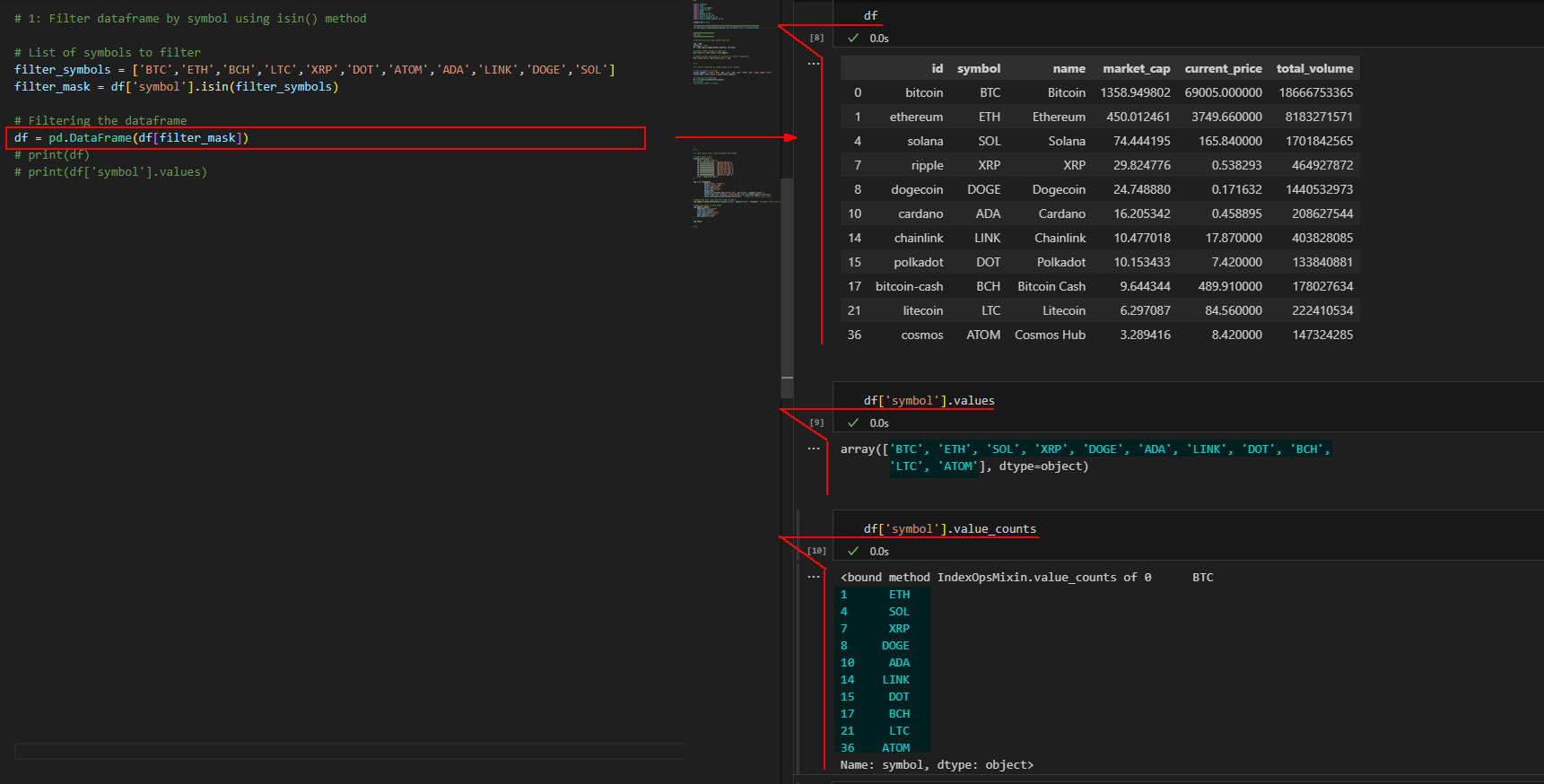
 図2-1
図2-1には、DataFrameの内容を表示しています。
「df['symbol'].values」では、DataFrameの列「symbol」の値を表示しています。
「df['symbol'].value_counts」では、DataFrameの列(symbol)の値と行(row)のインデックスを表示しています。
図2-1
図2-1には、DataFrameの内容を表示しています。
「df['symbol'].values」では、DataFrameの列「symbol」の値を表示しています。
「df['symbol'].value_counts」では、DataFrameの列(symbol)の値と行(row)のインデックスを表示しています。
-
Plotly Expressの「treemap()」メソッドで仮想通貨(GMOコインのレバレッジ取引用11銘柄)のMarket Capを視覚化する
ここでは、Plotly Expressの「treemap()」メソッドで仮想通貨(レバレッジ取引用の11銘柄)の時価総額を視覚化しています。
リスト3:
# 2: Add custom color scale and apply dark theme
# Custom color scale
custom_colorscale = [
[0.0, 'rgb(165,0,38)'],
[0.1111111111111111, 'rgb(215,48,39)'],
[0.2222222222222222, 'rgb(244,109,67)'],
[0.3333333333333333, 'rgb(253,174,97)'],
[0.4444444444444444, 'rgb(254,224,144)'],
[0.5555555555555556, 'rgb(224,243,248)'],
[0.6666666666666666, 'rgb(171,217,233)'],
[0.7777777777777778, 'rgb(116,173,209)'],
[0.8888888888888888, 'rgb(69,117,180)'],
[1.0, 'rgb(49,54,149)']
]
fig = px.treemap(df,
path=['name','symbol'],
values='market_cap',
hover_name='name',
color='market_cap',
height=700,
labels=dict(market_cap='Market Cap', id='Crypto', symbol='Symbol'),
title=f"GMO Coin Leverage: Crypto Market Cap ({currency.upper()} Billion)",
color_continuous_scale=custom_colorscale) # Apply the custom color scale
# Update the text color and font name of labels
fig.update_traces(textfont=dict(color='white', family='Arial', size=18)) # Change 'white' and 'Arial' to your preferences
# Updating layout to dark theme
fig.update_layout(
template='plotly_dark',
title_font_size=24,
title_font_color='white',
paper_bgcolor='black',
plot_bgcolor='black'
)
fig.show()
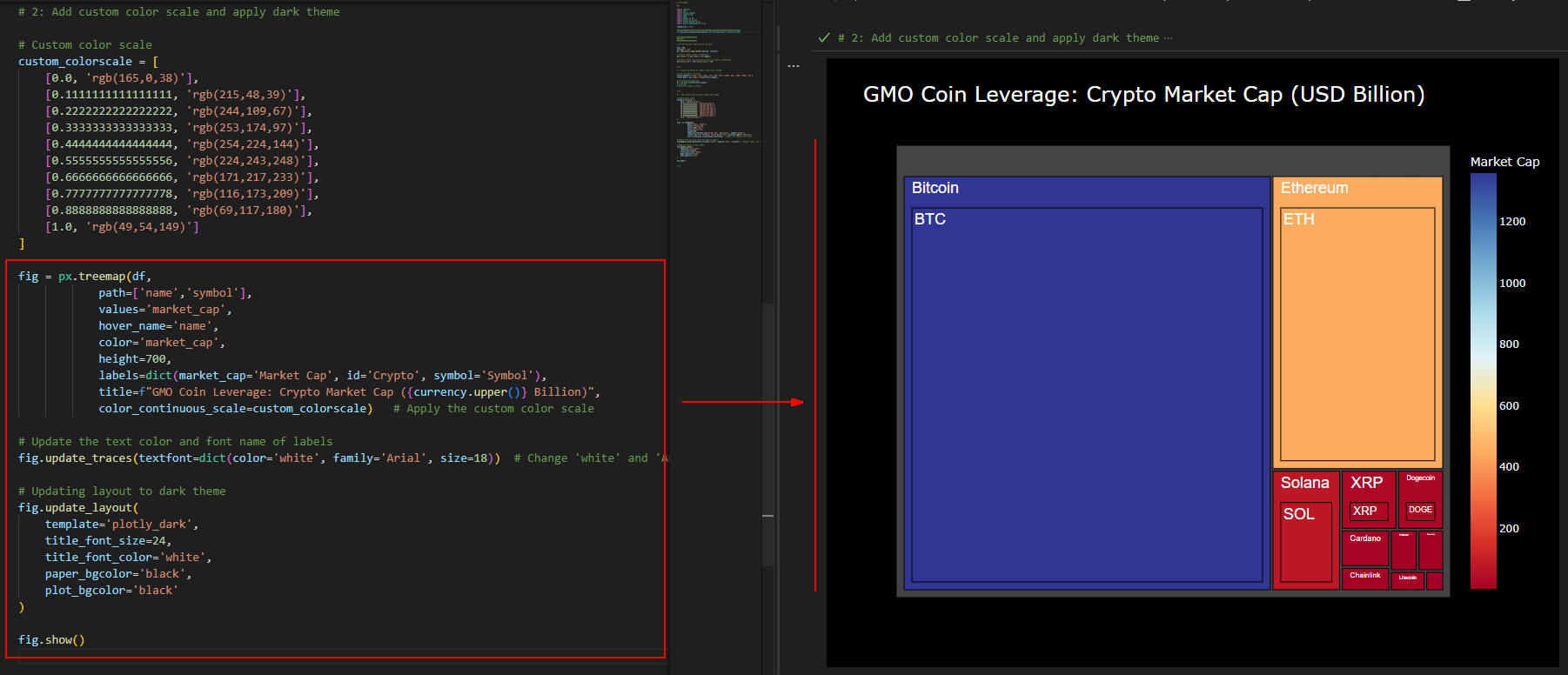
 図3-1
図3-1には、仮想通貨の時価総額がツリーマップに表示されています。
仮想通貨のBTC, ETH, SOL, XRP等は見えますが、その他の仮想通貨は小さすぎて見えません。
このような場合、仮想通貨を「Major」と「Minor」コインに分類して可視化します。
図3-1
図3-1には、仮想通貨の時価総額がツリーマップに表示されています。
仮想通貨のBTC, ETH, SOL, XRP等は見えますが、その他の仮想通貨は小さすぎて見えません。
このような場合、仮想通貨を「Major」と「Minor」コインに分類して可視化します。
-
PandasのDataFrameに新規列「category」を追加して仮想通貨を「Major」と「Minor」に分類する
ここでは、PandasのDataFrameに格納されているGMOコインの11銘柄を「Major」と「Minor」コインに分類しています。
DataFrameには新規列「category」を追加して「Major」と「Minor」を設定します。
ここでは、「BTC, ETH, SOL」を「Major」コインに分類しています。
そして、その他のコインは、「Minor」コインに分類しています。
DataFrameの列「category」を更新するには「loc()」メソッドを使用します。
リスト4:
# 3: Add a category column and set `Major` or 'Minor'
# Major Coin : GMO Coin Leverage
majorcoin_symbols = ['BTC','ETH','SOL']
# Minor Coin : GMO Coin Leverage
minorcoin_symbols = ['BCH','LTC','XRP','DOT','ATOM','ADA','LINK','DOGE']
filter_majorcoin = df['symbol'].isin(majorcoin_symbols)
filter_minorcoin = df['symbol'].isin(minorcoin_symbols)
# Add 'category' column and set values
df.loc[filter_majorcoin, 'category'] = 'Major'
df.loc[filter_minorcoin, 'category'] = 'Minor'
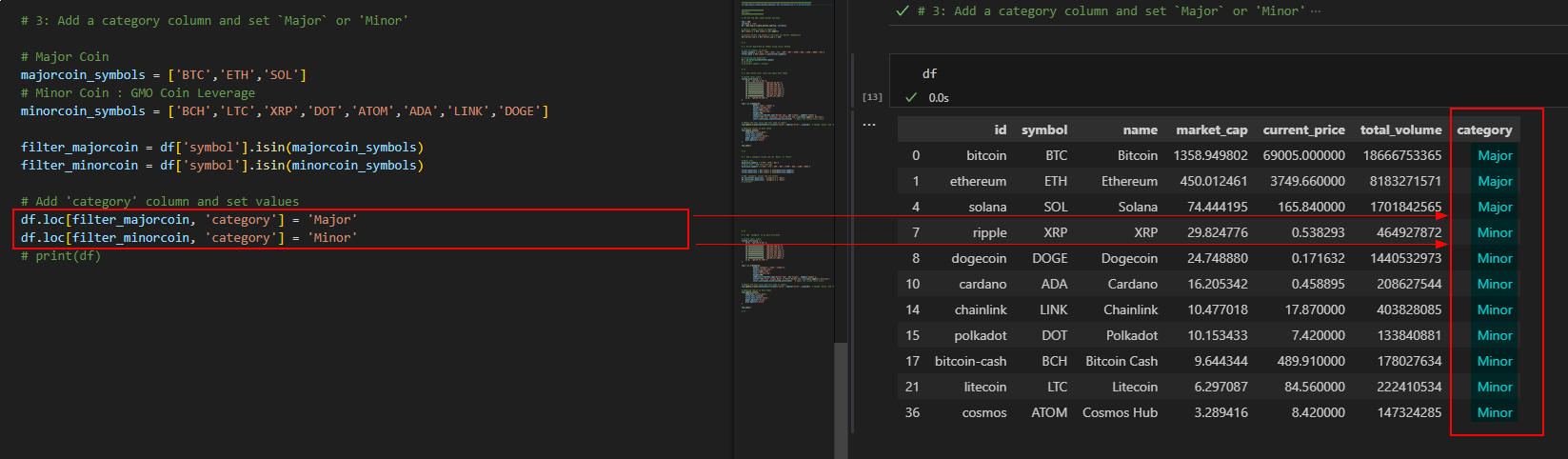
 図4-1
図4-1では、DataFrameの内容を表示しています。
列「category」に「Major」と「Minor」が設定されているのが確認できます。
図4-1
図4-1では、DataFrameの内容を表示しています。
列「category」に「Major」と「Minor」が設定されているのが確認できます。
-
Plotly Expressのツリーマップを「Major」と「Minor」に分離して視覚化する
ここでは、Plotly Expressの「treemap()」メソッドの引数「path」に「category」を追加しています。
この場合、ツリーマップには「Major」と「Minor」コインが分類されて表示されます。
リスト5:
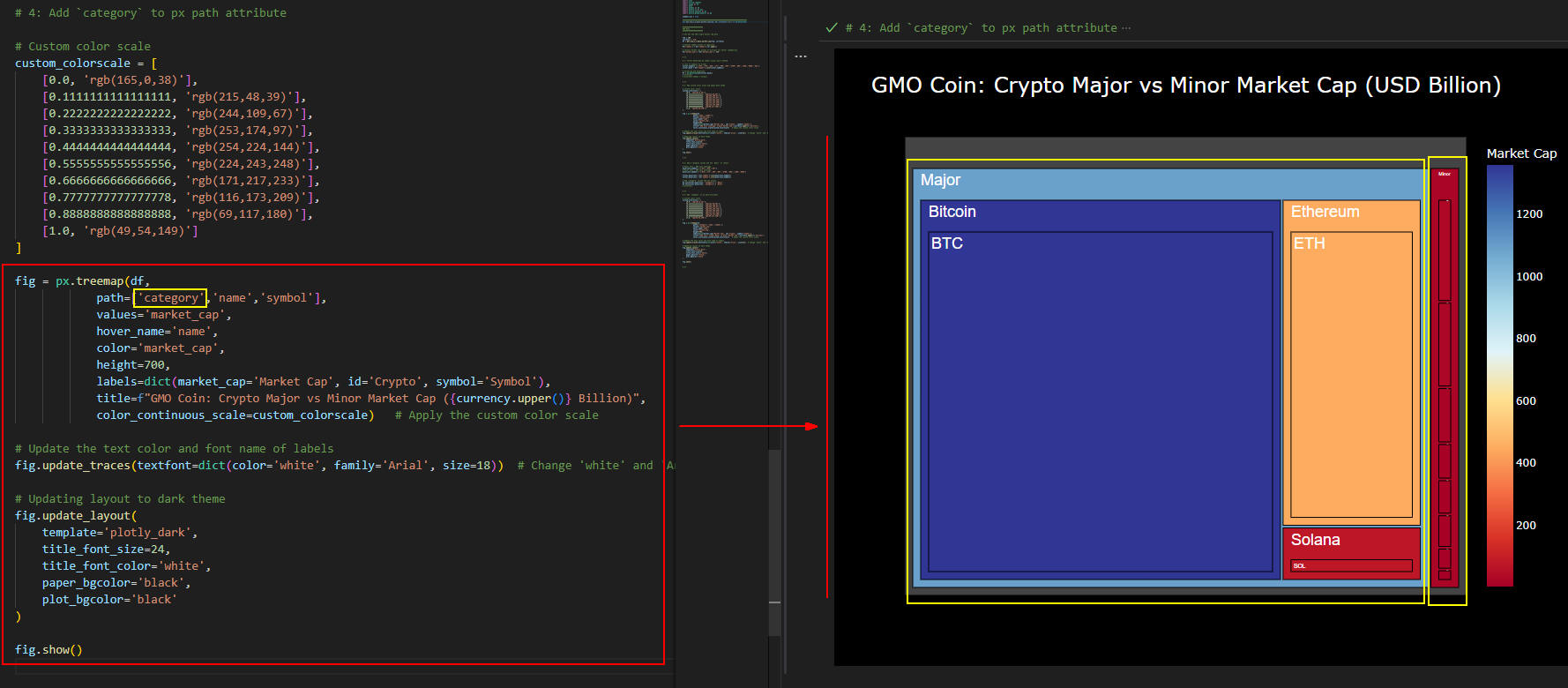
# 4: Add `category` to px path attribute
# Custom color scale
custom_colorscale = [
[0.0, 'rgb(165,0,38)'],
[0.1111111111111111, 'rgb(215,48,39)'],
[0.2222222222222222, 'rgb(244,109,67)'],
[0.3333333333333333, 'rgb(253,174,97)'],
[0.4444444444444444, 'rgb(254,224,144)'],
[0.5555555555555556, 'rgb(224,243,248)'],
[0.6666666666666666, 'rgb(171,217,233)'],
[0.7777777777777778, 'rgb(116,173,209)'],
[0.8888888888888888, 'rgb(69,117,180)'],
[1.0, 'rgb(49,54,149)']
]
fig = px.treemap(df,
path=['category','name','symbol'],
values='market_cap',
hover_name='name',
color='market_cap',
height=700,
labels=dict(market_cap='Market Cap', id='Crypto', symbol='Symbol'),
title=f"GMO Coin: Crypto Major vs Minor Market Cap ({currency.upper()} Billion)",
color_continuous_scale=custom_colorscale) # Apply the custom color scale
# Update the text color and font name of labels
fig.update_traces(textfont=dict(color='white', family='Arial', size=18)) # Change 'white' and 'Arial' to your preferences
# Updating layout to dark theme
fig.update_layout(
template='plotly_dark',
title_font_size=24,
title_font_color='white',
paper_bgcolor='black',
plot_bgcolor='black'
)
fig.show()
 図5-1
図5-1には、ツリーマップが「Major」と「Minor」コインに分類されて表示されています。
図5-1
図5-1には、ツリーマップが「Major」と「Minor」コインに分類されて表示されています。
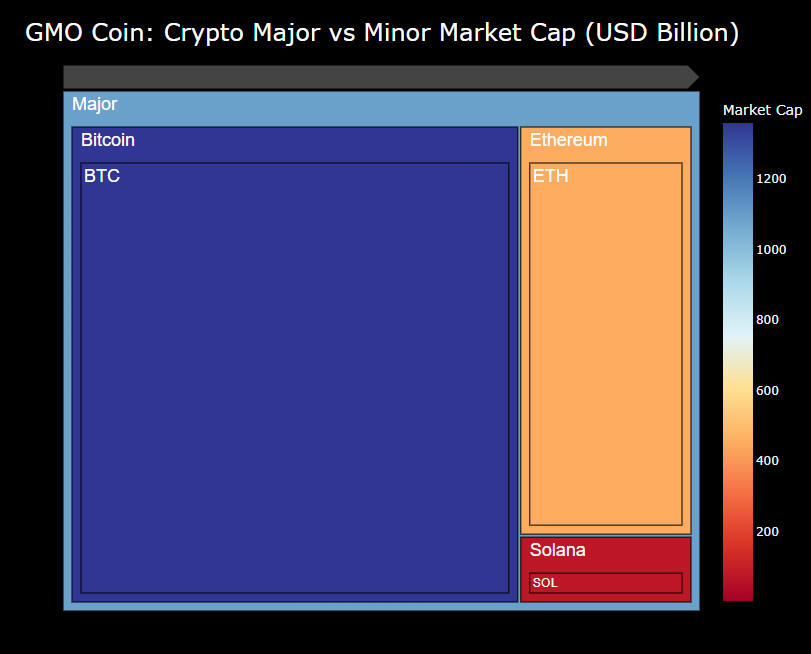
 図5-2
図5-2には、「Major」コイン(BTC, ETH, SOL)が拡大されて表示されています。
図5-2
図5-2には、「Major」コイン(BTC, ETH, SOL)が拡大されて表示されています。
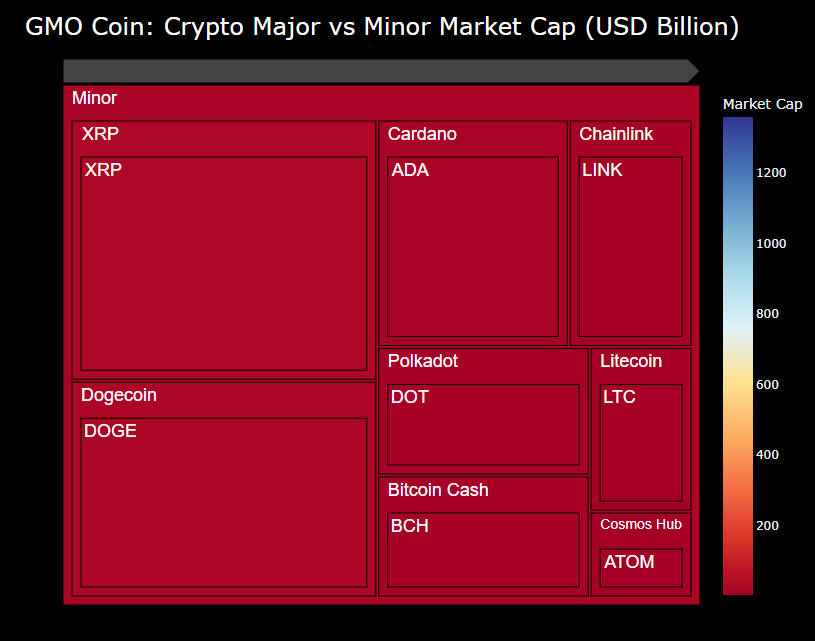
 図5-3
図5-3には、「Minor」コイン(XRP, DOGE, ADA, LINK, DOT, BCH, LTC, ATOM)が拡大されて表示されています。
図5-3
図5-3には、「Minor」コイン(XRP, DOGE, ADA, LINK, DOT, BCH, LTC, ATOM)が拡大されて表示されています。
 図5-4
図5-4では「Minor」にマウスをホバリングさせてラベル情報を表示させています。
ラベルには「Minor」コインの時価総額の合計が表示されます。
マウスをコインのシンボルにホバリングさせるとそのコインのラベル情報(時価総額等)が表示されます。
図5-4
図5-4では「Minor」にマウスをホバリングさせてラベル情報を表示させています。
ラベルには「Minor」コインの時価総額の合計が表示されます。
マウスをコインのシンボルにホバリングさせるとそのコインのラベル情報(時価総額等)が表示されます。
-
この記事で紹介している全てのソースコードを掲載
ここでは、本記事で解説している全てのコードを掲載しています。
コード内にコメント「#%%」が挿入されていますが、
これはセル単位でコードを実行するときに必要になります。
コードをセル単位で実行するには、セル(「#%%」で囲まれた部分」)を選択して[Ctrl + Enter]で実行します。
すると、VS Codeの右側の「インタラクティブ・ウィンドウ」に実行結果が表示されます。
「インタラクティブ・ウィンドウ」からは、Pythonのコードを入力して[Shift + Enter」で実行させることもできます。
リスト6:
# Article157:
#%%
import requests
import json
import urllib.request
import numpy as np
import math
import pandas as pd
import plotly.io as pio
import plotly.express as px
import plotly.graph_objects as go
comment_out = True
#########################################################################
def get_top_n_crypto_market_cap(top: 20, currency='usd') -> pd.DataFrame:
# CoinGecko API endpoint for top 100 coins by market cap
url = 'https://api.coingecko.com/api/v3/coins/markets'
# Parameters for the API request
params = {
'vs_currency': currency,
'order': 'market_cap_desc',
'per_page': top,
'page': 1,
'sparkline': 'false'
}
# Sending a request to the API
response = requests.get(url, params=params)
# Converting the response to JSON
data = response.json()
# Creating a list of dictionaries with the relevant data
crypto_data = []
for item in data:
crypto_data.append({
'id': item['id'],
'symbol': item['symbol'],
'name': item['name'],
'market_cap': item['market_cap'],
'current_price': item['current_price'],
'total_volume': item['total_volume']
})
# Creating a pandas dataframe from the list of dictionaries
df = pd.DataFrame(crypto_data)
return df
#######################
### Main
#######################
# [0] Get top 100 crypto market cap data
top = 100
currency = 'usd'
df = get_top_n_crypto_market_cap(top, currency)
# Convert symbol values to uppercase
df['symbol'] = df['symbol'].str.upper()
# Convert market cap values to billions for better readability
df['market_cap'] = df['market_cap'] / 1e9
# %%
# 1: Filter dataframe by symbol using isin() method
# List of symbols to filter
filter_symbols = ['BTC','ETH','BCH','LTC','XRP','DOT','ATOM','ADA','LINK','DOGE','SOL']
filter_mask = df['symbol'].isin(filter_symbols)
# Filtering the dataframe
df = pd.DataFrame(df[filter_mask])
# print(df)
# print(df['symbol'].values)
# %%
# 2: Add custom color scale and apply dark theme
# Custom color scale
custom_colorscale = [
[0.0, 'rgb(165,0,38)'],
[0.1111111111111111, 'rgb(215,48,39)'],
[0.2222222222222222, 'rgb(244,109,67)'],
[0.3333333333333333, 'rgb(253,174,97)'],
[0.4444444444444444, 'rgb(254,224,144)'],
[0.5555555555555556, 'rgb(224,243,248)'],
[0.6666666666666666, 'rgb(171,217,233)'],
[0.7777777777777778, 'rgb(116,173,209)'],
[0.8888888888888888, 'rgb(69,117,180)'],
[1.0, 'rgb(49,54,149)']
]
fig = px.treemap(df,
path=['name','symbol'],
values='market_cap',
hover_name='name',
color='market_cap',
height=700,
labels=dict(market_cap='Market Cap', id='Crypto', symbol='Symbol'),
title=f"GMO Coin Leverage: Crypto Market Cap ({currency.upper()} Billion)",
color_continuous_scale=custom_colorscale) # Apply the custom color scale
# Update the text color and font name of labels
fig.update_traces(textfont=dict(color='white', family='Arial', size=18)) # Change 'white' and 'Arial' to your preferences
# Updating layout to dark theme
fig.update_layout(
template='plotly_dark',
title_font_size=24,
title_font_color='white',
paper_bgcolor='black',
plot_bgcolor='black'
)
fig.show()
# %%
# 3: Add a category column and set `Major` or 'Minor'
# Major Coin : GMO Coin Leverage
majorcoin_symbols = ['BTC','ETH','SOL']
# Minor Coin : GMO Coin Leverage
minorcoin_symbols = ['BCH','LTC','XRP','DOT','ATOM','ADA','LINK','DOGE']
filter_majorcoin = df['symbol'].isin(majorcoin_symbols)
filter_minorcoin = df['symbol'].isin(minorcoin_symbols)
# Add 'category' column and set values
df.loc[filter_majorcoin, 'category'] = 'Major'
df.loc[filter_minorcoin, 'category'] = 'Minor'
# print(df)
# %%
# 4: Add `category` to px path attribute
# Custom color scale
custom_colorscale = [
[0.0, 'rgb(165,0,38)'],
[0.1111111111111111, 'rgb(215,48,39)'],
[0.2222222222222222, 'rgb(244,109,67)'],
[0.3333333333333333, 'rgb(253,174,97)'],
[0.4444444444444444, 'rgb(254,224,144)'],
[0.5555555555555556, 'rgb(224,243,248)'],
[0.6666666666666666, 'rgb(171,217,233)'],
[0.7777777777777778, 'rgb(116,173,209)'],
[0.8888888888888888, 'rgb(69,117,180)'],
[1.0, 'rgb(49,54,149)']
]
fig = px.treemap(df,
path=['category','name','symbol'],
values='market_cap',
hover_name='name',
color='market_cap',
height=700,
labels=dict(market_cap='Market Cap', id='Crypto', symbol='Symbol'),
title=f"GMO Coin: Crypto Major vs Minor Market Cap ({currency.upper()} Billion)",
color_continuous_scale=custom_colorscale) # Apply the custom color scale
# Update the text color and font name of labels
fig.update_traces(textfont=dict(color='white', family='Arial', size=18)) # Change 'white' and 'Arial' to your preferences
# Updating layout to dark theme
fig.update_layout(
template='plotly_dark',
title_font_size=24,
title_font_color='white',
paper_bgcolor='black',
plot_bgcolor='black'
)
fig.show()
# %%